前言
许多小伙伴面试可能遇到前端性能优化问题,其中图片优化最有效也是频率最高的就是CSS精灵图,下面讲解一下我在做之前项目中用精灵图的经验(踩过的坑)。
概念及原理
概念:CSS-sprites,又叫精灵图,也是CSS图像拼合或者CSS贴图定位。
原理:把多张图片融合成一张图片,然后通过css background-position取指定位置大小的图片,减少了http请求次数自然减少了加载时间。
使用
假如项目中需要这些表情,假如不用css精灵图你需要14张图片,用精灵图只需融合成一张。不要问我精灵图咋做的,去找美工 去找美工 去找美工。
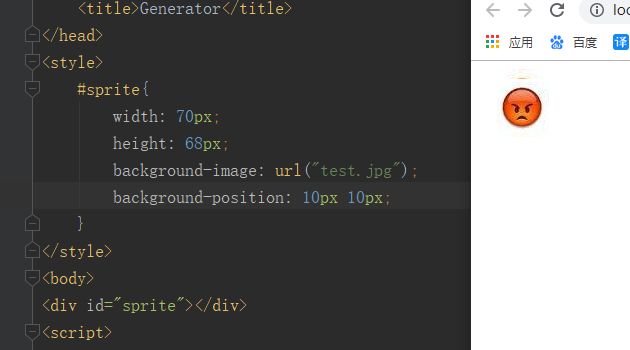
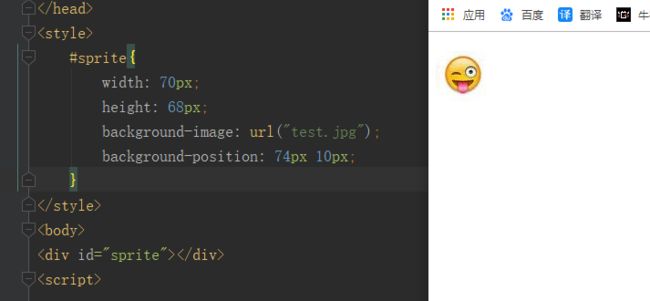
好吧,假如没有美工的话,我之前做项目的话是通过flash合成精灵图,合成完导出他会给你一张图和一个文件,这张图就相当于一个坐标系,文件上告诉精灵图上每个小图的大小和初始点的横纵坐标。
通过css background-position选择起点坐标,取高度、宽度。
我在做精灵图的过程中,我在想一个问题,我把这些小图合成一个大图,总体图片大小会不会变小呢,于是我把每个图都单独导出来,大小相加和精灵图对比。结果:没变小反而增大了一点。
杠精:那精灵图会比之前变大是不是不能用精灵图了呀。
结论:精灵图在性能优化上除了减少请求次数,并不会带来图片资源大小上的优化,大小增大一点点真的没啥影响。
缺点(踩过的坑)
这里的坑主要就是产品经理带来的(死亡笑脸),项目做完了,产品觉得有些图片不行,然后换成别的,就出现了精灵图中有一些淘汰的图片,就是并没有全部用到。
杠精:那更改图片了为啥不重新做一个精灵图呢。
我之前做的一个项目几百张图片绘制了也就3张精灵图。要是每次改一张图片都重新做,然后重新输入位置(死亡笑脸)。
缺点:
1.不利于管理,修改时容易造成冗余的。
2.图片过多时,输入位置大小工作量大。
总结:
在做项目时用到精灵图的时候一定要把大概率不会修改的图片绘制成一张精灵图,或者归类,把类型一样的、或者宽高大小差不多的放在一张图中。千万不要把成千上百的所有的图绘制在一张,
一定要分类,减少请求次数是真,但千万不要为了减少那么几张,整出一个非常庞大的精灵图。我一般都是一个类放一张图中,按功能、需求、宽高都可以分类。 之前的一个项目是购物界面,
我将物品的类型还有大物件、小物件进行分类,整个项目大概需要300张吧。我分为了大概5张精灵图。(精灵图用background-position输入的时候真的累,数量少还可以,数量多心态爆炸)。