- 拉取镜像太慢?一文解决!
元子吖-
学习技巧docker部署docker镜像拉取
#拉取Docker镜像太慢?一文解决!在国内使用Docker拉取镜像时,可能会遇到速度慢甚至失败的情况。别担心!本文带你快速优化Docker拉取方法!01|确保DockerHub登录认证如果拉取的是私有镜像或API速率限制导致失败,可以先尝试登录:dockerlogin然后输入用户名和密码(或Token),这样可以避免因未认证而受限。02|替换国内镜像源由于DockerHub在国内访问较慢,可以使
- uniapp报错 Right-hand side of ‘instanceof‘ is not an object
学无止境鸭
uni-app前端javascript
vue3使用vue2的插件组件时,会报这个错,原因是vue2组件内部的props接收属性时的type类型要写成[Srting,Number]数组的形式,而不是'String|Number'如图所示;
- 使用 request 的 axios 状态码分析
fridayCodeFly
前端servlet
request.interceptors.response.use(function(response){},function(error){})后端返回结果code===400不经过response,直接跳到error。当后端返回状态码为400时直接进入error回调而不经过response回调,这是因为axios默认会将状态码不在200-299范围内的响应视为错误。解决1.修改validate
- C# 技术使用笔记:如何高效处理字符串
caifox菜狐狸
C#技术使用笔记c#笔记stringStringBuilderSubstringReplaceSplit
1.C#字符串基础概念1.1字符串不可变性在C#中,字符串具有不可变性,这意味着一旦创建了一个字符串对象,其内容就不能被修改。例如,当我们执行以下代码时:stringstr="Hello";str=str+"World";实际上,str+"World"并是修改了原来的"Hello"字符串,而是创建了一个全新的字符串对象"HelloWorld",并将str的引用指向了这个新对象,原来的"Hello"
- axios 请求拦截器和 响应拦截器总结
肉肉不吃 肉
前端vue.js服务器
请求拦截器和响应拦截器是axios提供的强大功能,用于在请求发送前和响应返回后统一处理某些逻辑。它们的作用和具体用法如下:1.请求拦截器作用在请求发送之前,对请求配置进行统一处理。例如:添加请求头(如Authorization)。修改请求参数。显示加载状态。用法通过axios.interceptors.request.use方法注册请求拦截器。示例instance.interceptors.req
- JVM部分八股
努力向前ing
JVM八股详究javajvm八股
什么是JVM?有哪些好处?索引越界可能导致程序覆盖其他程序内存中的代码JVM是一套规范,有多种实现JVM运行流程?1.类加载器将java程序翻译为java字节码文件2.运行数据区将字节码文件加载到内存,字节码文件是JVM规范的文件,不能直接运行,而是交给执行引擎运行3.执行引擎中的解释器将字节码文件翻译为机器指令,交给CPU执行,执行过程中可能通过本地方法调用接口调用本地方法类的生命周期?加载:将
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- 如何实现一个apply函数?
风茫
Javascriptjavascriptapply
在JavaScript中,apply是一个非常有用的方法,它允许你调用一个函数,并显式地指定该函数内部的this值。与call方法不同,apply方法接受参数的方式是一个数组或类数组对象。我们将手动实现一个类似apply的函数,以深入理解其工作原理。实现步骤1.定义myApply方法首先,我们需要在Function.prototype上定义一个新的方法myApply,这样所有的函数都可以调用它。F
- C++多线程 -- std::thread的基本用法
qzy0621
C++多线程c++
依赖头文件:#include用法:std::thread和join或detach一起用std::threadt1(调用函数名称,调用函数参数1,调用函数参数2,。。。,调用函数参数n)t1.join();//表示同步(阻塞),调用线程走完,才能走后面的流程t1.detach();//表示异步,主线程只触发此线程,后面和此线程无关多线程传递参数#include#includevoidshow(con
- 深入理解指针5
很会做人
数据结构
一、回调函数是什么?回调函数就是一个通过指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,被调用的函数就是回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。下面用代码进行理解当a等于1的时候才会打印hehe。#includevoidfunction(){printf("
- 利用 HAI 平台进行 DeepSeek 模型训练的详细指南
摘要本文旨在为非专业用户提供在HAI平台上进行DeepSeek模型训练的详细步骤。从创建项目、上传数据集、配置训练参数到启动训练任务并监控训练过程,本文将逐步指导用户完成整个流程。此外,本文还包含可运行的示例代码模块和相关章节配图,以帮助用户更好地理解和操作。引言HAI(HyperAI)平台是一个强大的AI模型训练平台,但对于非专业用户来说,其复杂性可能会成为使用的障碍。本文将详细介绍如何在HAI
- LORA的魔法棒:在Stable Diffusion中挥洒注意力机制的优化咒语 ??
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
LORA的魔法棒:在StableDiffusion中挥洒注意力机制的优化咒语??欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:DTcode7的博客首页。一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞
- Debian/Ubuntu清理硬盘空间
在Debian/Ubuntu系统上清理硬盘空间的步骤在Debian或Ubuntu系统中,随着使用时间的增加,系统可能会逐渐积累大量的临时文件、软件包缓存、日志文件等,这些都可能导致硬盘空间的消耗。为了保持系统的高效运行,定期清理硬盘空间是必要的。下面将详细说明如何通过多种方式清理系统硬盘空间。1.删除不需要的软件包系统中安装的某些软件包在不再需要时,应该及时卸载,以释放空间。使用以下命令卸载不再需
- @RequestParam、@RequestBody、@PathVariable
YUELEI118
Javaspringboot
1.@RequestParam@RequestParam:get请求时如果用不到它的3个属性,可以省略;其他请求如果是通过param传送数据,必须使用该注释要点:可用于任何类型的请求(get请求数据在请求行中,post请求数据在请求体中)无论时在请求行还是请求体,格式都是:
[email protected]属性v
- 使用vscode连接到华为云WordPress服务器
北洋水师总督
vscode华为云服务器
1.在vscode中安装扩展Remote-ssh2.连接到华为云服务器打开ssh按下Ctrl+Shift+P快捷键,出现窗口选择其中的Remote-SSH:ConnecttoHost输入远程主机的IP地址,前加root@。
[email protected]输入密码,等待配置完成。连接成功
- 【AI Agent教程】各种Agent开发框架都是如何实现ReAct思想的?深入源码学习一下
同学小张
大模型人工智能学习笔记经验分享AIGCAIAgentReAct
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。驱动大模型有很多种方式,例如纯Prompt方式、思维链方式、ReAct方式等。ReAct方式是AIAgent最常用的实现思路之一,它强调在执行任务时结合推理(Reasoning)和行动(Acting)两个方面,使得Agent能够在复杂和动态的环境中更有效地工作。本文我们来看看常用的那
- 如何验证新产品概念的PMF(产品市场匹配度)
产品管理系统
想要验证新产品概念的PMF,需要关注目标用户精准定位、核心价值主张、市场反馈速度、迭代验证机制。其中,核心价值主张尤其关键,因为它决定了用户是否真正愿意为产品埋单。只有当产品能切实帮助用户解决痛点或实现价值提升时,后续的推广、运营才有扎实的基础和持续的动力,否则再多的营销投入也只能昙花一现,难以形成稳定且可扩展的市场认同。一、PMF的本质与重要性PMF(Product-MarketFit)指的是产
- 使用MarkdownHeaderTextSplitter拆分Markdown文档
scaFHIO
python前端开发语言
在AI驱动的应用中,如聊天机器人或问答系统,处理大型文档时,通过分片技术将文档拆分为更小的单元是必要的步骤。尤其是对于Markdown格式的文件,它们通常由各种层级的标题结构化组织。通过按标题拆分,有利于保留文档的上下文语义一致性。本篇文章将讲解如何使用MarkdownHeaderTextSplitter来实现这一目标。技术背景介绍在将完整的段落或文档进行嵌入时,嵌入过程会考虑文本的整体上下文以及
- libwebsockets实现异步websocket客户端,服务端异常断开可重连
jbjhzstsl
websocket
libwebsocketswebsocket客户端基本流程网上都有,我只额外优化了重连机制。在服务器异常断开时不触发LWS_CALLBACK_CLOSED或LWS_CALLBACK_CLIENT_CONNECTION_ERROR,导致无法自动重连通过定时检查链接是否可写入判断链接是否有效//判断wsi是否可用if((std::chrono::duration_cast(std::chrono::s
- Java课程设计“单项选择题标准化考试系统设计”
GG爆不会写代码
javasqlmysqlintellij-idea
大二时做的java课设,代码能力不是很行,给需要做课设的同学一个参考题目如下“单项选择题标准化考试系统设计”1、问题描述设计一个单项选择题标准化考试系统,该系统要求能自动组卷和评分。2、功能要求(1)用数据库保存试题。(每个试题包括题干、4个备选答案、标准答案)。(2)试题录入:可随时增加试题到试题库中。(3)试题抽取:每次从试题库中可以随机抽出N道题(N由键盘输入)。(4)答题:用户可实现输入自
- Angular Material 17版本升级指南
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
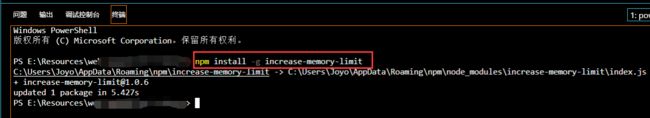
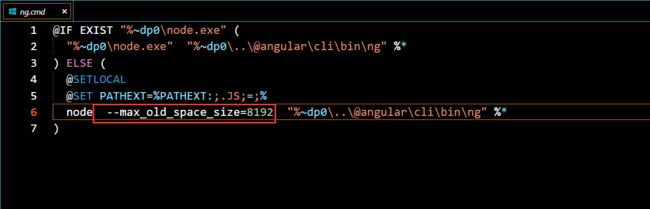
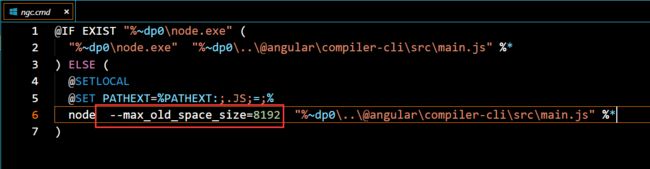
最近,我在将项目从AngularMaterial的15.0.3版本升级到17.0.4版本时,遇到了一个有趣的错误。错误发生在主题设置过程中,尤其是在尝试使用background值时。在旧版本中,主题设置一切正常,但升级后出现了如下错误信息:(status-bar:#e0e0e0,app-bar:#f5f5f5,background:#fafafa,hover:rgba
- 深入理解 Java 反射与 PropertyDescriptor 的应用
HoroMin
web基础easybbs项目疑难记录java开发语言反射
在Java编程中,反射是一项强大的功能,它允许我们在运行时动态地访问和操作类的信息,包括字段、方法和构造函数等。在处理JavaBean时,反射的灵活性尤为重要。而PropertyDescriptor类正是用于简化JavaBean属性的动态访问和操作。本文将探讨反射的基本概念,并通过具体示例展现如何使用PropertyDescriptor。什么是反射?反射是Java的一个特性,允许程序在运行时检查类
- MySQL 8主从复制配置最佳实践
随风九天
匠心数据库部署运维mysql主从复制
1.引言1.1主从复制的意义与应用场景主从复制是MySQL中用于提高数据冗余性和可用性的技术。通过将主库的数据复制到一个或多个从库,可以在主库故障时快速切换到从库,保证服务的连续性。此外,主从复制还可以用于负载均衡,将读操作分发到从库,减轻主库的压力。1.2MySQL8主从复制的新特性概述MySQL8引入了多项改进,包括:GTID(全局事务标识符):简化复制配置和管理。半同步复制:提高数据一致性。
- 如何缓存聊天模型响应以提高效率
scaFHIO
缓存javaoraclepython
技术背景介绍在开发基于大型语言模型(LLM)的应用程序时,API调用的成本和响应速度是需要考虑的两个重要因素。尤其是在开发过程中,重复请求相同的文本生成可能会增加额外的成本和延迟。为了应对这一挑战,LangChain提供了一种可选的缓存机制,可以有效地减少API调用次数,从而节省费用并加速应用程序响应。核心原理解析缓存机制的基本原理是在第一次请求时,将响应存储在缓存中。如果以后再次请求相同的输入,
- Docker入门篇-安装Docker CE
极客编程玩家
安装DockerCE有两种方法可以在Centos上安装DockerCE:YUM存储库:设置Docker存储库并从中安装DockerCE。这是推荐的方法,因为使用YUM管理安装和升级更容易。(后面我们使用这种方式)RPM包:下载RPM包,手动安装,手动管理升级。在无法访问互联网的系统上安装DockerCE时,这非常有用。先决条件要安装DockerCE,您需要CentOS7的维护版本。不支持或测试存档
- ros smach 教程——(二)
白云千载尽
自动驾驶rospythonsmach状态机
ROSSMACH中级教程一、SMACH容器1.1状态机容器1.1.1创建状态机容器首先引入状态机容器fromsmachimportStateMachine由于SMACH状态机还提供状态接口,因此必须在构造时指定其结果和用户数据交互。sm=StateMachine(outcomes=['outcome1','outcome2'],input_keys=['input1','input2'],outp
- 使用Tiktoken进行文本分割:优化大语言模型的输入
bhawfgrcbtwny
语言模型python人工智能
引言在处理大语言模型时,因其对输入的token数量有限制,文本分割成为一个至关重要的任务。为了确保生成的文本块不会超过模型的token限制,我们需要使用与模型相同的tokenizer来计数和分割文本。在本文中,我们将探讨如何使用Tiktoken和其他工具来实现有效的文本分割。主要内容1.Tiktoken介绍Tiktoken是由OpenAI创建的一个快速BPE(BytePairEncoding)to
- 勒让德多项式
F_D_Z
数理数值分析勒让德多项式Legendre
勒让德多项式(Legendre)当区间为[−1,1][-1,1][−1,1],权函数ρ(x)=1ρ(x)=1ρ(x)=1时,由1,x,...,xn,...{1,x,...,x^n,...}1,x,...,xn,...正交化得到的多项式称为勒让德多项式,并用P0(x),P1(x),...,Pn(x),...P_0(x),P_1(x),...,P_n(x),...P0(x),P1(x),...,Pn(
- python类方法和类的实例化
Cachel wood
程序设计杂事python开发语言mysqlhivesql机器学习数据库
文章目录类方法实例方法类方法静态方法特殊方法私有方法Python类的实例化1.调用`__new__`方法2.调用`__init__`方法3.返回实例对象总结类方法在Python里,类的自定义方法是类中用户自行定义的函数,这些方法能够实现特定的功能,并且可以访问和操作类的属性。下面详细介绍Python类中常见的自定义方法。实例方法定义:实例方法是类中最常见的方法,它的第一个参数通常是self,代表类
- 图论并查集小结
_C9
并查集
这周学习了并查集的有关内容,简单说一下并查集并查集主要用于处理一些不相交集合的合并问题。。使用并查集时,第一步会存在一组不相交的动态集合,一般都会使用一个整数表示集合中的一个元素。每个集合可能包含一个或多个元素,并选出集合中的某个元素作为代表。每个集合中具体包含了哪些元素是不关心的,具体选择哪个元素作为代表一般也是不关心的。我们关心的是,对于给定的元素,可以很快的找到这个元素所在的集合(的代表),
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开