心血来潮,花1小时安装软件写代码+复习api,顺便熟悉一波wms
再次强化认知了wms获取要素的能力没有wfs强,有待考究
原文链接(转载请声明@秋意正寒 博客园/知乎/B站/csdn/小专栏):https://www.cnblogs.com/onsummer/p/12178830.html
心血来潮,本机除了postgresql/postgis安装好了并发布了几个4326坐标的广东数据,安装了node环境之外,其他什么都没准备。
突然就想用ol6+node环境+parcel打包,通过geoserver发布postgis数据并实现前端返回单击点位的行政区信息。
分析一下需求:
- 需要安装geoserver→分解步骤,需要安装tomcat,需要启用跨域,需要安装geoserver的war包
- 需要熟悉ol6一些api
- 需要熟悉geoserver+wms服务的发布及相关概念
1. 安装tomcat
下载tomcat9_windows_64bit.gz,解压完事。配置新端口为8095,干掉webapps下不需要的app。
使用windows服务的方式启动tomcat。
2. 安装geoserver
下载2.16.x最新版war包,丢到webapps下,自动解压(请勿解压后删除war包!!!)
如果没启动起来,请稍等一会儿,或者手动重启tomcat服务。手动重启会在“stopping”那卡一会儿,等着就行了。
3. 启用跨域
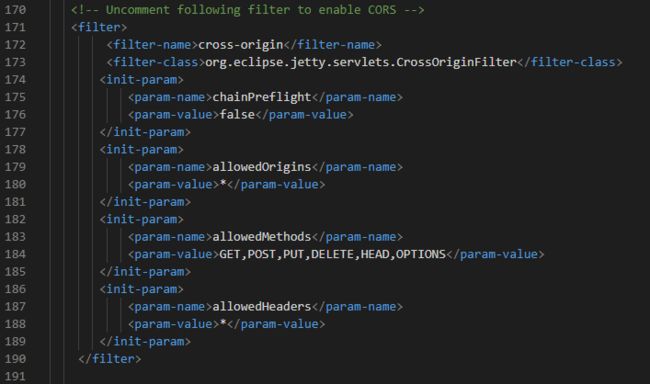
在geoserver.war解压的app目录下,找到WEB-INF文件夹,找到web.xml,找到CORS的filter和filter-map标签,解注释它们:
这两段配置如果是2.15以上的geoserver,在web.xml文档里默认是注释的。
在WEB-INF目录下的lib目录下,添加两个war包:
这两个war包应该要与tomcat版本对应,具体我也不知道,我这两个和tomcat9是适配的。
此时重启一次tomcat服务即可(保险起见)。
4. openlayers 6 有关api
map和view对象必须熟悉。
本例中,wms服务用到的图层是ol/layer/Tile,用到的数据源是ol/layer/Image。
5. node环境+es6语法+parcel打包
项目目录和包信息。
html代码(文件:index.html):
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>001 WMStitle> 8 <link rel="stylesheet" href="./node_modules/ol/ol.css"> 9 <style> 10 html, body, #mainframe { 11 height: 100%; 12 } 13 #mapframe { 14 width: 100%; 15 height: 100%; 16 } 17 style> 18 head> 19 <body> 20 <div id="mainframe"> 21 <div id="topframe"> 22 div> 23 <div id="mapframe"> 24 25 div> 26 div> 27 <script src="./index.js">script> 28 body> 29 html>
js代码(文件:index.js):
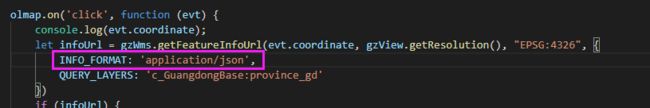
1 import 'normalize.css' 2 import {Map, View} from 'ol' 3 import TileLayer from 'ol/layer/Tile' 4 import WMSSource from 'ol/source/ImageWMS' 5 import WMSLayer from 'ol/layer/Image' 6 import OSM from 'ol/source/OSM' 7 8 var gzWms = new WMSSource({ 9 url: "http://localhost:8095/geoserver/c_GuangdongBase/wms", // 是工作区的URL+/wms 10 params: { 11 layers: "c_GuangdongBase:province_gd" // layers参数是"工作区:图层名1, 工作区:图层名2, ...",而不是"数据源:图层名, ..." 12 }, 13 serverType: "geoserver", 14 crossOrigin: "anonymous" 15 }) 16 17 var gzWmsLayer = new WMSLayer({ 18 source: gzWms, 19 opacity: 0.5 // 设置透明度必须是0~1之间,我写50没有半透明效果 20 }) 21 22 var gzView = new View({ 23 center: [113.23, 23.10], 24 projection: "EPSG:4326", // Projection类的另一种写法:“ProjectionLike”字符串,EPSG必须大写,冒号后必须没有空格 25 zoom: 10 26 }) 27 28 var olmap = new Map({ 29 target: 'mapframe', 30 layers: [ 31 new TileLayer({ 32 source: new OSM() 33 }), 34 gzWmsLayer 35 ], 36 view: gzView 37 }) 38 39 olmap.on('click', function (evt) { 40 console.log(evt.coordinate); 41 let infoUrl = gzWms.getFeatureInfoUrl(evt.coordinate, gzView.getResolution(), "EPSG:4326", { 42 INFO_FORMAT: 'text/html', 43 QUERY_LAYERS: 'c_GuangdongBase:province_gd' 44 }) 45 if (infoUrl) { 46 fetch(infoUrl) 47 .then(res=>res.text()) 48 .then(data=>console.log(data)) 49 } 50 })
在index.html所在目录下运行npm start即可
6. 发布服务
使用admin/geoserver默认账户密码登录geoserver页面(localhost:你tomcat的端口/geoserver)
①创建工作区(workspace的概念,使用名称:c_GuangdongBase)
②在此工作区上新建数据存储(数据源)
其中,工作区必选选刚才创建那个;
数据存储名称,自己填;
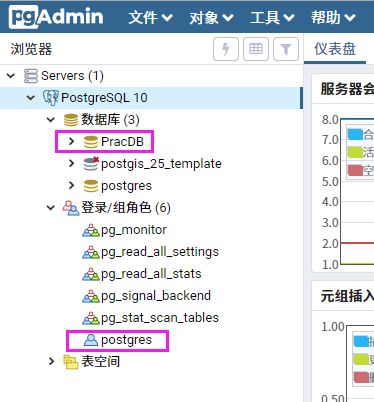
连接参数。主机名、端口指的是postgresql的。
database是指postgis数据库名称,schema是该数据库下需要发布的某个数据集(直译是模式,但是我觉得叫数据集更好)
user和password是指这个数据库的登录名称和密码。
③发布数据源图层
从刚刚创建的数据源里发布图层。
发布的时候计算一下四至范围,选一下style即可。
网上发布的资料很多,不说多了。
7. 前端访问效果
因为是直接返回html的文本格式我没有处理,所以有点难看。
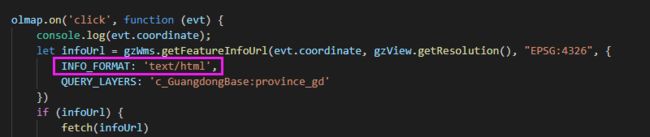
有需要的可以更改getFeaturesInfoUrl里的params参数里的格式参数
效果如图:
大功告成!睡觉去