本文记录一下把geojson格式的数据制作成本地的矢量切片,并在mapbox中展示的过程。
1.切片
1.1 矢量数据需要先转换为geojson,如果是shp格式可以使用QGIS或者下载shp2geojson进行转换。
1.2 使用tippecanoe进行切片,tippecanoe能从大量的 GeoJSON、Geobuf 或 CSV 特征集合中创建矢量瓦片。
在 Mac OSX 系统上安装 tippecanoe 比较简单,直接在 Terminal(终端)中输入下面的代码:brew install tippecanoe 即可。windows平台需要借助Cygwin从源码安装,可参考这里。
1.3 Cygwin64 Terminal中切换到数据目录,输入:
1 tippecanoe -o outfile.mbtiles -Z8 -z20 infile.geojson
参数说明: -o outfile 输出的切片,是.mbtiles格式的文件,该文件是一个sqlite库
-Z 是切片的最小zoom, -z 切片的最大zoom
infile可以是多个,这样会按照图层分别存放切片
特别注意,-e 可用于将 tile 写入指定的目录而不是 mbtiles 文件,想要将矢量瓦片发布到 Web 服务的开发者可以使用这个功能(第三部分有介绍)。
参数详细介绍可以参考官方文档。
2.查看
mbtiles格式的查看需要使用mbview,这一个node项目
可以 npm install -g mbview 命令安装后,进入 .mbtiles 目录,输入mbview filename.mbtiles,这是会报缺少token的异常:
于是加入了MAPBOX_ACCESS_TOKEN的参数(可以注册mapbox账号获取token),然而还是报错...
无奈之下看了源码,发现token需要用MapboxAccessToken名称:
修改后,再执行命令,显示启动了服务
同时浏览器也显示切片地图。
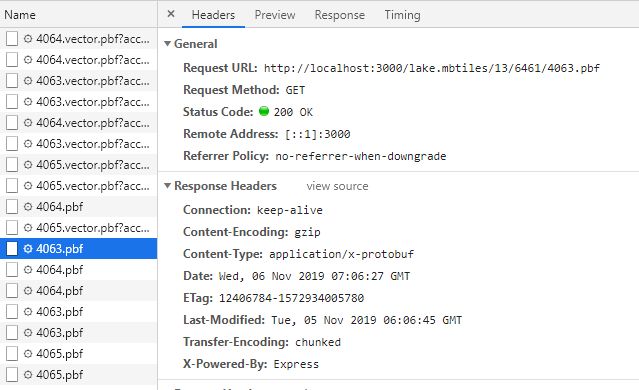
浏览器F12可以查看加载的瓦片。
3.展示
mbtiles可以通过node-mbtiles及其他mbtiles-server发布出来,做为数据源给mapbox展示。
本文介绍另外一种使用方式,即不依赖map server 把切片以ZXY文件组织的方式放入web服务器中,mapbox使用形如 http://localhost:9002/laketile/{z}/{x}/{y}.pbf的地址访问。
在1.3部分说过 -e outdir 参数可以将切片放入目录,生成的结果如下图:
然后在nginx中添加以下配置把pbf发布出来:
1 location /laketile { 2 alias E:/code/00test/MapBox/mbutil/lake; 3 add_header 'Access-Control-Allow-Origin' '*'; 4 }
在mapbox中添加代码显示数据:
1 map.on('load', function(){ 2 map.addLayer({ 3 "id": "lake", 4 "type": "fill", 5 "source": { 6 type: 'vector', 7 tiles: ['http://localhost:9002/laketile/{z}/{x}/{y}.pbf'] 8 }, 9 "source-layer": "lake", 10 'layout': {}, 11 'paint': { 12 'fill-color': '#088', 13 'fill-opacity': 0.8 14 } 15 }); 16 });
打开浏览器,发现没有显示数据,console报 Unimplemented type 3 的错误。
通过不懈努力发现原来是tippecanoe在制作切片进行了gzip压缩,而浏览器不知道.pbf是压缩过的,不过tippecanoe是很强大的,留了很多参数,加上 --pC就可以生成未压缩的切片。
1 tippecanoe -e lakepbf -pC -Z8 -z14 -f lake.geojson
再次发布、访问就没问题了。这种方式会生成很多小文件,不方便管理,但是对于需要离线部署、数据量不大的情况还是挺有用的,不需要专门的map server,可以和前端代码一起放入nginx。
如有不清楚的地方,欢迎留言交流~