主要使用的技术
- Javascript/JQuery
- html
- css
- Jsp
前期调查
能看到的网页大致可以分为两个部分,一个是搜索的首页index.html,一个是搜索结果页/s
index.html
我们首先来看一下百度首页
大致可以分为以下几个部分:
- logo
- 输入框
- 搜索按钮
logo
采用居中设计,位于输入框上方
输入框
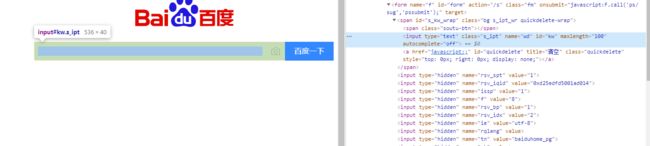
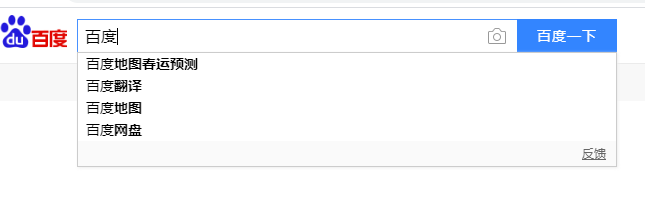
相比于传统的html的input标签,明显这是经过自定义优化的,禁用了input的自动补全功能,能够进行关键词的联想,也就是关键词推荐,如下:
这一部分应该是用js实现的,对后台进行一个ajax请求,再把数据展示到前端,可以使用JQuery的autocomplete插件实现
搜索按钮
按钮没什么特别的,简单的样式定制,向/s界面提交表单。要注意的是用户在输入框输入完毕后按回车也应该触发这个按钮事件,这部分也可以使用js实现
/s
图看着可能有点乱,总结一下:
- logo
- 输入框
- 搜索按钮
- 结果数量展示
- 搜索工具,可以选择时间范围等
- 词条:
- 网页标题
- 正文内容
- url
- (时间)不一定有
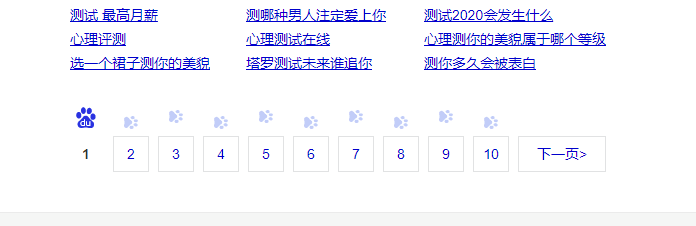
- 页数条
按钮、logo就不用说了,跟前面差不多,logo记得加点击跳转index的时间。
输入框
和前面的输入框有一点不同,那就是能获取url中用户搜索的关键词,然后设置为输入框input的value,这个功能能用js也能用jsp实现
搜索数量显示
这个就要结合jsp进行显示了,简单的<%=num%>就能做到
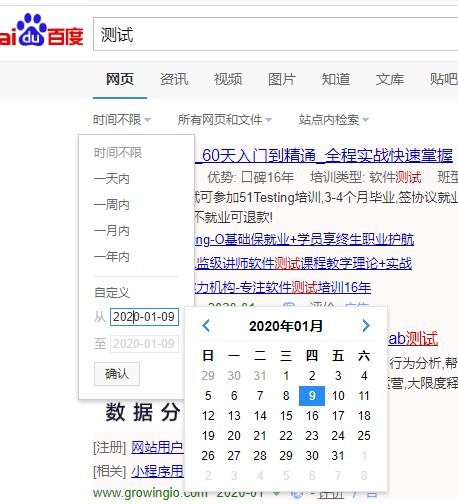
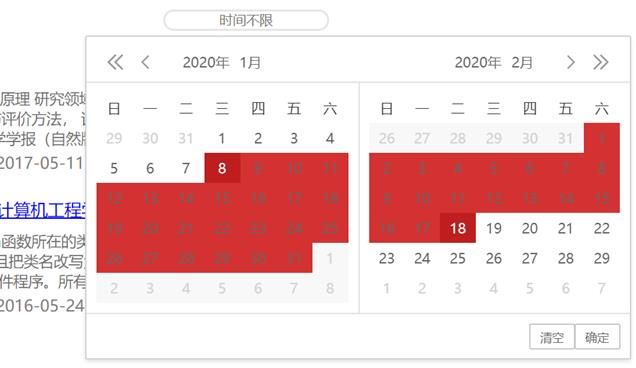
搜索工具
主要能用得上得也就一个日期选择,效果如下:
这种dataPicker肯定有人做过了,不需要自己去写,在网上找找JQuery得插件就好了,引入后直接使用,然后将时间的值通过url传参给jsp,jsp再传给后台进行解析,返回新的结果
词条
全部词条可以用一个div括起来,然后每个单个的词条再用一个div括起来,进行样式的定制,这样jsp输出词条只要一个for循环就好了,格式简洁,给标题弄一个点击时间到相关链接,就差不多了,然后正文内容这些,要限制显示的行数,进行CSS的定制,超出自动显示...,这样思路就很清晰了
页数条
这个可以使用js代码进行简单的逻辑判断,然后循环输出就可以了,每个页应该设置点击事件onclick,获得点击的页数码,然后获取url进行跳转
设计理念
由于是基于学院的搜索引擎,所以打算以红色为主,然后各种边框大多数采用圆角,因为自己比较喜欢这种圆润的样式
代码实现(只展示主要代码)
需要的文件大致为index.html,search.jsp,suggest.jsp,autocomplete.js(用于获取关键词联想)
index.html
form表单部分:
suggest.jsp
这部分很简单,就是java代码通过ElasticSearch实现的类EsSuggest进行请求就好了
String keyword = request.getParameter("term");
if(keyword!=null){
EsSuggest suggest = new EsSuggest();
List re = suggest.getSuggest(keyword);
out.println(JSON.toJSONString(re));
} autocomplete.js
首先我们要以ajax的方式向后台请求数据,也就是上面的suggest.jsp
function getData(url) {
var jsonData = "";
$.ajax({
type: "get",
url: url,
datatype: "json",
async: false,
error: function() {
console.error("Load recommand data failed!");
},
success: function(data) {
jsonData = data;
}
});
return jsonData;
}然后通过JQuery实现的keyup事件对class为search-input的元素进行监听,一旦有用户输入就对这个元素进行JQuery的autocomplete的事件反馈,然后这里还使用了setTimeout进行异步执行,避免阻塞用户输入
$(function () {
$(".search-input").keyup(
function(event){
setTimeout(function(){
recommandData=JSON.parse(getData("suggest.jsp?term="+document.getElementById("input").value));
$(".search-input").autocomplete({
source: recommandData
});
},2000)
}
)
});search.jsp
search.jsp页面在得到get传参后,先判断有没有时间限制,没有就直接搜索,有就进行范围搜索,这里时间格式为HH:mm:ss - HH:mm:ss,用split分开就能得到开始时间和结束时间。
String keyword = request.getParameter("keyword");
if(keyword!=null){
int pageCount = request.getParameter("page")==null?1:Integer.parseInt(request.getParameter("page"));
search = new EsSearch();
search.inseartSearch(keyword);
String timeLimit = request.getParameter("timeLimit");
if(timeLimit==null){
result = search.fullTextSerch(keyword,pageCount);
}
else{
String[] time = timeLimit.split(" - ");
result = search.rangeSerch(keyword, pageCount, time[0], time[1]);
}
}result就是我们想要的结果了,在判断result不为空后就可以开始打印结果
if(result!=null){
for(int i=0;i");
out.println(""+result.get(i).getTitle()+"");
int index = result.get(i).getText().indexOf("");
out.println(""+result.get(i).getText()+"");
out.println(""+result.get(i).getUrl()+"");
out.println(""+result.get(i).getTime()+"");
out.println("