Github上有很多前辈分享了优秀的动画, 基本开发中需要的动画在其中都能找到. 如果碰到特别棘手的需求, 没有现成的可以参考, 我们可以借助Lottie这个框架快速实现动画.
Lottie 是 Airbnb 开源的一套动画库, 我们可以使用 Adobe After Effects (俗称AE) 设计出动画, 使用 Lottie提供的 Bodymovin 插件将设计好的动画导出成 JSON 格式, 就可以直接运用在 iOS, Android, Web和 React Native之上, 无需其他额外操作.
我把一些可以利用的资源写在前面.
| 链接 | 说明 |
|---|---|
| lottie 官网 | lottie 官网 |
| lottie-android | Android 应用 |
| lottie-ios | iOS 应用 |
| lottie-react-native | RN 应用 |
| lottie-web | Web 应用 |
| AE 破解版 | AE 破解版下载链接, 也可以在这里下载 |
| Bodymovin 插件 | AE插件, 用于将 aep 文件导出为 json 文件 |
| AE 插件安装器 | 亲测, 好用 |
| lottie 动画社区 | lottie 动画库, 有很多轮子可供下载编辑 |
| json文件格式 | 利用 Bodymovin 插件将动画从 AE 中导出的 JSON文件 |
lottie 使用
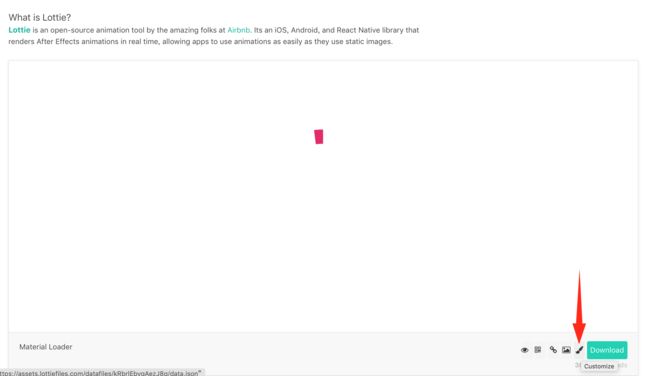
在 lottie-ios 很容易找到演示的Demo. 我在 lottiefiles 上找了一个material-loading 加载动画. 通过下载, 我们可以直接获取到 json 文件.
注意
这里有一个 preview 功能, 我们能在这里上传我们做的 json 文件来预览动画.
播放动画
- 利用 cocoapods 加载框架
pod 'lottie-ios'
- 播放动画
将 json 文件导入在工程中, 利用以下代码运行
func testMaterialLoad() {
// 创建动画视图
let loadAnimation = LOTAnimationView(name: "data2")
loadAnimation.frame = CGRect(x: 100, y: 100, width: 100, height: 100)
// 添加动画视图
view.addSubview(loadAnimation)
// 播放
loadAnimation.play(fromProgress: 0, toProgress: 0.5, withCompletion: nil)
// loadAnimation.play { (result) in
// print("result==>", result)
// }
// 是否循环, 默认NO
loadAnimation.loopAnimation = true
// 默认 true
loadAnimation.cacheEnable = true
// 暂停动画
// loadAnimation.pause()
// 停止动画
// loadAnimation.stop()
}
效果如下
注意
-
- lottie 通过
LOTAnimationView加载动画,LOTAnimationView继承自LOTView. 在 iOS 平台, LOTView 是 UIView 的别名, 在 Mac 平台, 它是 NSView.
- lottie 通过
-
-
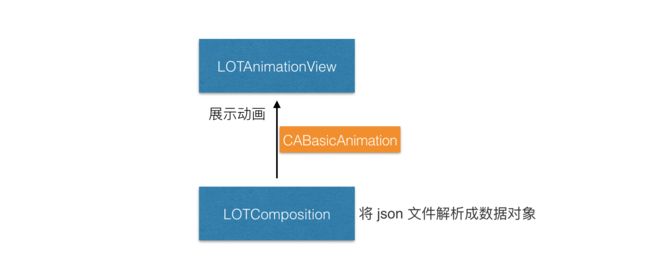
lottie 渲染原理
-
-
- json 文件结构
第一层
| property | description |
|---|---|
| v | Bodymovin 版本号 |
| fr | frame rate, 帧率 |
| ip | in point, 时间标尺的入点(起点). 设置动画的初始帧 |
| op | out point, 时间标尺的出点(终点). 设置动画的最终帧 |
| w | composition width, 合成宽度 |
| h | composition height, 合成高度 |
| nm | 组件名字 |
| assets | 资源信息 |
| layers | 图层信息 |
| ddd | 3d layer 标志 |
其中, 动画时间 = (op - ip) / fr, 帧率为每秒显示的帧数.
第二层 assets
| property | description |
|---|---|
| id | 图片id |
| w | 图片宽度 |
| h | 图片高度 |
| u | 图片路径 |
| p | 图片名字 |
第二层 layers
| property | description |
|---|---|
| ty | layer 的类型 |
| ks | transform properties |
| ao | Auto-Orient, 是否沿路径AE属性自动定向, 0否1是 |
| bm | blend mode, 混合模式 |
| ddd | 3d layer 标志 |
| ind | AE中的 layer index |
| cl | class, 在 SVG / HTML 渲染器上用作html类的解析图层名称 |
| ln | layer HTML ID, 在 SVG / HTML 渲染器上用作html id 的解析图层名称 |
| ip | in point, 图层的入点, 设置图层的初始帧 |
| op | out point, 图层的出点, 设置图层的最终帧 |
| st | start time, 起始时间 |
| nm | AE 图层的名称 |
| hasMask | 表示一个图层是否有 mask |
| maskProperties | masks 列表 |
| ef | effects 列表 |
| sr | stretch, 图层时间拉伸 |
| parent | 父图层 id |
| refId | id指向'assets'对象上定义的图像 |
- layer 的类型
- 0 preComp 层, 预合成层
- 1 solid 层, 固体层
- 2 image 层, 图片层
- 3 null 层, 空层
- 4 shape 层, 形状层
- 5 text 层, 文本层
第二层 layers -> ks
| property | description |
|---|---|
| a | anchor pointer, 锚点 |
| p | position |
| s | scale |
| r | rotation |
| o | opacity |
| px | position x |
| py | position y |
第二层 layers -> shape -> it
这里展示了shape layer 的所有功能.
- sh, shape, 图形路径
- rc, rect, 矩形路径
- el, ellipse, 椭圆路径
- sr, star
- fl, fill, 图形填充
- gf, gFill
- gs, gStroke,
- st, stroke, 图形描边
- mm, merge, 图形合并
- tm, trim, 裁剪路径
- gr, group, 图形组合
- rd, roundedCorners, 圆角路径
你可以在 lottie-web/docs/json/layers/shape.json 找到对应内容. 方便查找
{
"$ref": "#/shapes/shape",
"value": "sh"
},
{
"$ref": "#/shapes/rect",
"value": "rc"
},
{
"$ref": "#/shapes/ellipse",
"value": "el"
},
{
"$ref": "#/shapes/star",
"value": "sr"
},
{
"$ref": "#/shapes/fill",
"value": "fl"
},
{
"$ref": "#/shapes/gFill",
"value": "gf"
},
{
"$ref": "#/shapes/gStroke",
"value": "gs"
},
{
"$ref": "#/shapes/stroke",
"value": "st"
},
{
"$ref": "#/shapes/merge",
"value": "mm"
},
{
"$ref": "#/shapes/trim",
"value": "tm"
},
{
"$ref": "#/shapes/group",
"value": "gr"
},
{
"$ref": "#/shapes/roundedCorners",
"value": "rd"
}
-
- 生成 json 文件
大致过程如下
- 下载完 AE 后, 我们需要安装 Bodymovin 插件, 这是一个 zxp 文件, 我们可以通过第三方 AE 插件安装器.
这个插件能自动识别电脑中的 AE. 自动安装 Bodymovin 插件.
-
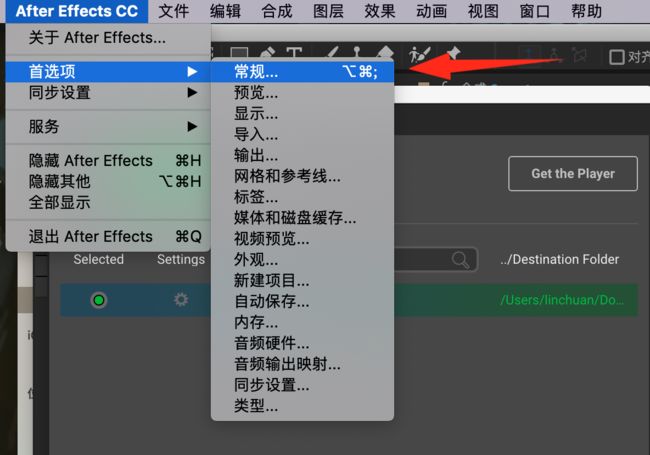
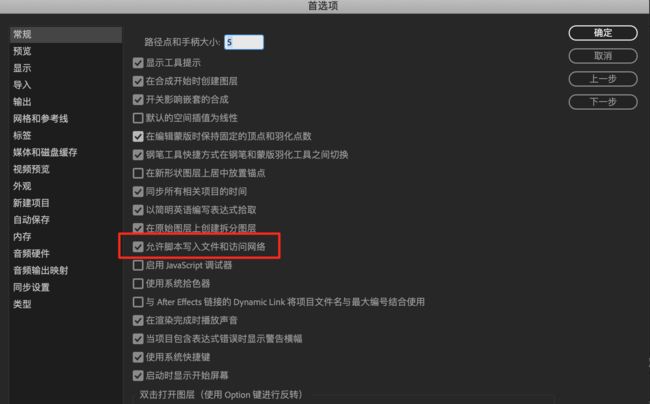
安装完插件后, 我们需要启用这个插件, 我用的是 AE CC 2018 中文界面.
常规 里面, 勾选 允许脚本写入文件, 访问网络
- 在 lottie 动画社区 我们可以找到别人上传的 aep 文件进行编辑, 或者在线编辑.
在线编辑能修改一些简单的元素.
在 AE 中编辑如下
下载完 aep 文件后, 在 AE 顶部的工具栏,
文件 -> 打开项目 -> (找到 aep 文件, 并打开), 通过右上的预览功能, 打开播放按钮即可预览.
- 利用 Bodymovin 插件将 aep 文件导出为 json 文件.
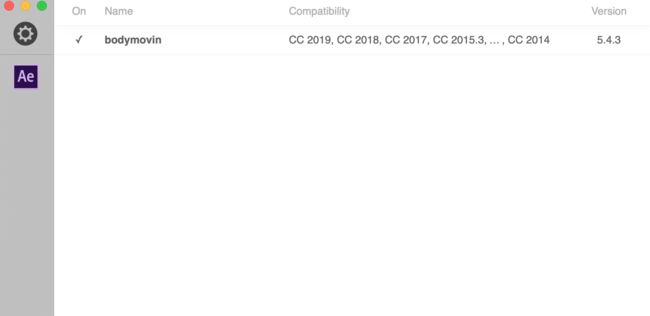
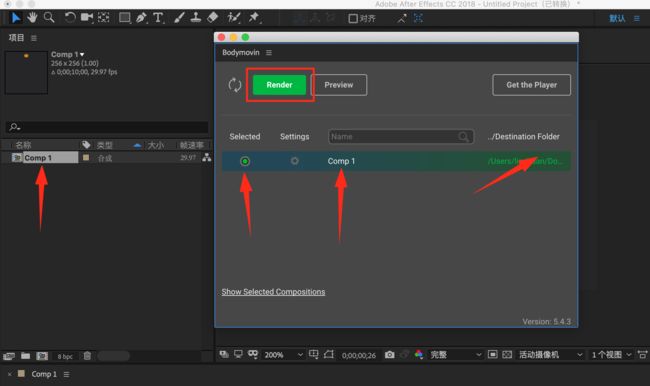
如果你已经成功安装插件, 你是可以在扩展中看到新装的插件. 点击此插件, 即可出现工具栏.
选中目标文件, 确定导出路径即可.
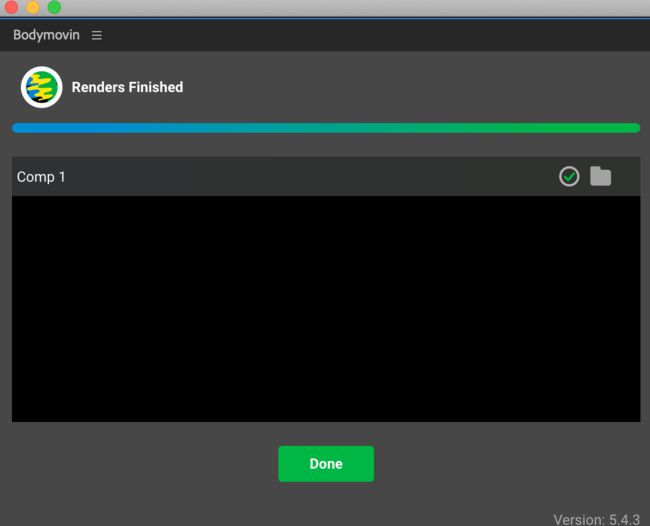
导出成功
以上如果还是出现问题, 可以参考官方步骤
参考
bodymovin导出动画json结果分析