1、跨域问题
(1)什么是跨域问题?
什么是域?一个域由协议、域名、端口三者共同组成
什么是跨域?只要协议、域名、端口三者任意一个不同,就当作是跨域
什么是跨域问题?简单来说,就是 浏览器 不允许跨域请求资源
(2)为什么会有跨域问题?
为什么会有跨域问题?这是因为浏览器同源策略的限制
什么是同源策略?同源策略限制一个源加载的文档或脚本如何与来自另一个源的资源进行交互
为什么会有同源策略?它是一种重要的安全机制,用于隔离潜在的恶意文件
(3)为什么还要跨域请求?
既然说跨域请求会带来安全问题,那么为什么我们还要进行跨域请求呢?
这个也是莫得办法呀,有的时候同一家公司会有多个不同的子域,需要相互请求资源
2、跨域问题的解决方案
(0)准备环境
我们先来搭建一个简单的测试环境,整体的文件结构如下:
+ back_end
+ node_modules
- package-lock.json
- package.json
- server.js
+ front_end
+ node_modules
- index.vue
- package-lock.json
- package.json① 后端部分【Node.js + Express】
在 back_end 目录下运行 npm init 命令,创建 package.json 文件
接着使用 npm install --save express 命令安装 express
然后创建一个名为 server.js 的文件,在文件中输入以下内容:
// 引入 express 模块
const express = require('express')
// 创建 express 实例
var app = express()
// 设置路由
app.get('/api', function(req, res) {
// console.log(req.query.message)
res.json({
'message': req.query.message
})
})
app.get('/', function(req, res) {
res.send('Hello World')
})
// 启动服务器,监听端口 5000
var server = app.listen(5000)命令行运行 node server.js 启动 express 服务器(127.0.0.1:5000)
② 前端部分【Vue + jQuery】
同样在 front_end 目录下运行 npm init 命令,创建 package.json 文件
接着使用 npm install --save jquery 命令安装 jquery
使用 npm install -g @vue/cli 命令全局安装 Vue
使用 npm install -g @vue/cli-service-global 命令全局安装一个拓展
然后创建一个名为 index.vue 的文件,在文件中输入以下内容:
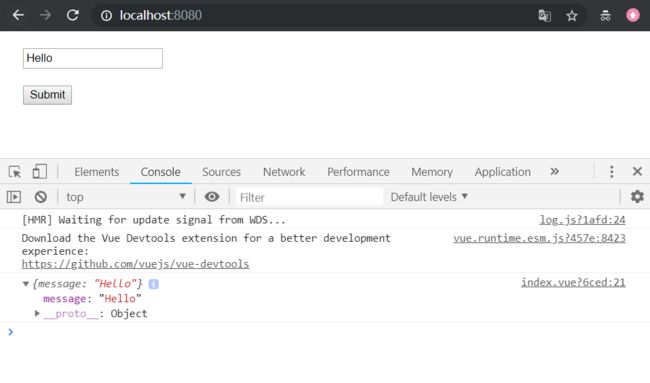
命令行运行 vue serve index.vue 快速启动一个服务器(127.0.0.1:8080),搭载应用
③ 测试
由于两者端口不同,所以毫无疑问的出现了跨域问题
下面我们讨论两种常见的跨域问题解决方案,先摆上最终效果
最终结果:
(1)JSONP
简单来说,JSONP 通过