1 前言
1.1 互联网视频播放存在的问题
在当前互联网环境中,带宽一直都是一个紧缺资源,随之而来的问题就是,在网络上播放视频的时候,很难做到既流畅又清晰。各大主流视频网站都会在流畅和清晰之间做一个取舍,但是更多的情况下会考虑流畅播放多一些,清晰度作为次重要的指标。
1.2 HTTP动态流技术
1.2.1 简介
从很多方面来讲,HTTP动态流技术(简称HDS)是Adobe公司对苹果公司的Adaptive Bitrate Streaming技术以及微软公司的IIS Smooth Streaming技术的一个回应。这三项技术的共同之处在于它们通过HTTP网络连接传递媒体文件以及适应于用户当前带宽的媒体文件传输的能力。相对于连入以太网的个人电脑而言,Android设备的有效带宽就显得尤为不足了。(这项技术的)最终结果是,在各种设备上实现媒体文件的流畅回放,不管这些设备是智能手机还是台式计算机。
1.2.2 一个虚拟场景
要更好地了解HDS是如何工作的,撇开技术上的内容,只考虑下述的虚拟场景:
ABC Video Services刚刚完成了一个一分钟短片的制作,它的老板Pete灵机一动,并没有使用录像带来承载其录音内容。Pete说:“我们何不放弃录像带,而是通过一种更为有效的方式把视频传输给用户呢?”
工作室的人对这个激进的想法都感到有些惊讶,因为每个人都知道,“这是我们一直在使用的方法。”Pete并没有接受这个论据,而是给出了下面一个假设:
“为什么不把录像内容切成十个六秒钟的小片段,然后顺序的把它们传输到设备中去播放?”
有点保守主义的Sam觉得这真是一个愚蠢的想法,但是Pete是他的老板,因此他并不想这么去说。他考虑了一会,想到了一个他认为可以把这个想法从根本上扼杀掉的反驳想法。他说:“Pete,这听起来很有趣,但不合实际啊。(如果按照你的想法,)客户将会拿到一堆看起来一样的录音条。我们如何能确保客户不会弄乱这些录音条的顺序?”
“这很简单”,Pete说,“我们可以给客户一个告诉他们应该在什么时间播放哪一个录音条的文件。我们所要做的就是把这个文件和录音条打包到一起传输给客户。客户所需要做的就是打开并阅读说明文件,然后一切都按计划进行了。”
这并不是HDS的产生过程,但它捕获了这项技术的本质。
HDS和Pete的想法又有什么关联呢?HDS可能就是由你伴随Flash Media Server (FMS)一同安装的Apache模块而来的。在这种情况下,FMS扮演着打包机的角色,制造内容片断,由Apache通过HTTP传输到Flash兼容的视频播放器。为了解决Sam所提出的反对意见,与F4M扩展一起,另外的一个清单文件也是通过同样的一个过程创建出来的。从根本上说,所需视频文件首先使用F4F扩展软件切割成若干片段,作为片段文件。清单文件中包含了视频的一些基本信息,包括每一个片段文件的位置以及其中最为重要的信息——这些片段传输到用户设备上的顺序。
如果这一切都是通过HTTP连接流动的,那么FMS 4.5是如何纳入这个过程的呢?Flash Media Server 4.5包含了两种类型的实时组件:live和Just-In-Time (JIT)。不管在哪种情况下,清单文件和F4F文件都能按照需求创建,并通过HTTP传输给客户来实现回放。例如,如果Sam有一部智能手机,想观看他刚编辑过的视频,他要做的就是打开他的手机上的浏览器,链接到包含这段视频的SWF文件的网页。SWF文件打开时,只需要F4M清单文件来启动视频片段有序的向设备浏览器的传输。
作为一个反对者,Sam马上就看到了这个方案存在的问题。“朋友们,我用的是3G网络,网速很慢;我没有你们所使用的以太网连接的带宽。这将会是一个很糟糕的体验。”
幸运的是,还有Pete。Pete说:“Sam,别激动。这不是问题。这个清单文件会把播放列表附在SWF文件上,它可以检测你的连接状况,如果你的带宽较低,在清单文件中查找该带宽下的最佳视频文件。我们称这个为‘多比特率流媒体’,你会喜欢上它的。”
既然这样说了,是时候让Sam喜欢上它了。
1.2.3 HDS技术的本质
HDS技术本质上有如下两点:
1. 通过将大的视频文件分片传输到客户端,供用户观看;
2. 将同一个视频文件转换为不同的比特率(Multi Bitrates),以适应客户端的不同带宽。
第一点主要目的是保证视频能够更流畅播放。第二点更加强大,可以根据不同客户的网络带宽情况自动选择不同清晰度(视频的比特率决定其清晰度)的视频进行播放,这样可以为不同网络环境中的用户提供尽量好的体验效果。
2 使用HDS技术
2.1 Flash Media Server 4.5自带样例演示
安装完FMS4.5之后,FMS自带了一个HDS演示样例,在浏览器中访问FMS发布的URL,如果是本地安装的话,地址为:http://localhost。
将会出现下面的页面:
点击右侧的HDS Multiple Bitrate按钮就可以体验不同网速情况下,播放不同比特率视频的样例了:
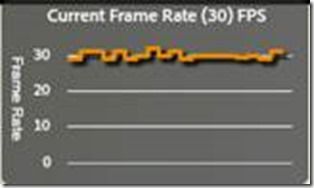
在视频左上角可以查看实时的帧率:
在视频左下角可以查看实时的缓冲区大小和比特率大小:
2.2 上面的样例是如何工作的
2.2.1 服务端如何工作
通过查看首页index.html的源码,可以看到这个播放多比特率的按钮实际上播放的/vod/hds_sample1_manifest.f4m文件。前面有提到说f4m文件是视频播放的清单文件,F4M扩展插件会告知FMS你需要这个媒体流的清单文件。
查看vod/hds_sample1_manifest.f4m文件内容如下:
这里用到的语法很简单,
然后在vod目录下保存这些不同比特率(转码可用ffmpeg工具)的文件:
2.2.2 客户端如何工作
客户端需要有一个能够解析这个f4m文件的播放器,FMS自带了一个播放器swfs/StrobeMediaPlayback.swf,在HTML中嵌入这个播放器并加上之前的f4m文件路径,就可以实现这个功能。
2.3 开发自己的视频播放页面
2.3.1 服务端
在服务器端,仍然像前述的那样,对同一个视频转换成不同比特率,然后编写f4m文件,并保存到vod目录下,文件格式可以从样例中参考修改。
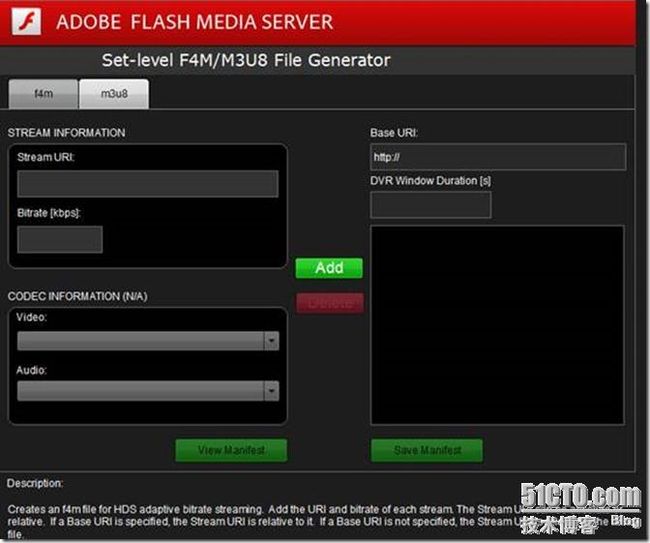
另外,还有一种图形界面方式来配置这个文件,打开Flash Media Server 4.5\tools\f4mconfig\configurator下面的f4mconfig.html:
2.3.2 客户端播放器
FMS还提供了一个播放器样例页面,打开Flash Media Server 4.5、videoPlayer、videoplayer.html:
在STREAM URL处输入f4m文件路径,同样可以播放多比特率的视频。
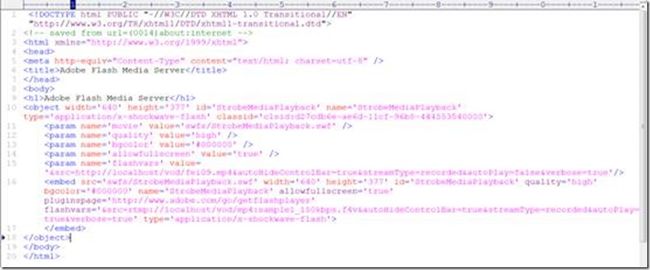
将这个页面最下面的代码拷贝到HTML文件中,并且修改其中的src段的视频地址(此处既可以是多比特率的f4m文件地址,又可以是单比特率的普通视频文件地址):
然后,就可以使用这个播放器播放视频了:
3 参考资料
1. http://www.adobe.com/cn/devnet/flashmediaserver/articles/beginning-fms45-pt01.html;
2. http://www.adobe.com/cn/devnet/flashmediaserver/articles/beginning-fms45-pt02.html;
3. http://www.adobe.com/cn/devnet/flashmediaserver/articles/beginning-fms45-pt05.html;
4. http://www.adobe.com/cn/devnet/flashmediaserver/articles/beginning-fms45-pt06.html;
5. http://help.adobe.com/en_US/flashmediaserver/devguide/WSd391de4d9c7bd609-52e437a812a3725dfa0-8000.html;
6. http://www.adobe.com/cn/devnet/flash/articles/reops_pt3.html;
7. http://www.adobe.com/cn/devnet/flash/articles/reops_pt2.html;