今日内容:
- 1、CSS简介
- 2、CSS语法
- 3、样式的创建(内部样式 外部样式 内联样式)
- 4、两种引入外部样式表的区别
- 5、样式表的优先级和作用域
- 6、CSS选择器
- 7、选择器的权重
- 8、HTML、CSS注释
一、CSS简介
CSS英文全名:cascading style sheets,层叠样式表,WEB标准中的表现标准语言。表现标准语言在网页中主要对网页信息的显示进行控制,简单说就是如何修饰网页信息的显示样式。
1998年5月21日由w3C正式推出的css2.0,目前推荐遵循的是W3C发布的CSS3.0。
用来表现XHTML或者XML等样式文件的计算机语言。
二、CSS语法
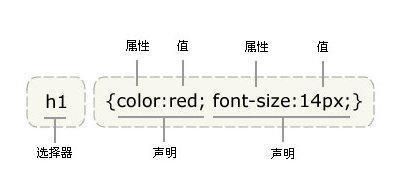
CSS语法:选择符{属性:属性值;属性:属性值;}
选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素。
属性:属性是指定选择符所具有的属性,它是css的核心,css2共有150多个属性。
属性值:属性值包括法定属性值及常见的数值加单位,如25px,或颜色值等。
说明:
(1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值;
(2)声明必须放在花括号中,属性与属性值用冒号连接。
(3)每条声明用分号结束。
(4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序。
(5)在书写样式过程中,空格、换行等操作不影响属性显示。
三、样式的创建(内部样式 外部样式 内联样式)
(1)内部样式
语法:
注:
宽高写在CSS中,CSS不能写在body中,要写在样式表中。
使用style标记创建样式时,样式表必须写在中间,不写在中间也会执行,但不允许这样写。
body中得有结构,样式才有效。
(2)外部样式
方法一:外部样式表的创建:工作中用的比较多的是这一种外部样式(link)
说明:
使用link元素导入外部样式表时,需将该元素写在文档头部,即
与之间。rel(relation):用于定义文档关联,表示关联样式表;
type:定义文档类型;
href=“../css/outstyle.css"样式路径,绝对路径。
href=“css/outstyle.css"样式路径,相对路径。
一个css文件可以同时为多个html文件引用
方法二:外部样式表的导入
注:@和import之间没有空格 url和小括号之间也没有空格;必须结尾以分号结束;
(3)内联样式(又称行间样式,行内样式,嵌入式样式,内嵌样式)
作为标签的属性,写在body中。
语法:<标签 style="属性:属性值;属性:属性值;">
不论什么样式都要先创建结构(html)
四、两种引入外部样式表link和import之间的区别
扩展知识点:link和import导入外部样式的区别:
差别1:本质的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式。
差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
差别3:兼容性的差别:@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
差别4:使用dom(document object model文档对象模型 )控制样式时的差别:当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
五、样式表的优先级
A、内联样式表的优先级别最高
B、内部样式表与外部样式表的优先级和书写的顺序有关,后书写的优先级别高。
六、CSS选择符(选择器)
常用的选择符有十种左右:
类型选择符,id选择符,class选择符,通配符,群组选择符,包含选择符,伪类选择符(伪类选择符CSS中已经定义好的选择器,不能随便取名),伪对象选择符(设置在对象后发生的内容。用来和content属性一起使用 )
(1) 标签选择符/元素选择符/类型选择符(element选择器 )
语法:元素名称{属性:属性值;}
说明:
a)元素选择符就是以文档语言对象类型作为选择符,即使用结构中元素名称作为选择符。例如body,div,p,img,em,strong,span......等。
b)所有的页面元素都可以作为选择符;
用法:
1)如果想改变某个元素的默认样式时,可以使用类型选择符;
(如:改变一个div、p、h1样式)
2) 当统一文档某个元素的显示效果时,可以使用类型选择符
(如:改变文档所有p段落样式)
(2)id选择器
语法:#id名{属性:属性值;}
说明:
a)当我们使用id选择符时,应该为每个元素定义一个id属性
如:
b)id选择符的语法格式是“#”加上自定义的id名
如:#box{width:300px; height:300px;}
c) 起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)
如:head标记
d)一个id名称只能对应文档中一个具体的元素对象,因为id只能定义页面中某一个唯一的元素对象。
e) 最大的用处:创建网页的外围结构。
(3)class选择器
语法:.class名{属性:属性值;}
说明:
a)当我们使用class选择符时,应先为每个元素定义一个类名称。
b)class选择符的语法格式是:"如:
"用法:class选择符更适合定义一类样式;
(4)通配符
语法:*{属性:属性值;}
说明:通配选择符的写法是“*”,其含义就是所有元素。代表所有标签,权重是最低的。
用法:常用来重置样式。
(5)群组选择器
语法:选择符1,选择符2,选择符3{属性:属性值;}
说明:当有多个选择符应用相同的样式时,可以将选择符用“,”分隔的方式,合并为一组。
(6) 包含选择器
语法:选择符1 选择符2{属性:属性值;}
说明:选择符1和选择符2用空格隔开,含义就是选择符1中包含的所有选择符2;精确地找到要改变的元素。
用法:当我的元素存在父级元素的时候,我要改变自己本身的样式,可以不另加选择符,直接用包含选择器的方式解决。
(7) 伪类选择器(伪类选择符)
语法 :
a:link{属性:属性值;}超链接的初始状态;
a:visited{属性:属性值;}超链接被访问后的状态;
a:hover{属性:属性值;}鼠标悬停,即鼠标划过超链接时的状态;
a:active{属性:属性值;}超链接被激活时的状态,即鼠标按下时超链接的状态;
h标签没有访问链接,没有link和visited属性。
IE6不支持除了a以外的伪类选择器标签。
要让他们遵守Link--visited--hover--active原则。
说明:
a)当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:
a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;
b)为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;
例如:a{color:red;} a:hover{color:green;} 表示超链接的三种状态都相同,只有鼠标划过变颜色。
a:hover 时想改变元素状态必须是a的子元素。
七、CSS选择符的权重
css中用四位数字表示权重,权重的表达方式如:0,0,0,0
子选择符的权重为0000
类型选择符的权重为0001
class选择符的权重为0010
id选择符的权重为0100
属性选择符的权重为0010
伪类选择符的权重为0010
伪元素选择符的权重为0001
包含选择符的权重:为包含选择符的权重之和
群组选择符的权重:为各自的权重
内联样式的权重为1000
继承样式的权重为0000
通配符选择器权重为0
当不同选择符的样式设置有冲突的时候,高权重选择符的样式会覆盖低权重选择符的样式。
例如:b .demo的权重是1+10=11
.demo的权重是10
所以经常会发生.demo的样式失效
相同权重的选择符,样式遵循就近原则:哪个选择符最后定义,就采用哪个选择符样式。
(注意:是css样式中定义该选择符的先后,而不是html中使用先后)
八、页面中的注释
Html注释
css的注释
/ 我是css的注释 /