今日内容:
1、本专业介绍、HTML相关概念,HTML发展历史
2、WEB标准,W3C/WHATWG/ECMA相关概念
3、相关软件的应用以及站点的创建
4、HTML基本结构和HTML语法
5、HTML常用标记
一、本专业介绍、HTML相关概念,HTML发展历史
本专业介绍
移动前端/WEB前端
网站建站流程
HTML及相关概念的介绍
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)(HTML5 是 W3C 与 WHATWG 合作的结果)。
HTML发展历史
二、WEB标准,W3C/WHATWG/ECMA相关概念
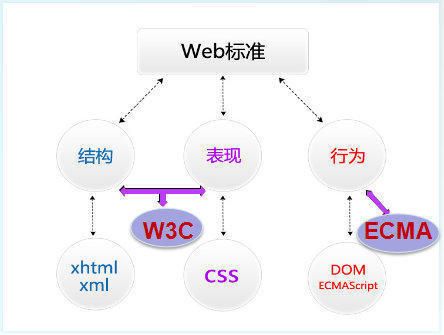
WEB标准的概念及组成
组织解析
(1)W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构。
W3C 制定了结构(xhtml、xml)和表现(css)的标准,非赢利性的。
(2)ECMA(European Computer Manufactures Association) 欧洲电脑场商联合会。
ECMA制定了行为(DOM(文档对象模型),ECMAScript)标准。
(3)WHATWG网页超文本应用技术工作小组是:
一个以推动网络HTML 5 标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
三、相关软件的应用以及站点的创建
站点的作用
用来归纳一个网站上所有的网页、素材以及他们之间的联系
规划网站的所有内容和代码 整合资源
创建站点的步骤
创建网页所需各个文件夹 css、js、images、html
文件的命名规则
文件命名规则:用英文,不用中文;
名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;
必须以英文字母开头;
网站的首页必须命名为index.html不建议使用shouye.html。
四、HTML基本结构和HTML基本语法
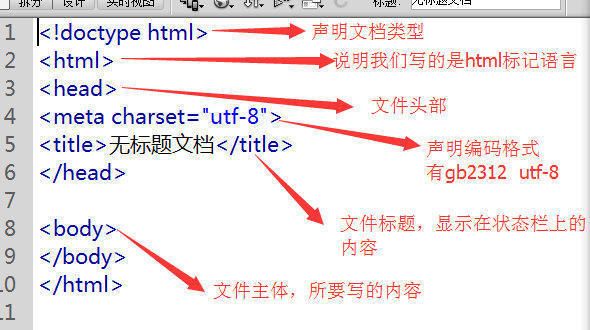
HTML基本结构
网页标题
拓展知识点:
HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容
http://www.w3.org/TR/xhtml1/D...;
声明了文档的根元素是 html,它在公共标识符被定义为 "-//W3C//DTD XHTML 1.0 Transitional//EN" 的 DTD(Document Type Definition 文档类型定义) 中进行了定义。浏览器将明白如何寻找匹配此公共标识符的 DTD。如果找不到,浏览器将使用公共标识符后面的 URL 作为寻找 DTD 的位置
另外,需要知道的是,HTML 4.01 规定的三种文档类型、XHTML 1.0 规定的三种
XML 文档类型都是:Strict、Transitional 以及 Frameset。
定义文档类型 分为四种:Strict(严格型)、Trasitional(过渡型 常用这种)、Frameset(框架型)、手机浏览器DTD mobile
而这句,是在文档中的 标签中使用 xmlns 属性,以指定整个文档所使用的主要命名空间。
对于文档声明,了解这些就足够了,现在的html5不再这么繁琐,只需要:
就可以了。
HTML的基本语法
1.<常规标记>双标记
<标记 属性=“属性值” 属性=“属性值”>
例如:
2.空标记 单标记
<标记 属性=“属性值” />
例如:
说明:
1.写在<>中的第一个单词叫做标记,标签,元素。
2.标记和属性用空格隔开,属性和属性值用等号连接,属性值必须放在“”号内。
3.一个标记可以没有属性也可以有多个属性,属性和属性之间不分先后顺序。
4.空标记没有结束标签,用“/”代替。
五、HTML常用标记
1.文本标题(h1-h6)
LOGO
次要栏目或标题-小标题H2
再次要栏目或分类小标题H3
文中分类小标题H4
五级标题
六级标题
html标题标签使用原则 :
h1在一个网页中最好只使用一次,如对一个网页LOGO使用。
h1 最重要的标题只有一个
h只到h6
h1-h6是块元素,独占一行。
h标签尽量不要嵌套
2.段落文本(p)
段落文本内容
标识一个段落(段落与段落之间有段间距)
p最多可以嵌套a和span标签
p为常规标记,必须成对出现。
段落标签中可以包含多行文字,文字内容将随浏览窗口大小自动换行。
p标签是小标签,不能嵌套p标签。
3.空格(& nbsp; )
所占位置没有一个确定的值,这与当前字体字号都有关系。
4.换行(br)
换行是一个空标记(强制换行)
5.加粗 加粗有两个标记/
A、加粗内容
B、加粗内容
html是语义化标签,会比更粗。
6.倾斜
///都是内联元素(行内元素)
7.水平线
是空标记
8.列表(ul,ol,dl)
HTML中有三种列表,分别是:无序列表,有序列表,自定义列表。
无序列表
无序列表组成:
一般用于编写导航
有序列表
有序列表组成:
(ordered list)
拓展知识点:有序列表的属性
(1)type:规定列表中的列表项目的项目符号的类型
语法:
1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。
a 字母顺序的有序列表,小写(a, b, c, d)。
A 字母顺序的有序列表,大写(A,B,C,D)
i 罗马数字,小写(i, ii, iii, iv)。
I 罗马数字,大写(I, ii, iii, iv)。
(2)start 属性规定有序列表的开始点。
语法:
自定义列表
(definition list)
名词 在dl中只能写一个
解释 可以写多个
(definition description)
9.图片
注:所要插入的图片必须放在站点下
title的作用: 在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,HTML的绝大多数标签都支持title属性,title属性就是专门做提示信息的。
所有的标签都可以加title属性。
alt的作用:alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方。
alt和title一是起到提示作用,二是让网络爬虫识别。搜索引擎优化时需要有alt,没有alt时,title也有alt功能。
相对路径的写法:
(1)当当前文件与目标文件在同一目录下,直接书写目标文件文件名+扩展名;
(2)当当前文件与目标文件所处的文件夹在同一目录下,写法如下:
文件夹名/目标文件全称+扩展名;
(3)当当前文件所处的文件夹和目标文件所处的文件夹在同一目录下,写法如下:
../目标文件所处文件夹名/目标文件文件名+扩展名;
1、图片的三种格式:
jpg:清晰,体积大,背景不透明;
gif:体积小,可以做动图,不清晰,可做透明背景;
png8:png比gif体积更小,背景透明;
png24:比png8更清晰,背景透明,体积小;
IE6中png24背景不透明
2、图片高级-透明图片
(一)网页上常用的图片格式(jpg,png,gif)
支持透明:gif,png(png8,png24,png32)
(二)网页上的图片形式(插入图片和背景图)
(三)插入图片透明
A.图片背景透明:
.gif:支持
.png8:支持(建议使用)
.png24:IE6不支持,其它内核浏览器支持(PS制作)
.png32:IE6不支持,其它内核浏览器支持
B.图片本身透明
.png24:IE6不支持(ps制作),可用filter兼容。
.png32:IE6不支持,可用filter兼容。
半透明插入图片兼容IE6做法:(使用png32或PS制作的png24半透明图片):
样式:
结构:
3、网页上常用的图片格式
(1)jpg:有损压缩格式,靠损失图片本身的质量来减小图片的体积,适用于颜色丰富的图像;(像素点组成的,像素点越多会越清晰 )
(2)gif:有损压缩格式,靠损失图片的色彩数量来减小图片的体积,支持透明,支持动画,适用于颜色数量较少的图像;
(3)png:有损压缩格式,损失图片的色彩数量来减小图片的体积,支持透明,不支持动画,是fireworks的 源文件格式,适用于颜色数量较少的图像;
10.超链接的应用
语法:
链接文本/图片
属性:
target:页面打开方式,默认属性值_self。 在当前窗口打开
不加target在当前页面打开
属性值:_blank 新窗口打开
新页面打开
a标签的默认字体是蓝色,必须在a上修改字体颜色。
11.div和span的用法
没有具体含义,统称为块标签,独占一行。
用来设置文档区域,是文档布局常用对象。
所有标签都可以嵌套,包括自身。
文本结点标签,直接嵌套文本。
只嵌套文本,一般不嵌套其他标签。
可以是某一小段文本,或是某一个字。
12.数据表格的作用及组成
作用:显示数据 用于后台信息管理页面
表格组成
注:一个tr表示一行;一个td表示一列(一个单元格)
数据表格的相关属性
(1)width="表格的宽度"
(2)height="表格的高度"
(3)border="表格的边框"
(4)bgcolor="表格的背景色" bg=background
(5)bordercolor="表格的边框颜色"
(6)cellspacing="单元格与单元格之间的间距"
(7)cellpadding="单元格与内容之间的空隙" cellpadding/cellspacing 只能加在table上
(8)水平对齐方式:align="left/center/right";
垂直对齐方式:valign=“top/middle/bottom“;加在table上无效
(9)合并单元格属性:添加给td的属性 必须写在结构里
colspan=“所要合并的单元格的列数"合并列;
rowspan=“所要合并单元格的行数”合并行;
先做列合并,再做行合并。
合并的时候从后往前合并,不影响前面。
用空格 ;把空的内容撑开
(10)caption
表格名称
标签定义表格的标题。
标签必须直接放置到 标签之后。
您只能对每个表格定义一个标题。
提示: 通常这个标题会被居中于表格之上。然而,CSS 属性 "text-align" 和 "caption-side" 能用来设置标题的对齐方式和显示位置。
(11)th
标签定义 HTML 表格中的表头单元格。
HTML 表格有两种单元格类型:
表头单元格 - 包含头部信息(由 th 元素创建)
标准单元格 - 包含数据(由 td元素创建)
th 元素中的文本呈现为粗体并且居中。
td 元素中的文本是普通的左对齐文本。
13.表单的作用及组成
表单的作用:用来收集用户的信息的;
(1)表单框
form必须写,form中的action是链接网址,把个人信息提交给服务器。
form是数据传输通道。
action=“”;写服务器域名或网址。
method是提交方式,post:传输,向服务器提交、修改、删除都用post,get不安全;get:获取,不作为提交来使用;
Form中的获取数据的两个方式get和post的区别?
(1)get是从服务器上获取数据,post是向服务器传送数据。
(2)get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。get是显式提交,post是隐式提交。
(3)对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
(4)get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。
(5) get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
(1)get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
(2)在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
(2)文本框
文本框必须写在form里。
input是表单控件,类型通过type的属性值来决定,表单控件必须写在form里。
type是当前input的显示状态。
value是提示信息,需要手动删除。是个老属性。
input不获取焦点,使用属性:outline:none;
(3)密码框
IE6不兼容placeholder属性
(4)重置按钮
文本框的value值可以手动删除,重置按钮不可以。
(5)单选框/单选按钮
单选按钮里的name属性必须写,同一组单选按钮的name属性值必须一样。
checked="checked"(默认选中;)
disabled="disabled"禁用
属性与属性值相同时属性值可以不写,只写属性。
(6)复选框
(disabled="disabled" :禁用)
(checked="checked" :默认选中)
checkbox和radio必须设置value属性值。
(7)下拉菜单 双标签 父子级嵌套
菜单内容
(8)多行文本框(文本域)双标签
(9)按钮
button和submit的区别是:
submit有提交表单功能,button没有。
submit是提交按钮,起到提交信息的作用。button只起到跳转的作用,不进行提交。
按钮宽度和文本框宽度相加不可以等于form,按钮和文本代码中间有空格时中间会有空隙。
添加边框会侵占元素的height,不会添加在宽高之外,点击边框也能选选中按钮。
对于不同的输入类型,value 属性的用法的意义 :
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password" - 定义输入字段的初始值
type="checkbox", "radio" - 定义与输入相关联的值
注释:
拓展知识点:Button标签
使用input创建的button只是提供按钮样式,有跳转功能,使用双标签button创建的按钮有提交功能。
一、html button标签定义和用法:
button标签是什么意思: 标签定义一个按钮。
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
控件与 与 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type 属性。Internet Explorer 的默认类型是 "button",而其他浏览器中的默认值是 "submit"。
二:HTML 标签实例
以下代码标记了一个按钮
点击我
三:浏览器支持
所有主流浏览器都支持 标签。
重要事项:如果在 HTML 表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 与
你可能感兴趣的:(html5,javascript,css)
3.1css选择器优先级和常用文本属性
chxii
go语言 # 前端 css 前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.js node.js npm 前端 javascript vscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpack css 前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入 javascript 性能优化 开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack 前端 node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
JavaScript 模块化语法 import、export详解
qq39138814
javascript 开发语言 ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript 前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
JavaScript对象全解析:从宿主到内置,深入理解对象分类
码农的时光故事
前端 javascript
一、JavaScript对象全景图JavaScript对象系统远比表面看起来复杂,我们可以将其分为以下五大类:类别描述示例宿主对象由运行环境提供的对象(如浏览器中的DOM)window、document固有对象标准规定随运行时自动创建的基础对象Array、Date原生对象通过内置构造器创建的特权对象newArray()、newMap()普通对象用户创建的常规对象{}、newObject()特殊行为
ROS CDK魔法书:建立你的游戏王国(JavaScript篇)
阿里云CloudOps
资源编排 ROS 游戏 javascript 开发语言 阿里云 ROS CDK
引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr
leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结 javascript leetcode linux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
【CSS】实现三栏布局的方式
儒rs
CSS css css3 html 三栏布局 前端
【CSS】实现三栏布局的方式三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:①利用浮动利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值。注意这种方式,中间一栏必须放到最后。.container{overflow:hidden;}.left{float:left;width:100px;background
六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
# 前端 前端 react.js javascript React Context API
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
CQU_JIAKE
CQUCS javascript 前端 react.js
reacttable创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列全局搜索importReactfrom'react';import{useTable,useFilters,useGlobalFilter,useSortBy,usePagination}from'react-table';//自定义过滤组件functionC
css实现标题跑马灯效果
爱吃羊的狗
css 前端
css实现标题跑马灯效果滚动字幕@keyframesmarquee{0%{transform:translateX(300%);}100%{transform:translateX(-300%);}}.topBar{width:100%;height:45px;line-height:45px;background:#FFE6CC;text-align:center;font-weight:500
python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript 前端 typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
深入理解Ajax原理
lfsf802
前端技术 ajax xmlhttprequest javascript 服务器 asynchronous
1.概念ajax的全称是AsynchronousJavaScriptandXML,其中,Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。2.理解同步异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以
暗链威胁与检测方法之Screaming Frog SEO Spider
qq_39541626
黑帽研究 windows
尖叫青蛙,网站暗链检测方法网站暗链是指那些隐藏在网页上,对普通用户不可见或难以察觉的超链接。这些链接可能被故意设置为与背景颜色相同、使用极小的字体、或通过CSS技巧使其隐藏,从而在视觉上对用户隐藏。暗链通常用于不良的SEO实践,如操纵搜索引擎排名,或链接到恶意网站。这种做法可能导致网站在搜索引擎中被降级或罚款,损害网站的可信度和用户体验为了解决网站暗链,一次性筛选所有暗链买了一个软件Screami
2.2[frontEnd]ESLint
CQU_JIAKE
前端 java
ESLint是一个开源的JavaScript和TypeScript代码质量和代码风格检查工具。它可以帮助开发者检测代码中的问题(如语法错误、潜在的错误、不一致的代码风格等),从而提高代码质量和可维护性。主要功能检测语法错误:ESLint可以检测代码中的语法错误,例如未关闭的括号、缺少分号等。代码风格检查:ESLint可以强制代码风格的一致性,例如:缩进风格(2空格或4空格)。引号类型(单引号或双引
前端性能优化之SSR优化
xiangzhihong8
前端 前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css3 3d 前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发 javascript arkts 鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集 前端 性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript 前端 vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
【VSCode】VSCode常用插件
Ctrl Z.
vscode ide 编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
LangChain入门:使用Python和通义千问打造免费的Qwen大模型聊天机器人
南七小僧
人工智能 网站开发 AI技术产品经理 服务器 数据库 windows
前言LangChain是一个用于开发由大型语言模型(LargeLanguageModels,简称LLMs)驱动的应用程序的框架。它提供了一个灵活的框架,使得开发者可以构建具有上下文感知能力和推理能力的应用程序,这些应用程序可以利用公司的数据和APIs。这个框架由几个部分组成。LangChain库:Python和JavaScript库。包含了各种组件的接口和集成,一个基本的运行时,用于将这些组件组合
探索 LangChain、Hugging Face、LM Studio 等 AI 应用工具
Alex程
langchain 人工智能
目录1.LangChainv0.2简介安装概念指南简单试用(1)模型选择(2)基础操作(3)更多操作Runnable调用链的连接Runnable并行自定义函数RunnableLambda额外assign参数(4)langchain.js2.HuggingFace简介如何调用API3.LMStudio简介LMStudio服务器JavaScript/TypeScriptSDK4.Dify.AI简介安装
Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据
hh_fine
java websocket html
JavaWebSocket与项目页面(通常是HTML+JavaScript)之间建立连接并传输数据1.创建JavaWebSocket服务器:使用JavaWebSocketAPI创建一个WebSocket服务器端点。2.在HTML页面中使用JavaScript连接WebSocket:通过JavaScript的WebSocketAPI与JavaWebSocket服务器建立连接。3.双向数据传输:实现服
Hadoop(一)
朱辉辉33
hadoop linux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
maven An error occurred while filtering resources
blackproof
maven 报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
java 位移运算与乘法运算
周凡杨
java 位移 运算 乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
Spring_Transactional_Propagation
布衣凌宇
spring transactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
Jqplot之折线图
antlove
js jquery Web timeseries jqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
JDBC中事务处理应用
百合不是茶
java JDBC编程 事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
[转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java 多线程 线程安全 HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScript AngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
Oracle基本操作
ccii
Oracle SQL总结 Oracle SQL语法 Oracle基本操作 Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
[强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
SpringMVC and Struts2
dashuaifu
struts2 springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
windows常用命令行命令
dcj3sjt126com
windows cmd command
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
Objective-c单例模式的正确写法
jsntghf
单例 ios iPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
jquery easyui datagrid 加载成功,选中某一行
hae
jquery easyui datagrid 数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
jQuery用户数字打分评价效果
ini
JavaScript html jquery Web css
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
mybatis的paramType
kerryg
DAO sql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
实现一个sizeof获取Java对象大小
teasp
java HotSpot 内存 对象大小 sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本
 或者
或者