- Matplotlib 报错 AttributeError: module ‘backend_interagg‘ has no attribute ‘FigureCanvas‘
解决办法一在代码开始的部分添加引用importmatplotlibmatplotlib.use('TkAgg')解决办法二降低matplotlib的版本,3.5.0版本及以下的都可以pipinstallmatplotlib==3.5.0官方文档指出:如果没有显式设置后端,Matplotlib会根据系统上可用的内容以及是否已运行GUI事件循环自动检测可用的后端。选择以下列表中第一个可用的后端:Mac
- Qt 图像显示
没学上了
qt开发语言
根据Qt前端开发-CSDN博客前文可以知道Qt部署界面的思路和复杂嵌套的核心,接下来为了实现在前端点击按钮触发信号显示图像的功能我们需要做几点工作首先触发信号,显示界面;触发信号我们用按钮来实现;其次显示界面,上一章我们右侧留有空白可以用作显示,我们先建立Qlabel用作显示图像,将他嵌套进右侧留白的Widge中,代码如下之后通过按钮来触发相关事件connect(Photo,&QPushButto
- AI人工智能 Agent:在节能减排中的应用
AI天才研究院
AgenticAI实战AI人工智能与大数据AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1全球气候变化与节能减排随着工业化进程的加速和人口的不断增长,全球气候变化问题日益严峻。温室气体排放导致的全球变暖、极端天气事件频发等问题,已经对人类的生存环境和社会经济发展造成了严重威胁。因此,节能减排已成为全球共识,各国政府和企业都在积极探索和实施各种节能减排措施。1.2人工智能技术的兴起近年来,人工智能(AI)技术发展迅猛,并在各个领域取得了显著成果。AI技术具有强大的数据分
- E函数.js
是紫焅呢
javascript开发语言ecmascript青少年编程前端visualstudiocode
前言:函数是构建强大而灵活应用程序的基石。它们不仅是代码执行的基本单元,更是实现模块化、可复用性和简洁性的关键。目录一、函数是个啥?简单来说就是“代码小跟班”二、定义函数给小跟班安排任务三、调用函数指挥小跟班干活儿四、参数给小跟班的“任务提示卡”五、返回值小跟班的“任务成果”六、函数的实际应用小跟班大显身手总结函数是你的编程小跟班一、函数是个啥?简单来说就是“代码小跟班”函数,说白了就是一段能完成
- 便利的隐形代价?智能设备正在“偷听”你的生活——物联网时代的隐私深度危机
二十十十十十
生活
引子:从“智能冰箱”泄露百万信用卡说起2023年,某知名品牌智能冰箱被曝存在严重漏洞。黑客通过入侵其联网系统,不仅能窃取用户存储在App中的支付信息,更可远程激活冰箱内置麦克风,持续监听厨房对话。事件导致超百万用户数据泄露,成为物联网隐私威胁的典型案例。隐私窃取:不只是麦克风这么简单物联网设备正成为隐私泄露的重灾区:1、无处不在的“感官”麦克风监听:智能音箱、电视、手机、甚至部分智能家电时刻准备响
- 鸿蒙中 错误日志和崩溃日志上报
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙日志上报
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新鸿蒙(HarmonyOS)中,系统提供了完整的错误日志和崩溃日志上报机制,包含现成的API和工具类支持。具体实现,如下:一系统原生API支持错误管理(errorManager)功能:捕获应用未处理的异常(如JSCrash),支持自定义错误回调。核心API:importerrorManagerfrom'@ohos.app
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- 修饰符 Modifiers
翻滚吧键盘
vue前端javascript开发语言
好的,我们来详细讲解Vue中的修饰符(Modifiers)。修饰符是以点(.)开头的特殊后缀,用于告知指令(如v-on或v-model)应该以某种特殊的方式来绑定。它们极大地简化了代码,让我们不必在方法中编写大量的事件处理逻辑。Vue的修饰符主要分为三大类:事件修饰符(EventModifiers):用于v-on(简写为@)指令。v-model修饰符(v-modelModifiers):用于v-m
- js代码后续
翻滚吧键盘
vuejavascript开发语言ecmascript
这是一个非常棒的问题,也是每个学完一个系统课程的人都会问的问题。答案是:不,你没有学完“所有”的JavaScript知识,但你已经出色地完成了成为一名合格JavaScript开发者的所有“必修课”。让我用一个比喻来解释:你已经学完了建造一栋坚固房屋所需的所有核心蓝图和关键技能。你知道如何打地基(基础语法)、如何搭建承重墙(函数与数据结构)、如何布线通电(异步编程)、如何装修得更漂亮高效(ES6+语
- js代码08
翻滚吧键盘
vuejavascript开发语言ecmascript
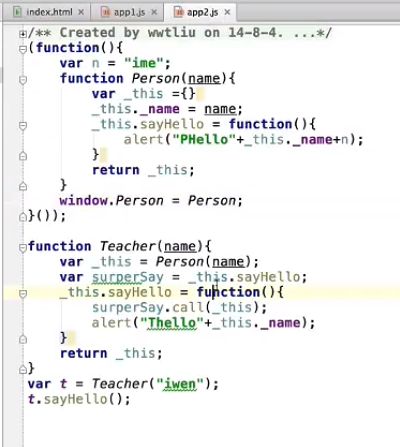
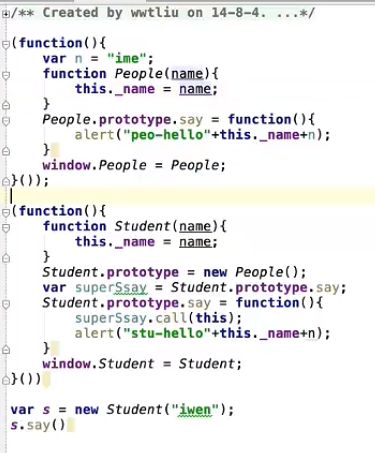
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
- 小红书笔记详情API接口概述及JSON数据返回参考
Json_18179014480
APIjson大数据数据库大数据json
前言一、接口概述小红书笔记详情API接口是小红书开放平台提供的一项服务,允许开发者通过编程方式获取小红书上特定笔记的详细信息。该接口的核心功能包括:获取笔记内容:标题、正文、图片、视频等多媒体信息。用户互动数据:点赞数、评论数、收藏数、分享数等。作者信息:作者昵称、头像、粉丝数等。发布信息:发布时间、标签列表等。通过该接口,开发者可以构建内容分析工具、笔记推荐系统、数据爬虫等应用,帮助企业或个人进
- JS声明变量
码哥DFS
javascript
1.声明变量优先使用const,若发现变量以后要修改,再改为let2.建议数组和对象使用const来声明(因为对象是引用类型,里面存续的是地址,只要地址不变就不会报错)3.若基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
- 基于Python的携程景点评价爬虫与情感评分分析
程序员威哥
python爬虫开发语言
一、项目背景携程(Ctrip)是中国最流行的旅游预订平台之一,其景点用户评论包含了大量真实的游客反馈。通过分析评论的情感倾向,可以:为用户提供更可靠的景点推荐辅助景区运营方了解用户口碑构建情感评分系统,为评分失衡提供补充二、项目目标自动化抓取携程指定景点的用户评论清洗与分词评论文本对评论进行情感分析打分分析整体情绪趋势并可视化结果三、技术栈与工具模块工具/库数据爬取requests,re,json
- 微博热搜数据采集全攻略:利用 Python 爬虫实时捕捉社会热点与舆情风向
程序员威哥
python爬虫开发语言
微博作为国内最具影响力的社交媒体平台,其热搜榜单被广泛认为是社会热点的风向标。无论是娱乐八卦、社会事件,还是突发新闻,微博热搜往往能够迅速反映出公众关注的焦点。对于数据分析师、舆情监测专家、或者企业品牌分析师来说,如何抓取并分析这些实时热搜数据,已成为一种核心竞争力。在这篇文章中,我们将结合Python爬虫技术,深入探讨如何高效抓取微博热搜数据,如何规避反爬虫机制,如何处理与存储数据,并展示如何利
- 分布式 ID 生成方案对比:Snowflake、UUID、KSUID 该怎么选?
田猿笔记
知识集合nodeJs高级应用分布式node.js
分布式ID生成方案对比:Snowflake、UUID、KSUID该怎么选?在分布式系统中,如何生成全局唯一ID是一个常见问题。不同的ID生成方案各有优缺点,本文将对比Snowflake、Sonyflake、UUIDv1/v4、XID、KSUID以及自定义ID,并给出Node.js实现示例,帮助你选择最适合的方案。1.为什么需要分布式ID?在单机系统中,可以使用数据库自增ID(如MySQL的AUTO
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- Kafka消息轨迹追踪:分布式系统调试利器
大数据洞察
kafkalinq分布式ai
Kafka消息轨迹追踪:分布式系统调试利器关键词Kafka、消息轨迹追踪、分布式系统、调试、消息处理、事件溯源摘要本文聚焦于Kafka消息轨迹追踪这一分布式系统调试的关键技术。首先介绍Kafka消息轨迹追踪的概念基础,包括其在分布式系统中的背景、发展历史以及问题空间。接着阐述其理论框架,从第一性原理进行推导,并分析理论局限性和竞争范式。在架构设计方面,对系统进行分解,构建组件交互模型并可视化展示。
- js获取文件夹中的所有文件和子文件夹
枫叶&情缘
JavaScriptjq前端javascript前端开发语言
获取文件夹中的所有文件和子文件夹打开文件夹/***获取按钮元素并添加点击事件处理函数*/varbtn=document.querySelector('button');btn.onclick=asyncfunction(){//显示文件选择器constdirectoryHandle=awaitwindow.showDirectoryPicker();//处理目录awaitproecssHandle
- [Python 基础课程]字符串
叶 落
Python基础课程pythonpython基础python入门
字符串字符串几乎是所有编程语言中最常用的数据类型。在Python中,我们可以使用引号’或"来创建字符串。greeting='Hello,world!'name="Python"empty_string=''number_string="12345"mixed_string="Hello123!"多行字符串如果想让字符串在代码中展示更加清晰,比如展示出json的结构或json样式,可以使用多行字符串
- Java操作MongoDB数据库(连接,增删改查)
Java失业转安卓
数据库javamongodb
连接背景:需使用第三方类库:mongo-java-driver-3.4.2.jar不同的MongoDB需要使用的版本jar不同,根据需要可以自己在官网下载适合自己的版本gson-2.8.8.jar:某些方法需要传入MongoDB所需的Bson对象,可通过Gson,fastjson等方式创建,此处用的Gson1.连接MongoDB数据库:返回值:一个数据库连接对象参数:参数一:String类型的ip
- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- Nginx 运维实战与 HTML 静态网页开发全攻略
一、技术背景:静态站点的黄金时代1.静态网页的复兴浪潮性能优势:对比动态站点,静态资源响应速度提升60%+,首屏加载时间平均缩短1.2秒(基于WebPageTest实测数据)技术演进:Jamstack架构普及(2024年市场占有率达37%),Hugo、Nuxt.js等静态站点生成器(SSG)推动企业级应用典型场景:企业官网(占比78%)、产品着陆页(转化率提升23%)、博客系统(WordPress
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- Docker进阶命令与参数——AI教你学Docker
LuckyLay
AI教你学Dockerdockereureka容器
2.1进阶命令与参数Docker在日常运维和开发中,除了常用的run、ps、logs等基础命令,还提供了一些功能强大、实用性很高的进阶命令。这些命令可用于容器信息洞察、变更管理、文件操作与资源动态调整等场景。一、dockerinspect作用深入查看容器、镜像、网络、卷等对象的详细元数据(JSON格式)。包含环境变量、挂载点、网络配置、进程信息、资源限制等丰富信息。用法dockerinspect常
- 【WCF】通过AOP实现基于JWT的授权与鉴权的实践
ArabySide
#WCFjwtwcfaopc#
系列文章目录链接:【WCF】基于WCF在WinForms搭建RESTful服务指南链接:【WCF】单例模式的线程安全缓存管理器实现,给你的WebApi加入缓存吧链接:【WCF】基于固定时间窗口的接口限流实现(借助IOperationInvoker的AOP方案)链接:【WCF】通过AOP实现基于JWT的授权与鉴权的实践文章目录系列文章目录写在前面一、JWT(JSONWebToken)1.1什么是JW
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 微信小程序学习笔记:选项卡
uMson_n
微信小程序
第一步:在.js文件里定义数据:data:{tabs:["选项1","选项2","选项3","选项4"],checked:0},tabs表示有几个选项,checked表示当前选中的是哪一页的索引。第二步:在.wxml编写代码:{{item}}页面{{index+1}}
- 推荐使用:webpack的高效EJS模板加载器 —— ejs-compiled-loader
雷柏烁
推荐使用:webpack的高效EJS模板加载器——ejs-compiled-loaderejs-compiled-loaderEJSloaderforwebpack(withoutfrontenddependencies)项目地址:https://gitcode.com/gh_mirrors/ej/ejs-compiled-loader在前端开发的浩瀚星空中,高效的模板引擎和构建工具是构建高性能应
- 微信小程序学习笔记(7)
。。。。。.....
微信小程序前端
一、小程序API的3大分类①事件监听API特点:以on开头,用来监听某些事件的触发举例:wx.onWindowResize(functioncallback)监听窗口尺寸变化的事件②同步API特点1:以Sync结尾的API都是同步API特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常举例:wx.setStorageSync(‘key’,’value’)向本地存储中写
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持