团队情况
| 成员 | 任务分配 | 团队成员博客 | |
|---|---|---|---|
| 商梅淳 | 类设计,逻辑设计,游戏运行代码 | 暂无 | 组长 |
| 潘煦 | 法师卡牌及状态,音乐,动画 | 暂无 | 组员 |
| 杨耿晨 | 战士卡牌及状态,css表 | 暂无 | 组员 |
无参考其他项目
Gitee部分
https://gitee.com/suyuan37/java_card_game
提交记录:
https://gitee.com/suyuan37/java_card_game/commits/master
前期调查
游戏总规划设计参考自【炉石传说】【杀戮尖塔】【月圆之夜】三款游戏,以杀戮尖塔该类型为参考主类
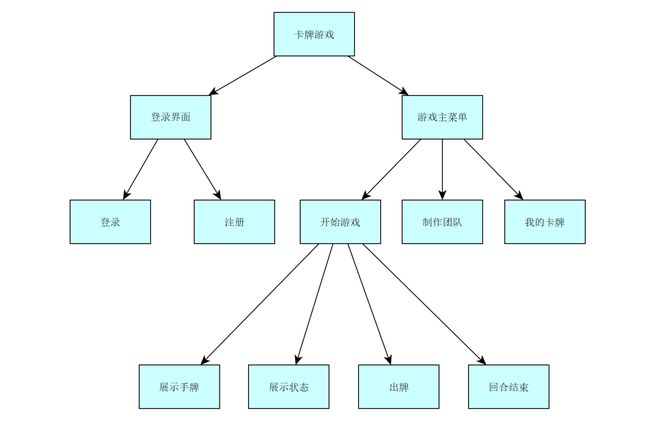
功能架构图
面向对象设计
包图:
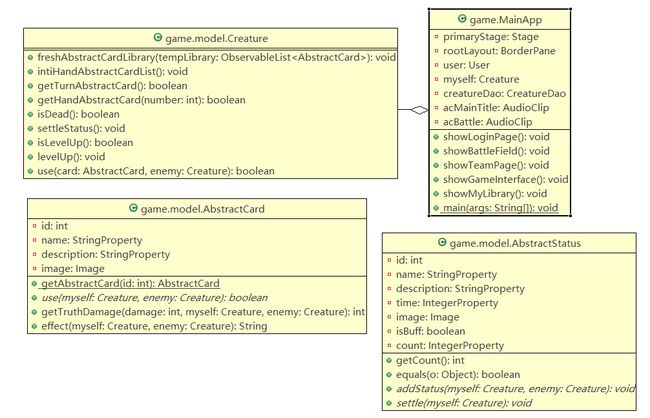
uml(只展示关键类):
项目运行截图
- 登录
- 主菜单
- 我的卡牌
- 制作团队
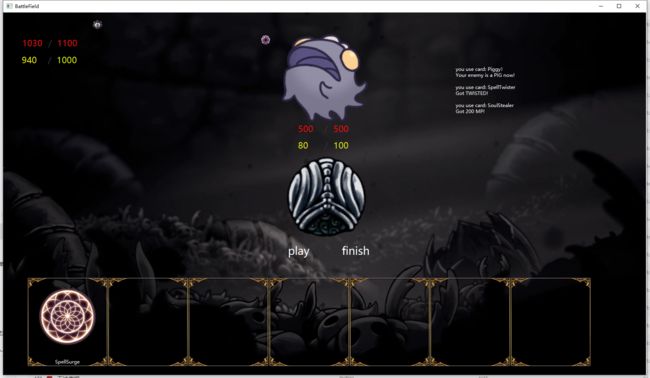
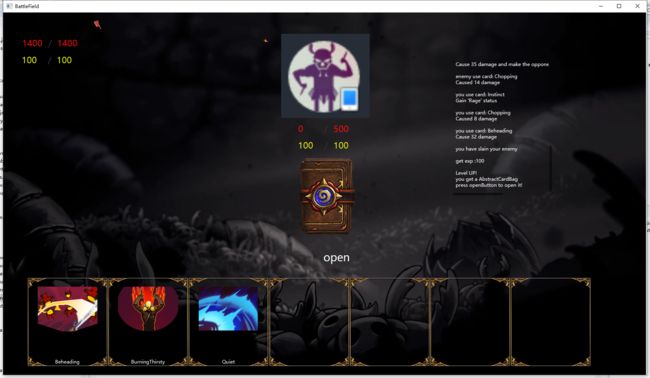
- 战斗界面
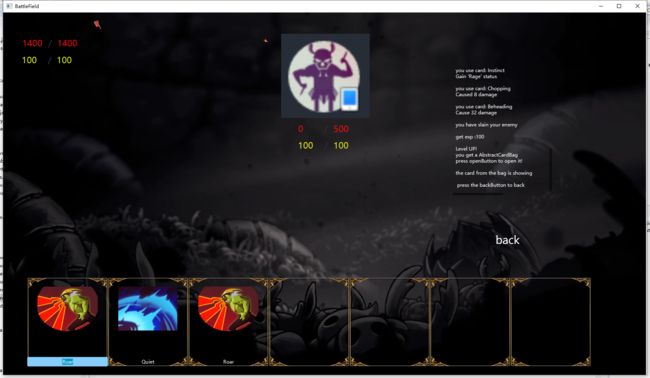
- 获得战利品
项目关键代码
游戏开始模块(战场)
出牌: 从view中获取要出的牌,判断是否满足出牌条件,满足则出牌造成效果,并将该卡牌移出手牌
public void play() { if (selectedIndex != -1) { Card card = myself.getHandCardList().get(selectedIndex); textArea.appendText("you use card: "+ card.nameProperty().getValue() +"\n" +card.effect(enemy, myself) + "\n\n"); boolean canUse = myself.use(card, enemy); if(canUse == false) { textArea.appendText("short of sp\nyou can't use the card\n\n"); return ; } myself.getHandCardList().remove(selectedIndex); showUsedCard(card); showHandCard(); showStatus(); selectedIndex = -1; // myHP.setText(myself.getHealthPower()+" "); if(Integer.parseInt(enemy.getHealthPower())<=0) { isWin = true; showResult(); } } else { textArea.appendText("please choose a card\n"); } }结束回合: 结束回合后执行敌人的回合,敌人的回合执行后回到自己的回合
public void finish() { playCardImage.setImage(null); isYourTurn = false; turnLabel.setText("enemy turn"); enemy.settleStatus(); showStatus(); if(enemy.getCardLibrary().isEmpty()) enemy.freshCardLibrary(enemyTempLibrary); if(myself.getCardLibrary().isEmpty()) myself.freshCardLibrary(myTempLibrary); enemy.getTurnCard(); while (true) { if(!enemy.isActionable()) { break; } Card card = ai.getNextCard(); if (card == null) break; textArea.appendText("enemy use card: "+ card.nameProperty().getValue() +"\n" +card.effect(enemy, myself) + "\n\n"); enemy.use(card, myself); showStatus(); if(Integer.parseInt(myself.getHealthPower()) <= 0) { isWin = false; showResult(); return ; } } isYourTurn = true; myself.settleStatus(); turnLabel.setText("Your turn"); boolean getEnoughCard = myself.getTurnCard(); if (!getEnoughCard) myself.freshCardLibrary(myTempLibrary); showHandCard(); showStatus(); if(!myself.isActionable()) { playButton.setDisable(true); } else { playButton.setDisable(false); } }游戏开始(初始化操作):重洗自身和对手的牌库,获取第一回合的手牌,开始游戏
public void gameStart() { myself.freshCardLibrary(myTempLibrary); showStatus(); myself.getHandCard(5); ai = new EasyAI(enemy, myself); ai.initialize(); showHandCard(); turnLabel.setText("Your turn"); }
卡牌及状态模块
对卡牌和状态类(Card, Status),分别做了不同的设计来满足游戏功能的需要
public abstract boolean use(Creature myself, Creature enemy);
public abstract String effect(Creature myself,Creature enemy);use方法用来实现每个卡牌的作用,effect方法得到卡牌造成的效果的String,在战斗界面中有一个TextArea用来存放每一个这样的String,作为战斗记录
public abstract void addStatus(Creature myself,Creature enemy);
public abstract void settle(Creature myself);addStatus方法用来实现每个状态的添加,settle方法用来实现状态的结算,每回合开始始对状态栏的所有状态进行一次结算,实现相对应的效果
动画类
动画类目前只实现了淡入淡出的效果,使用该效果对出牌,击杀,使用等情况添加了动画进行美化
public class Fade {
private FadeTransition ft;
public Fade(Node node)
{
FadeTransition ft = new FadeTransition(Duration.millis(1000), node);
this.ft = ft;
}
public void fadeFrom()
{
ft.setFromValue(1.0);
ft.setToValue(0.0);
ft.setAutoReverse(false);
ft.play();
}
public void fadeTo()
{
ft.setFromValue(0.0);
ft.setToValue(1.0);
ft.setAutoReverse(false);
ft.play();
}
}
代码扫描结果
代码扫描后,得到了许多的错误问题,经过多个小时的修改,终于将要求修改完毕

改进及感想
- 对于本次课设,虽然显得很匆忙,但对组里的每个成员来说,面向对象设计能力都有了不错的提升,对javafx这一部分也从无到有有了很大的进步。
- 课设时间太少,虽然是提前布置的,但是前期的时间被其他课目占用,并没有足够的时间准备,对于javafx的动画方面仅仅只是做了最基本的使用。
- 为卡牌设计出牌动画
- 完善AI算法
- 单纯为单机游戏,未使用数据库,未能实现多人功能