在进行模板的构造时,不免有些模板的部分样式会相同,如果每一个模板都是重写代码的话,不仅在做的时候麻烦,而且在后期的维护上,也是相当的麻烦。所以我们可以将模板结构进行优化,优化可以通过:引入模板;模板继承两种方式来实现。
1.引入模板
在DTL模板中,使用include标签,将子模板进行引入,这种引入模板,子模板可以使用父模板中的变量。也就是说子模板中也就会被同化产生一个同父模板相同的变量,但是如果这个子模板同时又被其他的父模板引用的话,这个产生的变量还是存在的。以下举例说明:
在index()视图函数中传递一个变量,就可以在index.html中引用了,
from django.shortcuts import render
# 在index视图函数中,传递一个变量,
def index(request):
context = {
'username':'小蚂蚁'
}
return render(request,'index.html',context=context)
def company(request):
return render(request,'company.html')
def school(request):
return render(request,'school.html')在index.html中进行引用:
首页
{% include 'header.html' %}
这是首页的中间部分哦
{{ username }}
{% include 'footer.html' %}
同时此时也可以在子模板header.html中进行引用变量username:
在浏览器中查看结果:
由浏览器的输出信息,可以看出username并没有进行显示。这是因为在include标签中没有进行接收。
在company页面的header部分也不能够显示username
在index.html中,使用with 变量名=“xxx”的形式进行接收:
{% include 'header.html' with username='小蚂蚁'%}
这是首页的中间部分哦
{{ username }}
{% include 'footer.html' %}在浏览器中进行显示查看:
在company.html中使用with 变量名="xxx"的形式进行接收:
{% include 'header.html' with username='孤烟逐云' %}
hello 这是贵公司的中间部分哦
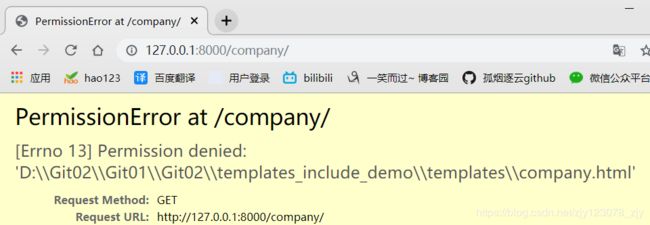
{% include 'footer.html' %}但是在浏览器中会显示:
为什么会出现错误呢?再来看一下views.py中的company()视图函数:
def company(request):
# 定义一个上下文,变量为username
context = {
'username':''
}
return render(request,'company.html',context=context)在浏览器中进行查看:
2.模板继承
(1)如果在某个“block”中使用父模板的内容,那么就可以使用“{{ block.super }}”来继承。
(2)在定义“block”的时候,除了在“block”开始的地方定义这个“block” 的名字,比如{ % block content %}还可以在“block”结束的地方定义名字,比如{ % endblock content %}。这在大型魔板中尤其有用,能让你快速的看到这个“block” 包含在哪里。
(3)注意:extends标签必须放在模板的代码的最前面位置,并且子模板中的代码必须放在block中,否者将不会被渲染。
views.py中代码如下:
from django.shortcuts import render
def index01(request):
return render(request,'index01.html')
def company(request):
return render(request,'company.html')
def school(request):
return render(request,'school.html')
父模板base.html中的代码如下:
Title
{% block content %}
这是父模板中的content的代码
{% endblock %}
在子模板index01.html中实现继承:
{# extends导入父模板必须是在代码的最上方 #}
{% extends 'base.html' %}
{% block content %}
{# 在子模板中实现自己的中间部分代码 #}
这是子模板中的代码
{# 使用以下语句就可以引用父模板中的代码 #}
{{ block.super }}
{% endblock %}在urls.py中做一层这样的映射:
from front import views as fviews
urlpatterns = [
path('index01/', fviews.index01, name = 'index01'),
]