1:先下载 cross-env npm install --save-dev cross-env
2.1: 第一张方法:
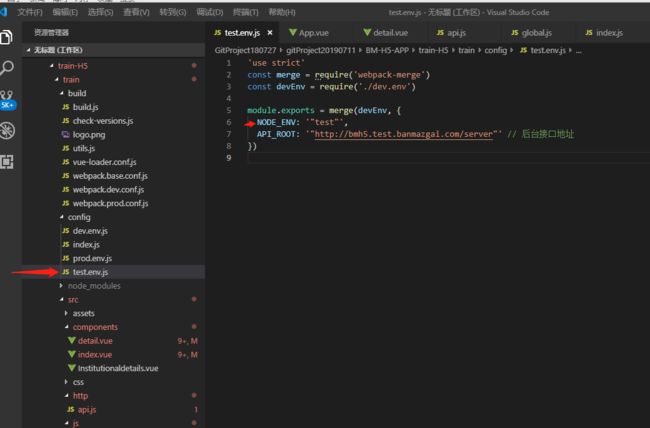
在config文件夹里面,新建一个 test.env.js(自定义名字),这里可以复制一份dev.env.js 里面的内容
'use strict' const merge = require('webpack-merge') const devEnv = require('./dev.env') module.exports = merge(devEnv, { NODE_ENV: '"test"', API_ROOT: '"http://bmh5.test.banmazgai.com/server"' // 后台测试接口地址 })
修改prod.env.js 里面的代码
'use strict' module.exports = { NODE_ENV: '"prod"', API_ROOT: '"http://pxh5.youlanw.com/server"' // 后台正式接口地址 }
在package.json文件里修改命令行
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "test": "cross-env NODE_ENV=test env_config=test node build/build.js", "build": "cross-env NODE_ENV=prod env_config=prod node build/build.js" },
npm run dev/start 运行本地环境
npm run test 测试环境打包
npm run build 正式环境打包
命令行里面 NODE_ENV ,env_config 后面的取值跟 config文件夹下面 对应子js文件里 变量 NODE_ENV 取值保持一致
2.2: 第二种方法
在config文件夹里面,新建一个 test.env.js(自定义名字)
'use strict' const merge = require('webpack-merge') const devEnv = require('./dev.env') module.exports = merge(devEnv, { NODE_ENV: '"production"', API_ROOT: '"http://bmh5.test.banmazgai.com/server"', // 后台测试接口地址 ENV_CONFIG: '"test"' //这个是区分打包后环境的 })
修改prod.env.js 里面的代码
'use strict' module.exports = { NODE_ENV: '"production"', API_ROOT: '"http://pxh5.youlanw.com/server"', // 后台正式接口地址 ENV_CONFIG: '"prod"' }
在package.json文件里修改命令行
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build:test": "cross-env NODE_ENV=production env_config=test node build/build.js", "build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js" },
npm run dev/start 运行本地环境
npm run build:test 测试环境打包
npm run build:prod 正式环境打包
命令行里面 NODE_ENV = 后面的取值跟 config文件夹下面 对应子js文件里 变量 NODE_ENV 取值保持一致,即取值为 production , env_config 取值与 config/x.env.js 里面 变量 ENV_CONFIG取值相同
3: 修改build/build.js 下面得代码
有一段描述
const spinner = ora('building for prod....')
修改为
const spinner = ora('building for ' + process.env.env_config)
4: build/webpack.prod.conf.js 文件
代码:
const env = require('../config/prod.env')
改为:
const env = require('../config/' + process.env.env_config + '.env')
5:封装axios ,自己新建js文件
import axios from 'axios'
axios.defaults.baseURL = process.env.API_ROOT // API_ROOT 变量来源于 config/test.env.js,config/prod.env.js 里面声明的变量 API_ROOT
axios.defaults.headers.common['Authorization'] = 'JSESSIONID=' + _sessionId