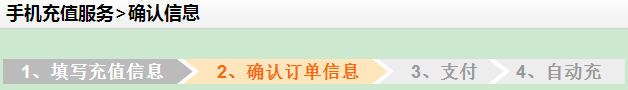
由于项目要做一个充值功能,看京东的手机充值进度条导航觉得还不错
于是模仿他做了一个,不过没搞那么复杂,不分那么多颜色了。通过分析可以看出此进度导航关键在于每个li右边的箭头,这个可以用css的:after选择器搞定,记住不要用::after这种写法,这种写法在IE8下会失效的,至于IE8以前的IE浏览器则不能正确的显示我想要的效果,不知道哪位大神可以教一下我如何在IE8以前的浏览器正确的使用:after选择器。
首先定义一个ul样式progress-nav:
其中list-style:none是用于消除ul每个li前面的小圆点的,overflow:hidden是为了美观的,当浏览器宽度不足以放下li里的文字的时候把放不下的文字直接隐藏掉。接下来就定义每个li的样式:
li采用相对定位,向左浮动,此演示用三个li,所以li的宽度定义为32%,这个可以根据li的个数自行修改的,也可以把宽度写死,足以放下文字就好。
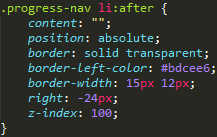
接下来到了关键时候了,要定义伪元素:after了
给伪元素设为绝对定位(相对于母节点li),边框定义为实线,边框颜色定义为透明的,其实也就是看到的是父节点的颜色,border-width是关键,这个定义了三角形的形状,15px的两倍30px即为导航条也即伪元素的高,12px的两倍24px即为伪元素的宽,border-left-color也是边框的左部分的颜色也就是我们看到的三角形的颜色,矩形的左边框也就是矩形的左上角和左下角以及中心连成的三角形,三角形做好后得把他移到li的外面去呀,所以right向右偏移伪元素矩形的宽24px,可是这样做好后你会发现什么效果都没有,这时content就派上用场了,去w3c学习一下可以知道,content是配合:before和:after伪元素使用的,用来插入生成内容,可是这样做了你会发现妈蛋还是没效果,别急,那是因为伪元素被下一个li给挡住视线了,所以才要加个z-index让伪元素反覆盖下一个li。
说了那么多,口水都干了,先来个效果图吧
你一下子就可以发现,这样还是不行呀,因为2.确认订单信息和3.支付之间神马都木有,别急,其实处理很简单,那就在两个li之间加个白线呀,这样的话需要在首个li后的每个li加个span:
然后给这些span定义样式:
span的样式和伪元素:after长的差不多,不过颜色不一样,span的左边框颜色是白色的,同时他绝对定位母li左边右移两个像素,这两个像素就会是我们看到我li之间的白条了,如果想白条宽一点就加大span的left值就可以了。
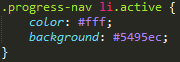
这些完成以后就差当前活动的li的样式了,给那个li变个蓝色就好了:
同时这个li的右边的伪元素:after也要相应的修改颜色:
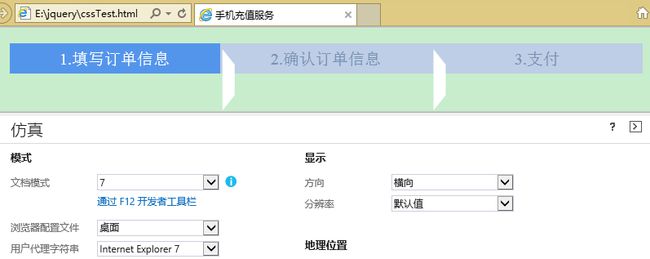
好了,总算完成了,来张效果图吧,IE9以上的IE和其他大部分浏览器下长这样
IE8下长这样
IE7以下的IE就不要看了,负责任的告诉你,真的不是我想要的
最后附上样式类progress.css吧,方便大家查看:
.progress-nav { height: 30px; margin-bottom: 10px; list-style:none; line-height: 30px; text-align: center; color: #7a91b2; overflow: hidden; } .progress-nav li.active { color: #fff; background: #5495ec; } .progress-nav li { position: relative; float: left; width: 32%; background: #bdcee6; } .progress-nav li:after { content: ""; position: absolute; border: solid transparent; border-left-color: #bdcee6; border-width: 15px 12px; right: -24px; z-index: 100; } .progress-nav li.active:after { border-left-color: #5495ec; } .progress-nav span { position: absolute; border: solid transparent; border-left-color: #fff; border-width: 15px 12px; left: 2px; }
网页上就比较简单:
<ul class="progress-nav"> <li class="active"> 1.填写订单信息 li> <li> <span>span> 2.确认订单信息 li> <li> <span>span> 3.支付 li> ul>
最后给伸手党附上示例代码吧:进度导航示例