1.前言
最近项目中遇到了,水纹加载dialog,原本想着百度下解决问题的,可是找了几个发现没有合适的于是自己动手写了下,从中也学到了一些东西。于是记录下。
2.正题
效果如下:
涉及到的知识点主要有俩个:setXfermode 和贝塞尔曲线
2.1 Xfermode
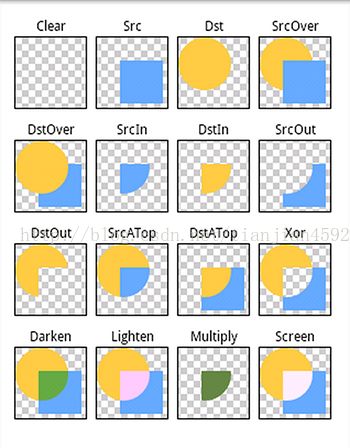
Paint 可以调用setXfermode 方法的目的是融合俩个图像。调用setXfermode之前的canvas图像被视作为"Dest视图"。setXfermode代码之后的图像属于"Src视图"。根据参数的不同,“Dest视图” 和"Src视图"融合方式也不同。官网提供的图.
假如只是这样的话,很快就能搞定,可是实际上还是有很多坑。
坑1:发现这样按照如下的方式做了,并没有按照如图所示的融合,代码如下:
mWavePaint.setColor(Color.parseColor("#ff7474"));
canvas.drawRect(new RectF(0, 0, bitmapWitdh, bitmapHeight),mWavePaint);
mWavePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mWavePaint.setColor(Color.parseColor("#DEC21A"));
canvas.drawCircle(0,0,50,mWavePaint);
上述代码,并没有起作用。
需要加上下面几句代码
mWavePaint.setColor(Color.parseColor("#ff7474"));
int c = canvas.saveLayer(new RectF(0, 0, bitmapWitdh, bitmapHeight), mWavePaint);//设置图层
canvas.drawRect(new RectF(0, 0, bitmapWitdh, bitmapHeight),mWavePaint);
mWavePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mWavePaint.setColor(Color.parseColor("#DEC21A"));
canvas.drawCircle(0,0,50,mWavePaint);
canvas.restoreToCount(c);//绘制到canves上
mWavePaint.setXfermode(null);//清空Xfermode,不调用这句
2.2 贝塞尔曲线
贝塞尔曲线直通车
Android.Paint类中,已经有方法提供给我们,让我们能快捷迅速的实现贝塞尔曲线。
quadTo(float x1, float y1, float x2, float y2)
贝塞尔曲线有三个关键点:起点,控制点,终点。quadTo方法传入的参数是,控制点,终点的x,y坐标。起点是让我们自己调用 mPath.moveTo 自己设置的。
ps:如何让被贝塞尔曲线狼起来:不断平移起点的x坐标
Github:https://github.com/wxy520ll/WaterWidget.git
记录下自己遇到的其他的项目知识问题:
问题1:应用app图标无法替换
- 有些手机的launcher没有及时更新,重新就更新了
- roundIcon 要指定,没有指定可能无法显示图标
问题2:启动页背景图片拉升问题
windowBackground 属性应该用layer.代码如下:
window_bg.xml
-
-
启动SplashActivity主题应该设置成这样:
在跳转到MainActivity的时候,要清除全面Flag,不然跳转到MainActivity会出现内容下跳下:
SplashActivity.this.getWindow().clearFlags(
WindowManager.LayoutParams.FLAG_FULLSCREEN);
问题3:创建文件有时成功,有时提示权限拒绝
华为手机上,将图片保存到手机相册中,提示权限拒绝;这个时候需要动态请求权限