$time0ut :定时器
$rootscope :全局的
$scope : 局部的作用域;
它下面的方法:
$scope.$watch
$scope.$apply
1)$scope.$watch : 监听数据变化(有三个参数),它是挂在在$scope下面的。
参数:前两个是必选的,后一个可选;
第一个参数:需要监听的字符串或函数;
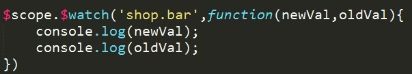
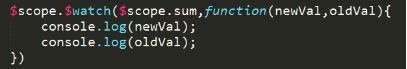
第二个参数:当监听到的字符串或函数变化时所触发的回调函数;需注意:字符串那不需要加$scope而函数需要加;
回调函数里可以接受2个参数,一个是新的值,一个是改变前的旧值;
监听的字符串:
监听的函数:
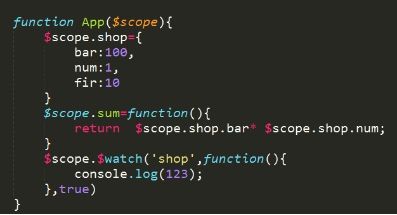
第三个参数:如果没有第三个参数的话,就只能监听单个的数据;若要监听多个,就用到第三个参数了,第三个参数为true时就能监听到多个了;
2)$scope.$apply : 监听数据的变化,可以在第三方的库或者原生的js里直接用;
Angular.module()模块化
Angular.module()模块化就是在javascript里是独立的,这样就不跟js里有的相冲突了;如果不写成模块化的,直接放到js里,就是全局的,有时候写多了忘记了什么的会跟js里的一些其他方法冲突;
Angular.module()创建模块需要接受2个参数才能创建好;第一个参数:这个模块的名字;第二个参数:是个数组;数组里写的是当前这个模块需要依赖的其他模块;
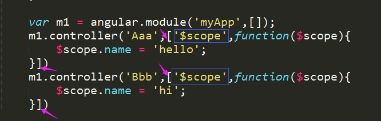
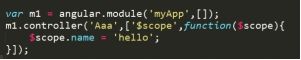
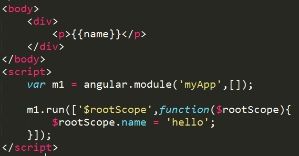
1、模块化的写法:
图上展示的就是如何把全局的写成模块化的,已蓝色线为分割线,上面的是模块化的写法调用,下面的是全局的写法调用;
2、防止压缩带来的变量改变而出现的报错;---推荐写法
解决方法详解:
把第二个参数写成数组的形式,然后把函数里的参数$scope单独拿出来写;这样前面那个就是参数,不会被压缩改变,后面function里的接受的前面那个$scope实质的参数,压缩时发生缩减改变就不会有影响了而报错了;
-
方法:
Controller() : 控制器的操作;
Run() : 初始化一些全局的数据;是全局的,局部的不行;
Angular 工具方法
1、angular.bind() : 改变this指向的;
例子:3种传参的方式
2、angular.copy() : 拷贝对象;
现在a,b,c都是name=‘hello’
3、angular.extend() : 对象继承;
现在b和c的返回结果是一样的,a还是原来的;
4、angular.isArray : 判断是不是数组;
5、angular.isDate : 判断是不是时间对象;
6、angular.isDefined : 判断一个元素是存在的;如果这个元素不返回undefined它就为true,返回undefined它就为flase;
7、angular.isUndefined : 判断一个元素是不是undefined ;是的话返回true,不是的话返回flase;
8、angular.isFunction : 判断是不是函数;
9、angular.isNumber : 判断是不是数字;
10、angular.isObject : 判断是不是对象;
11、angular.isString : 判断是不是字符串;
12、angular.isElement : 判断是不是一个元素;(除了能判断原生的js元素外,jq获取到的元素也能判断)
13、angular.version : 判断当前angular.js的版本;
14.angular.equals : 判断2个元素是否相等; 特点:只要是相同的元素就返回true;
15.angular.forEach : 遍历操作;
angular.forEach()方法接受3个参数。
第1个参数:我们要进行操作的value值。这个值可以是数组也可以是对象。
第2个参数:回调函数。
数组:回调函数里的参数为--1:遍历数组的值,2:对应的下标。
对象:回调函数里的参数为--1:对象对应的key,2:遍历对象的值。
第3个参数 : 返回的结果,是个数组;下面的this就是指第三个参数result的结果数组;
16.angular.fromJson/toJson : 对字符串形式的json进行解析。// 对json格式的进行字符串转换。
类似于原生js当中的

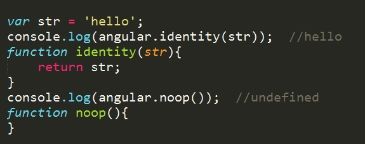
17、angular.identity/noop : 参数是什么就传递什么;// 空函数。 (辅助方法,为防止程序出错而设计的)
Console()里是angular的写法,function里是原生js的写法;
18.angular.lowercase/uppercase : 转换大小写的方法;
19.angular.element : 获取一个元素,然后对这个元素进行一些后续的操作;
Angular.js里面有融合一些jq的方法;但是没有全部融入,所以还得引入jq库,所以引入了jq了那angular里的jq方法就没什么用了,直接用jq库里的方法就好了;
下面是angular.js和jq库都引入了;
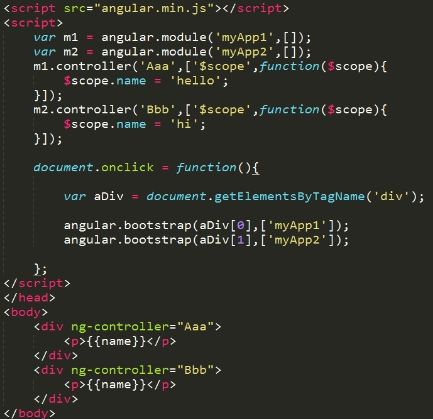
20.angular.bootstrap : Angular当中进行一种动态初始化的方式;
前面咱们讲到Angular初始化程序调用,就是在标签上写上ng-app ;
这个是不用ng-App的方法,用的angular.bootstrap方法。
21.Angular.injector : 注册器的作用(这个方法主要是在angular内部来使用的在外部使用的很少);