超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。
HTML是最基础的网页语言,html都是由标签组成。多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号,具体规范按照公司书写规范。注意:标签是支持嵌套的。
html基本格式如下:
1 <html> 2 <head> 3 放置一些属性信息,辅助信息。 4 引入一些外部的文件。(css,javascript) 5 它里面的内容会先加载。 6 head> 7 <body> 8 存放真正的数据。 9 body> 10 html>
排版标签
换行- 段落标签 在开始和结束的位置上会留一个空行,属性align:对齐方式,可选项为left right center justify。
一条水平线,属性width:宽度,可选项为npx,或者是百分比(50%);属性align:对齐方式,可选项为left right center;属性size,水平线高度,单位为px。- 声明一块区域,浏览器通常会在 div 元素前后放置一个换行符。
- 声明一块区域,浏览器通常不会再span元素后放置一个换行符。
字体标签
- 文本内容 属性size:字体大小,可选项1-7(7字体最大,1最小);还有属性color和face,但是font已不建议使用。
...
~...
标题标签 h1标题最大,h6标题最小。- 粗体
- 斜体
列表标签
- 列表标签 dl标签下有dt和dd标签,dt标签是上层项目,dd标签是下层项目。特点是自动对齐,自动缩进。
1 <dl> 2 <dt>计算机dt> 3 <dd>用来计算的仪器 ... ...dd> 4 <dt>显示器dt> 5 <dd>以视觉方式显示信息的装置 ... ...dd> 6 dl>
- 有序列表 属性start:从第几个开始;属性type:列表前序标号,可选值为1 A a I i。
1 <ol> 2 <li>咖啡li> 3 <li>牛奶li> 4 <li>茶li> 5 ol> 6 7 <ol start="50"> 8 <li>咖啡li> 9 <li>牛奶li> 10 <li>茶li> 11 ol>
- 无序列表 ul标签下有li标签。
1 <ul> 2 <li>咖啡li> 3 <li>茶li> 4 <li>牛奶li> 5 ul>
图片标签
图片标签 属性src:图片路径;width:图片宽度,单位px;height:图片高度;alt:图片说明文字,当浏览器下载图片失败时显示的文字信息。
超链接标签
表格标签
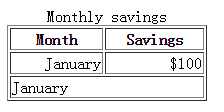
表格标签 属性border:表格边框的宽度;属性width:表格的宽度;cellpadding:单元边沿与其内容之间的空白。table标签下有th、tr和td标签,th标签会加粗,tr表示表格中的标准单元格。
表格中的行 属性align:对齐方式,可选值为left right center。 表格中的标准单元格 属性align:对齐方式,可选值为left right center;属性colspan:规定单元格可横跨的列数 1 <html> 2 <body> 3 4 <table border="1" width="200px"> 5 <caption>Monthly savingscaption> 6 <tr> 7 <th>Monthth> 8 <th>Savingsth> 9 tr> 10 <tr align="right"> 11 <td align="right">Januarytd> 12 <td>$100td> 13 tr> 14 <tr> 15 <td colspan="2">Januarytd> 16 tr> 17 table> 18 19 body> 20 html>
表单标签
- 输入框 属性type:input元素的类型,可选项为text(文本框)、password(密码)、submit(提交按钮)、reset(重置按钮)、file(上传文件输入框)、button(按钮)、image(图片,也是提交按钮)、hidden(隐藏标签,用户看不到的,开发时可能用到,可以把数据封装到隐藏标签,和表单一起提交到后台)、redia(单选按钮)、checkbox(多选按钮);属性name:元素名称;属性value:原始显示的值。