引子
ECharts是百度出品的,一个使用 JavaScript 实现的开源可视化库。程序员在Web页面上引入并稍作配置就能做出漂亮的数据图表。
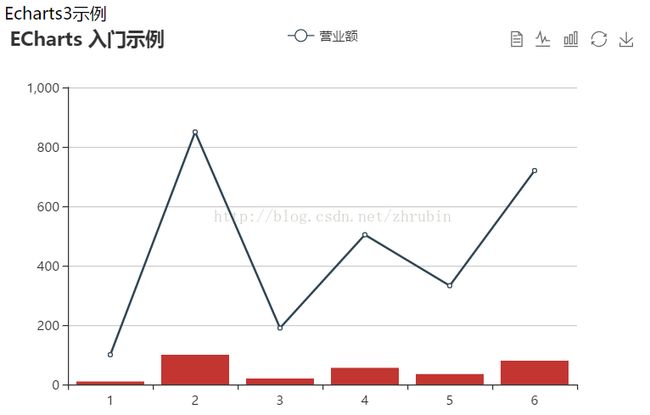
本篇文章简单介绍一下如何在JSP中使用Echarts,例子图如下:

上手
图表显示是需要数据的,但是Echarts官网教程中为了演示方便直接在页面js中填入数据,如Demo-未来一周气温变化所示。“周一、周二..”等数据都直接在页面写好:
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
]通常展示数据的页面需要动态的从远程服务器将数据取出放入图表。熟悉ajax的人,自然可以将上面的代码稍作修改实现动态取数据,这里尝试使用JSP来从服务器端获取数据。
HTML页面端参考代码
Echarts4示例
Echarts4示例
这里的$.getJSON(url).done(function(json) ..使用了jQuery的ajax API,访问url指向的servlet,从servlet返回的数据放到json变量中。
服务器端参考代码
@WebServlet("/GetAllDataServlet")
public class GetAllDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public GetAllDataServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*销量*/
Integer[] salesVolume = {10,100,20,56,35,80};
/*营业额*/
double[] bussinessVolume = {10*10,100*8.5,20*9.5,56*9,35*9.5,80*9};
/*横轴, 月份数据*/
String[] months = {"1","2","3","4","5","6"};
Map map = new HashMap<>();
map.put("salesVolume", salesVolume);
map.put("bussinessVolume",bussinessVolume);
map.put("months", months);
response.getWriter().println(JSON.toJSONString(map));
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
} 这里使用了阿里开发的FastJson库将map中的值转换成Echarts可识别的json字符串,格式形如:
{"bussinessVolume":[100.0,850.0,190.0,504.0,332.5,720.0],"months":["1","2","3","4","5","6"],"salesVolume":[10,100,20,56,35,80]}其他:
实际上你也可以不用json工具,完全手写得到上述格式化字符串。
项目代码阅读指南:
- GetAllDataServlet.java,echart4.html是前端访问Servlet获得echarts所需数据的一个示例。
- index.jsp里面包含了有用的参考链接。重点掌握其中使用jQuery实现ajax带参数请求,详见里面jQuery $.post() 方法。
参考资料:
项目相关Git地址,如果不会使用Git,建议克隆下来,然后将相关代码复制粘贴到新建的Dynamic Web Project相应目录中。
本项目的EclipseJEE的参考代码-代码较老。
Echarts Example,里面包含了很多图表示例是文档。
JQuery Ajax, Axios, Fetch区别之我见,该文主要讲解发起Ajax的请求的几种常用方法,现在常用Axios,2018-12更新。