前言
承接上一篇,趁热打铁,这篇来聊聊css遮罩相关的属性,css遮罩相关的属性之前自己也用的不多,但是在实际使用之后,真的强大好用,准备了这篇文章,总结分享给大家,话不多说,进入正文
mask相关属性
css mask属性在使用时类似backgroud属性,是多个属性合在一起的简写,具体请看:
- mask-image
- mask-mode
- mask-repeat
- mask-position
- mask-clip
- mask-origin
- mask-size
- mask-composite
接下来就逐一来看每个属性的作用
mask-image
mask-image属性指的是作用于元素上的遮罩层图像,mask-image属性十分强大,支持的功能符很多,虽然有一部分函数并不是所有浏览器都支持,但并不影响它的强大作用,一看就知道是mask的主力,接下来就通过一些例子来看看mask-image都支持哪些功能符吧,下面例子中所有的原图都是:
url()
url功能符是mask-image支持的最基本功能符,可以通过url()使用一张图片作为遮罩,举个例子:

.wrap {
display: inline-block;
line-height: 1;
}
.lake {
width: 300px;
mask-image: url('../img/circle.png');
-webkit-mask-image: url('../img/circle.png');
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
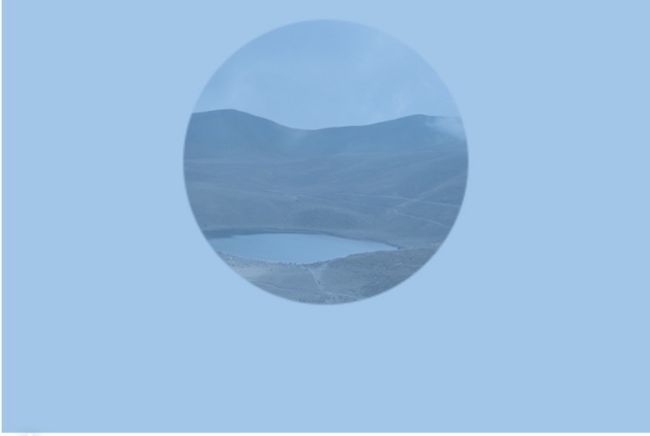
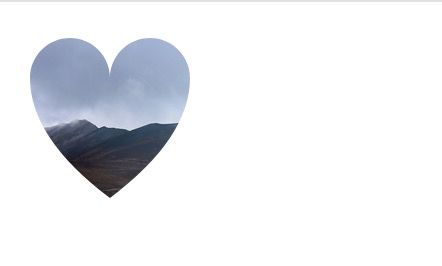
}上面例子中使用了一个圆形作为遮罩:
原图是一个长方形的图片,通过一个圆形的遮罩图片将长方形的图片变成一个圆形的图片,这是比较常用的遮罩效果,url功能不仅支持常规的图片地址作为遮罩,还支持将SVG作为遮罩,举个例子:

.lake {
width: 300px;
mask: url(#mask);
mask-image: url(#mask);
-webkit-mask-image: url(#mask);
}最终效果如下图:
但是有点遗憾,这是在Firefox浏览器上的显示效果,在Chrome浏览器并显示一片空白,SVG的这种写法在Chrome上不支持,那有什么办法能在两边都支持呢?将image内联在SVG中,举个例子:
.lake {
width: 300px;
mask: url(#mask);
mask-image: url(#mask);
-webkit-mask-image: url(#mask);
}和上一个例子唯一的不同就是这里将image内联在一个svg标签中了,而不是一个单独的图片标签,这样就能同时在Chrome和Firefox上显示,
这里之所以能在Chrome上显示还有一个原因就是mask: url(#mask),在Chrome上生效的其实是这个属性image()
image功能符支持两个参数,第一个url()图片链接,第二个color颜色,举个例子:

.wrap {
display: inline-block;
line-height: 1;
}
.lake {
width: 300px;
mask-image: image(url('../img/circle.png'), skyblue);
-webkit-mask-image: image(url('../img/circle.png'), skyblue);
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}可惜的是上面例子在Chrome和Firefox上都不支持,看不到具体的遮罩效果
image-set
image-set功能符支持两个参数,第一个是url()遮罩的链接,第二个是设备像素密度,可以通过不同的屏幕密度设置不同的的遮罩,举个例子:

.lake {
width: 300px;
mask-image: image-set(url(../img/circle.png) 1x, url(../img/circle.png) 2x);
-webkit-mask-image: -webkit-image-set(url(../img/circle.png) 1x, url(../img/heart1.png) 2x);
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
在上面例子中,当设备像素比为1时,设置的是一张圆形的遮罩图,当设备像素比为2或者比2大时设置的是一张心形的遮罩图,不过遗憾的是,在Firefox上不支持,无法看到效果
element()
element功能符支持将一个dom节点作为遮罩,参数是dom节点的id,举个例子:


.lake {
width: 300px;
mask-image: element(#mask);
mask-image: -moz-element(#mask);
-webkit-mask-image: element(#mask);
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
#mask {
width: 0;
height: 0;
}
上面例子中遮罩设置为一个img元素的id,也能实现同样的效果,但是在Chrome浏览器上没有效果,在Firefox上是没问题的
cross-fade()
cross-fade功能符用于在一定透明度下混合两张图片遮罩,举个例子:

.lake {
width: 300px;
mask-image: cross-fade(url(../img/circle.png), url('../img/favor_fill.svg'), 90%);
-webkit-mask-image: -webkit-cross-fade(url(../img/circle.png), url('../img/favor_fill.svg'), 90%);
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
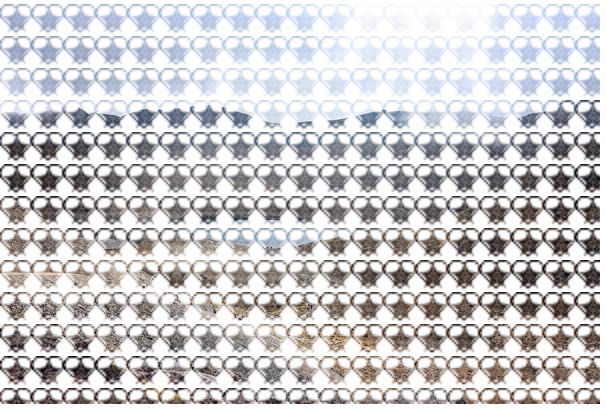
上面例子中设置两张图片遮罩,一张是圆形的遮罩图,一张是五角星形的svg遮罩,90%设置的是第二张五角星遮罩的透明度,第一张圆形遮罩的透明度就是10%,但是这个功能符在Firefox上不支持
gradient
gradient应该大家都很熟悉,可以取值linear-gradient(), radial-gradient(), repeating-linear-gradient(), repeating-radial-gradient(),如果对渐变的语法不熟悉,可以上MDN去看具体的用法,这里就只介绍渐变作为遮罩的效果,举个例子:

.lake {
width: 300px;
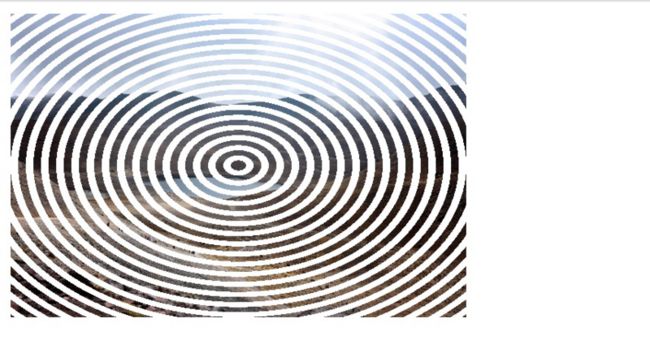
mask-image: repeating-radial-gradient(#000, #000 5px, transparent 5px, transparent 10px);
-webkit-mask-image: repeating-radial-gradient(#000, #000 5px, transparent 5px, transparent 10px);
}
上面例子使用了重复径向作为遮罩,渐变遮罩在Chrome和Firefox上是都支持的,mask-image相关的用法到这里就算是介绍完了,接下来就来看看其他属性的用法
mask-mode
mask-mode属性有三个取值:
- match-source: mask-mode默认取值,当mask-image的值是一个svg资源时,mask-mode取luminance,其余都取alpha
- alpha: 基于透明度的遮罩
- luminance: 基于亮度的遮罩

.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
mask-mode: luminance;
-webkit-mask-mode: luminance;
}.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
mask-mode: luminance;
-webkit-mask-mode: luminance;
}.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
mask-mode: alpha;
-webkit-mask-mode: alpha;
}
从上面例子中可以看到明显基于alpha的遮罩要比基于luminance的遮罩颜色要深,这个属性在Chrome上是不支持的,但是Firefox可用
mask-repeat
mask-repeat定义了遮罩是否重复以及如何重复,取值如下:
- repeat: 默认值,遮罩会在图片区域重复绘制
- space: 遮罩尽可能多的平铺,且遮罩之间产生间距,遮罩图片不会被裁剪
- round: 遮罩会压缩或者拉伸占满整个图片
- no-repeat: 遮罩不会重复
下面来看具体例子:
.lake {
width: 300px;
mask-image: url('../img/heart1.png');
-webkit-mask-image: url('../img/heart1.png');
mask-repeat: repeat;
-webkit-mask-repeat: repeat;
}mask-position
定义遮罩图片的位置,取值:top|bottom|left|right|center|percentage
举个例子:
.lake {
width: 400px;
mask-image: url('../img/circle.png');
-webkit-mask-image: url('../img/circle.png');
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
mask-position: top center;
-webkit-mask-position: top center;
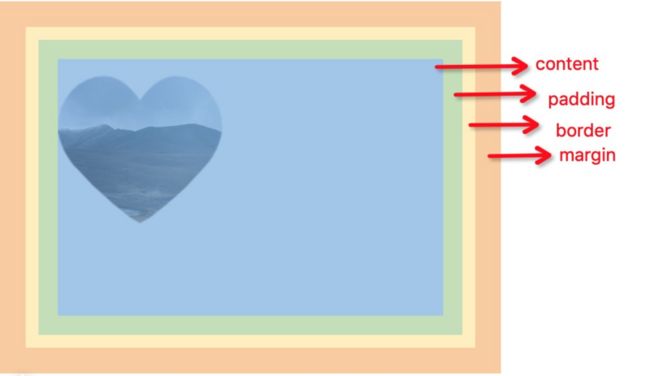
}mask-clip
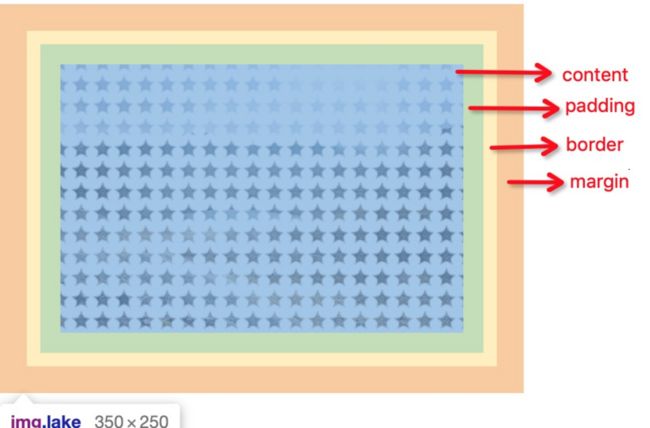
mask-clip定义了mask-image作用的图片区域,mask-image只会绘制在指定区域内,取值:content-box|padding-box|border-box|margin-box|fill-box|stroke-box|view-box|no-clip,取值看起来很多,但是实际上有效果的就几个,接下来就来看看具体的每个取值的效果:
.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
}.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
mask-clip: content-box;
-webkit-mask-clip: content-box;
}.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
mask-clip: padding-box;
-webkit-mask-clip: padding-box;
}
由于图片的padding部分是不显示遮罩图片的,因此content-box和padding-box的遮罩效果相同
.lake {
width: 300px;
mask-image: url('../img/star1.png');
-webkit-mask-image: url('../img/star1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
mask-clip: border-box;
-webkit-mask-clip: border-box;
}
margin-box、fill-box、stroke-box、view-box、no-clip这几个属性,很遗憾在Chrome和Firefox上尝试了一下都没用
mask-origin
mask-origin指定了mask-image遮罩图片绘制的初始位置,取值:content-box|padding-box|border-box|margin-box|fill-box|stroke-box|view-box,接下来就来看每个取值的具体效果:
.lake {
width: 300px;
mask-image: url('../img/heart1.png');
-webkit-mask-image: url('../img/heart1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
mask-origin: content-box;
-webkit-mask-origin: content-box;
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}.lake {
width: 300px;
mask-image: url('../img/heart1.png');
-webkit-mask-image: url('../img/heart1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
mask-origin: padding-box;
-webkit-mask-origin: padding-box;
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
整个遮罩的初始位置以padding-box为起点,因此遮罩的一部分被paading遮掉了
.lake {
width: 300px;
mask-image: url('../img/heart1.png');
-webkit-mask-image: url('../img/heart1.png');
margin: 20px;
padding: 15px;
border: 10px solid #000;
mask-origin: border-box;
-webkit-mask-origin: border-box;
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
整个遮罩的初始位置以border-box为起点,padding部分依旧是被遮掉了。
和mask-clip一样,margin-box、fill-box、stroke-box、view-box这几个属性在Chrome和Firefox浏览器没有用
mask-size
mask-size指定了mask-image遮罩的大小,取值:contain|cover|length|percentage length或percentage就不用解释了,长度和百分比是经常用的,接下来就用个例子来看看contain和cover的作用:
.lake {
width: 300px;
mask-image: url('../img/heart1.png');
-webkit-mask-image: url('../img/heart1.png');
mask-size: contain;
-webkit-mask-size: contain;
}
contain表示遮罩将会被缩放,以在保存长宽比的同时填充图片,如果遮罩长宽比与图片长宽比不一致,将会重复绘制遮罩填充
.lake {
width: 300px;
mask-image: url('../img/heart1.png');
-webkit-mask-image: url('../img/heart1.png');
mask-size: cover;
-webkit-mask-size: cover;
}
cover表示遮罩将会在保持框高比的情况下充满图片,如果比例不一致,超出的部分将会被从顶部或者底部裁剪
mask-composite
mask-composite表示多图片遮罩时,遮罩的合成展示效果,Firefox和Chrome支持的值还有点不太一样,Chrome:clear|copy|destination-over|destination-in|destination-out|destination-atop|source-in|source-out|source-atop|source-over|xor|plus-lighter,在Chrome上支持的属性实在是太多,不方便展开介绍,这里有最全的介绍,还有具体的合成效果可查看
Firefox支持的值:add|subtract|intersect|exclude,这几个属性就可以一起来看看具体效果了:
.lake {
width: 300px;
mask-image: url('../img/star1.png'), url('../img/heart.png');
-webkit-mask-image: url('../img/star1.png'), url('../img/heart.png');
mask-composite: add;
-webkit-mask-composite: add;
}.lake {
width: 300px;
mask-image: url('../img/star1.png'), url('../img/heart1.png');
-webkit-mask-image: url('../img/star1.png'), url('../img/heart1.png');
mask-composite: subtract;
-webkit-mask-composite: subtract;
}.lake {
width: 300px;
mask-image: url('../img/star1.png'), url('../img/heart1.png');
-webkit-mask-image: url('../img/star1.png'), url('../img/heart1.png');
mask-composite: intersect;
-webkit-mask-composite: intersect;
}.lake {
width: 300px;
mask-image: url('../img/star1.png'), url('../img/heart1.png');
-webkit-mask-image: url('../img/star1.png'), url('../img/heart1.png');
mask-composite: exclude;
-webkit-mask-composite: exclude;
}浏览器支持
mask:
从浏览器支持程度可以看到mask基本上都是部分支持,因为mask里面涉及的一些属性都是在不同浏览器有差异,但是mask-image属性大多数浏览器都是完全支持的,因此css mask在项目中完全可以使用,前提就是要注意不同属性的浏览器支持程度,这和早期的flex布局一样,flex布局相关的属性一开始也是部分支持,后来浏览器支持度高了之后用起来真香,相信后面mask相关属性也一样
总结
写这篇文章的目的主要是mask属性确实很强大,但是当下的浏览器支持确实也很一般,记录一下相关属性在不同浏览器下的支持程度和用法,希望看了这篇文章对大家能有所帮助。如果有错误或不严谨的地方,欢迎批评指正,如果喜欢,欢迎点赞