最近突然就对静态页面很有兴趣,主要是看到几个比较酷炫的页面效果,也想自己做一下,但是我的前端页面就是菜鸡,还停留在html+css+jquery的简单使用上,而且还忘记得差不多了!
而且我感觉前端比后端麻烦一点,可能是我没有什么审美吧,自己做的页面总是很丑陋,哈哈哈!就记录一下学习html的过程吧!学习主要是参考菜鸟教程,链接:https://www.runoob.com/html/html-tutorial.html
1.EditPlus编辑器的简单使用
写前端页面还是有一款编辑器比较好,就好像写java需要IDEA或者eclipse一样,虽然你也可以一直用记事本写,那估计会劝退n多新人,用编辑器对新人比较友好,等以后变牛了之后再用记事本写吧!
选择适合自己的编辑器,这里推荐几个,可以自行下载:
- Notepad++:https://notepad-plus-plus.org/
- Sublime Text:http://www.sublimetext.com/
- VS Code:https://code.visualstudio.com/
我看了很多的编辑器,最终用了一款叫做EditPlus的软件,为什么呢?因为简单,不需要什么插件,而且最初我是将这个软件当作是打开各种格式文件的工具来用的,今天才发现居然还能用于写很多变成语言编写代码,而且功能上也支持代码补全(功能比较弱,不支持代码提示),下载的话随便下载吧!貌似正版是需要收费,我下载的刚好就是正版(有的时候嫌找破解版太麻烦了),打开会出现下面这个提示(记住,别点击任何按钮),我们只需要用鼠标左键将这个框框拖到屏幕看不见的位置,OK了,这个软件照用不误,现在可以正常使用了。。。。


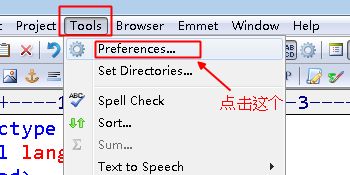
下面我们就简单说说这个编辑器常用的用法,点击下面这个地方:

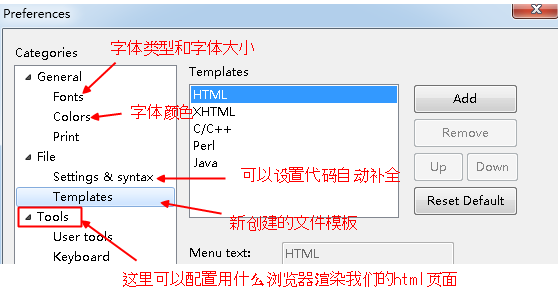
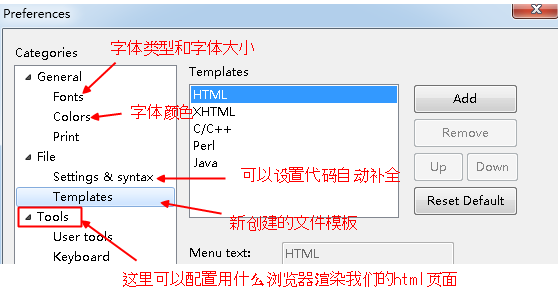
几个常用的设置,我们现在重点看看代码自动补全,后期可以根据我们的需要设置文件模板;

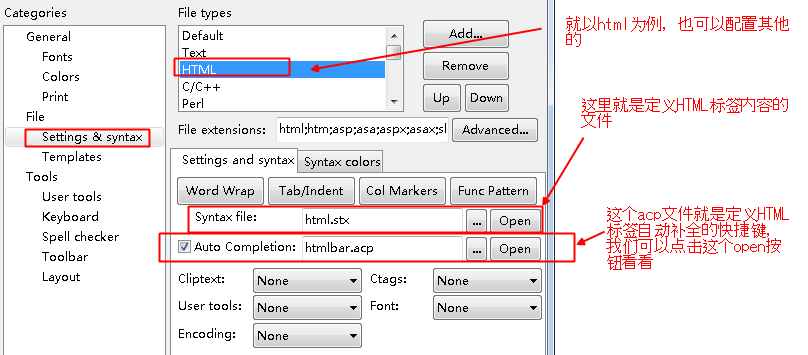
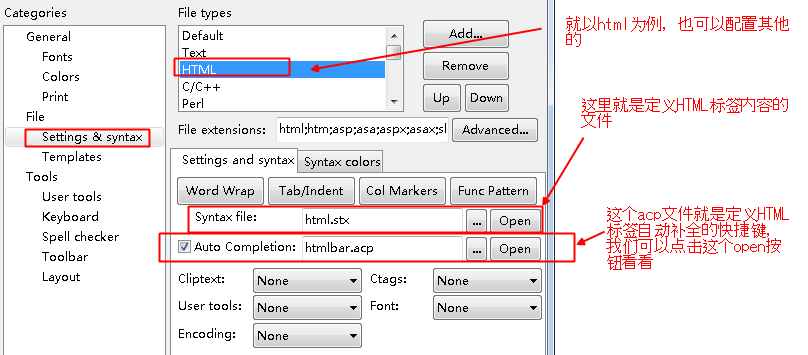
随意看看HTML补全代码:

我们就以h1标签为例,我们只需要输入h1,不区分大小写,然后回车(空格键也行)就会自动补全,貌似还有更牛的代码补全方式,一下子可以补全一大块代码,我们现在不需要,后面用到的时候再说


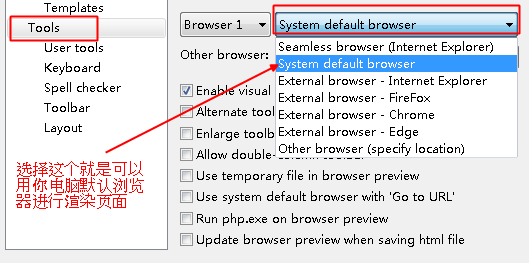
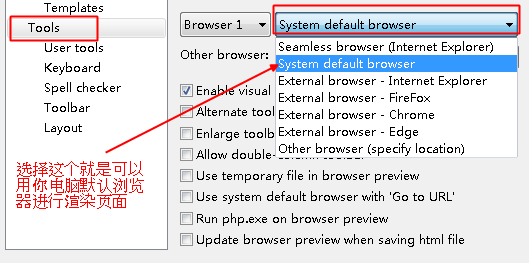
代码补全之后我们就需要测试一下标签有没有用,这里就会用到浏览器渲染(记住,千万不要用EditPlus默认的浏览器,默认的好像的IE浏览器,比较坑爹):

简单测试一下:


结果如下:

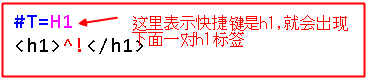
注意:用这个EditPlus这个编辑器有点不舒服的地方,就是用空格键也会自动补全,所以打出类似
这样的代码,在h1后面的那个空格会打不出来,查了好半天都没办法移除空格这个快捷键,emmmm。。。。暂时只能用下面这种方式,如果有其他的方式请在评论区告诉我,谢谢!

2.认识静态页面
记得最开始学html静态页面的时候学了好久都没入门,始终都是一脸蒙逼,始终都在想html和css、js到底有什么关系呢?举个很简单的例子,我们看的动漫一般是怎么制作出来的呢?首先,我们要用素描画出人物的全貌,然后进行上色,最后就是想办法让它动起来,这里的三个步骤就对应于html,css和js;
那么问题来了,什么是静态页面呢?我们用浏览器打开的一个页面很好看,就比如百度,下图所示,可以看作是由很多小块组成的,这些小块对应于HTML中是对应一个标签,也就是类似
这样的,我们可以在标签内部继续插入标签、图片、文字等等,然后我们可以用css对这些div标签进行染色和移动位置等,最后我们还可以添加一些特效让这个页面有些动画的特效,后面我们简单做一个类似这个百度首页的页面吧,就当练练手!

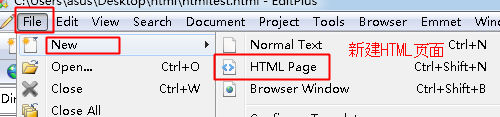
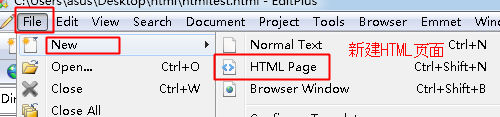
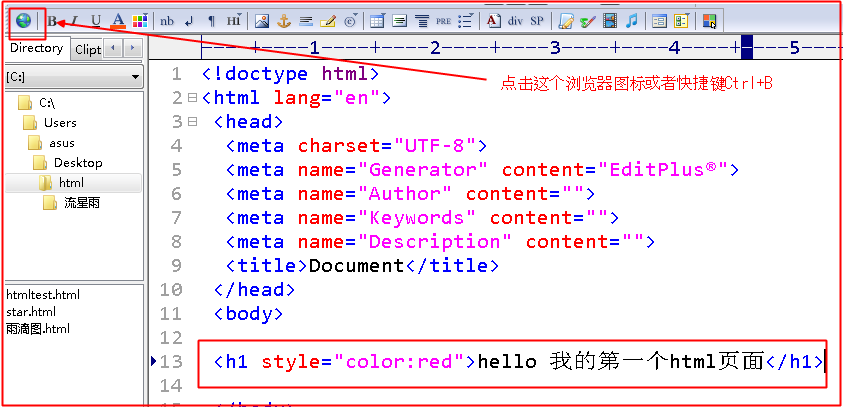
3.简单介绍HTML页面
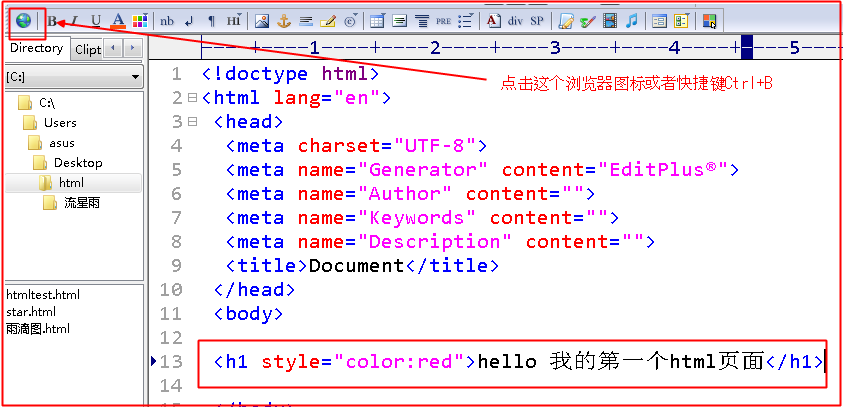
我们可以看到每一个新建的HTML文档都有一些相同的东西,那就是最简单的标签,下图所示:最上面的表示这是一个html文档,然后整个文档都由一个标签包着,在每一个html标签中,包括两个大标签,头(head)和身体(body),就跟一个人一样有头和身体;
在头部中有个
标签这里就是在浏览器中显示的标题,而且后面的css代码一般都是写在头部,用<style></style>包着;在身体中我们就可以再嵌套其他标签,而且还可以写js代码(js代码必须用<script></script>包着),不知道大家没有没发现我下面的这个h1标签中有个style,这个和再头部中的<style>标签中写的css代码是等效的,所以说css代码有两种写法,一种是直接写在html标签内部,另外一种是写在头部的<style></style>标签中。。。。</p>
<p><a href="http://img.e-com-net.com/image/info8/a82336f1a05c478794296749658d0737.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/a82336f1a05c478794296749658d0737.png" alt="简单学习HTML_第12张图片" width="669" height="437" style="border:1px solid black;"></a></p>
<p> </p>
<p><span style="font-size: 18px;"><strong> 4.HTML基本标签</strong></span></p>
<p> 这里的HTML标签大多是写在身体中,那么有一些什么标签呢?</p>
<p> (1)<p></p>,这个标签其实就是相当于新开一个段落</p>
<p><a href="http://img.e-com-net.com/image/info8/81fe2dbe84c24a28b9f2b0c97150f1b2.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/81fe2dbe84c24a28b9f2b0c97150f1b2.png" alt="" width="626" height="64"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/09a628bd01b1480c8145777fa4556eea.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/09a628bd01b1480c8145777fa4556eea.png" alt="" width="418" height="97"></a></p>
<p> </p>
<p> (2)<span class="hl-brackets"><<span class="hl-reserved">a<span class="hl-code"> <span class="hl-var">href<span class="hl-code">=<span class="hl-quotes">"xxx<span class="hl-string"><span class="hl-quotes">"<span class="hl-brackets">><span class="hl-code"><span class="hl-brackets"></<span class="hl-reserved">a<span class="hl-brackets">>这个标签就是生成一个链接,经常网页上就有各种链接,点击文字就会进入href这个链接中去</span></span></span></span></span></span></span></span></span></span></span></span></span></p>
<p><span class="hl-brackets"><span class="hl-reserved"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-brackets"><span class="hl-code"><span class="hl-brackets"><span class="hl-reserved"><span class="hl-brackets"><a href="http://img.e-com-net.com/image/info8/2a6379c84faa40ae917180012d15b882.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/2a6379c84faa40ae917180012d15b882.png" alt="" width="629" height="72"></a></span></span></span></span></span></span></span></span></span></span></span></span></span></p>
<p><a href="http://img.e-com-net.com/image/info8/7dee7aadb78b442a931b5639173104e7.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/7dee7aadb78b442a931b5639173104e7.png" alt="简单学习HTML_第13张图片" width="421" height="109" style="border:1px solid black;"></a></p>
<p> </p>
<p> (3)<span class="hl-brackets"><<span class="hl-reserved">img<span class="hl-code"> <span class="hl-var">src<span class="hl-code">=<span class="hl-quotes">"xxx<span class="hl-string"><span class="hl-quotes">"<span class="hl-code"> <span class="hl-var">width<span class="hl-code">=<span class="hl-quotes">"xxx<span class="hl-string"><span class="hl-quotes">"<span class="hl-code"> <span class="hl-var">height<span class="hl-code">=<span class="hl-quotes">"xx<span class="hl-string"><span class="hl-quotes">"<span class="hl-code"> <span class="hl-brackets">/>这个标签就是插入一张图片,src表示图片的url地址,width图片长度,height图片宽度;而这里可以看出标签有两种,一种是两个标签<p></p>,另一种是<img />,</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></p>
<p><span class="hl-brackets"><span class="hl-reserved"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-code"><span class="hl-brackets">而且每一个标签内部都有一个特殊的东西,比如h1标签中的style,img标签中的src、widfth、height等,这些也叫做属性</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></p>
<p><span class="hl-brackets"><span class="hl-reserved"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-code"><span class="hl-var"><span class="hl-code"><span class="hl-quotes"><span class="hl-string"><span class="hl-quotes"><span class="hl-code"><span class="hl-brackets"><a href="http://img.e-com-net.com/image/info8/d45abbdb85dc43f58cb2dc5204246fda.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/d45abbdb85dc43f58cb2dc5204246fda.png" alt="" width="1061" height="60"></a></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></p>
<p><a href="http://img.e-com-net.com/image/info8/9d97e22e07e34a0b9be8c29048bdfe16.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9d97e22e07e34a0b9be8c29048bdfe16.jpg" alt="简单学习HTML_第14张图片" width="436" height="183" style="border:1px solid black;"></a></p>
<p> </p>
<p> (4)<h>标签,有很多个,其实就是字体逐渐变大的过程,可以用于标题;</p>
<p><a href="http://img.e-com-net.com/image/info8/31ee88ec9f0847f7821bb0289b99d606.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/31ee88ec9f0847f7821bb0289b99d606.png" alt="简单学习HTML_第15张图片" width="300" height="179" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/ded1e012482d420ab4ebdf610d117e1e.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/ded1e012482d420ab4ebdf610d117e1e.png" alt="简单学习HTML_第16张图片" width="212" height="288" style="border:1px solid black;"></a></p>
<p> </p>
<p> (5)<hr>标签,就是一条黑色直线;<br>标签是换行</p>
<p><a href="http://img.e-com-net.com/image/info8/8c7f2e7e90714325b656e8c816373181.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/8c7f2e7e90714325b656e8c816373181.png" alt="简单学习HTML_第17张图片" width="258" height="111" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/81c199b464e04c8db575c189467a6b25.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/81c199b464e04c8db575c189467a6b25.png" alt="简单学习HTML_第18张图片" width="284" height="194" style="border:1px solid black;"></a></p>
<p> </p>
<p> (6)粗体b和斜体i</p>
<p><a href="http://img.e-com-net.com/image/info8/00568fb1c7fe421b88d3dd972fba0d5f.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/00568fb1c7fe421b88d3dd972fba0d5f.png" alt="" width="228" height="97"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/3319f14ca4ed4f509a1a7f96da7d6d25.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/3319f14ca4ed4f509a1a7f96da7d6d25.png" alt="" width="131" height="78"></a></p>
<p> </p>
<p> (7)class属性和id属性,这两个属性很重要,是为了可以唯一的标识一个标签,因为在html文档中可能有多个相同的标签,那么我们怎么样确定其中哪一个标签呢?每个标签都可以有这两个属性,其中,每个标签的id属性值一定要唯一,class属性值可以相同;这两个属性是写css经常要用到的东西</p>
<p><a href="http://img.e-com-net.com/image/info8/f810490626ed400dbcce6d9003d9ccec.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/f810490626ed400dbcce6d9003d9ccec.png" alt="简单学习HTML_第19张图片" width="509" height="451" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/7e4a6931cd6647c1816fc12d089991de.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/7e4a6931cd6647c1816fc12d089991de.png" alt="简单学习HTML_第20张图片" width="182" height="185" style="border:1px solid black;"></a></p>
<p> 补充一点:有的时候这种style中的css代码太多了很影响整个html的布局,我们可以将整个css代码提取出来在外面新建一个文档,然后在头部那里用link标签引用一下就可以了,例如:</p>
<div class="cnblogs_code">
<pre><head></pre>
<pre>// ./mystyle.css就是外界的当前目录下css文件的url地址</pre>
<pre><link rel="stylesheet" type="text/css" href="./mystyle.css"><br><br></head></pre>
</div>
<p> </p>
<p> (8)表格标签table:如果我们要在页面上画一个表出来,那么必须用到一些表格的标签,table表示整个表格(属性border表示表格最外边沿线的宽度),tr表示行,th表示第一行的每一列(也叫做表头),td表示从第二行开始的每一列</p>
<p><a href="http://img.e-com-net.com/image/info8/eeb97dd2e6dd4e7f8b426d96eeab11bd.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/eeb97dd2e6dd4e7f8b426d96eeab11bd.png" alt="简单学习HTML_第21张图片" width="324" height="359" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/427d26726c704848951b509e846fda5e.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/427d26726c704848951b509e846fda5e.png" alt="简单学习HTML_第22张图片" width="131" height="111" style="border:1px solid black;"></a></p>
<p> </p>
<p> (9)无序列表标签ul和有序列表ol</p>
<p><a href="http://img.e-com-net.com/image/info8/2811bb4499294614b7c0cf7a0f82c8b8.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/2811bb4499294614b7c0cf7a0f82c8b8.png" alt="简单学习HTML_第23张图片" width="257" height="239" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/5a3dedd131854837800cd10b183228ac.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/5a3dedd131854837800cd10b183228ac.png" alt="简单学习HTML_第24张图片" width="151" height="134" style="border:1px solid black;"></a></p>
<p> </p>
<p> (10)块级标签<div></div>,这个标签是最常用的标签了,这个标签有什么用呢?说实话没有什么特殊的效果,既然如此为什么要用这个啊?你想想啊,一个页面上有很多个不同的标签(几百上千个),我们每次都要去修改一个个的标签的内容有点太坑爹了,我们可以将页面分成一块块的,每一块就是一个div标签,div标签内部还可以嵌套各种标签,这样布局起来我们只需要对div标签进行操作了,更方便布局!!!</p>
<div class="cnblogs_code">
<pre><span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="container"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="width:500px"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="header"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="background-color:#FFA500;"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1 </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="margin-bottom:0;"</span><span style="color: #0000ff;">></span>主要的网页标题<span style="color: #0000ff;"></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="menu"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="background-color:#FFD700;height:200px;width:100px;float:left;"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">b</span><span style="color: #0000ff;">></span>菜单<span style="color: #0000ff;"></</span><span style="color: #800000;">b</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
HTML</span><span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
CSS</span><span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
JavaScript
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="background-color:#EEEEEE;height:200px;width:400px;float:left;"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
内容在这里
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="footer"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="background-color:#FFA500;clear:both;text-align:center;"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></pre>
</div>
<p><a href="http://img.e-com-net.com/image/info8/59a5a724ce17475491ce24922df9b6a8.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/59a5a724ce17475491ce24922df9b6a8.png" alt="简单学习HTML_第25张图片" width="506" height="251" style="border:1px solid black;"></a></p>
<p> </p>
<p> (11)表单标签form,就是每次用户名密码登录的那个界面,通常配合input标签一起使用,这个也是很常用的一个标签,其中input标签中的type属性决定这个input标签具体有什么用,name属性和value属性值是以键值对的形式传给后端,后端可以进行逻辑判断并进行后续处理。。。</p>
<div class="cnblogs_code">
<pre><span style="color: #0000ff;"><</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span><span style="color: #000000;">
First name: </span><span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="firstname"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Last name: </span><span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="lastname"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Password: </span><span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="password"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="pwd"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
单选:</span><span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="male"</span><span style="color: #0000ff;">></span>Male<span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="sex"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="female"</span><span style="color: #0000ff;">></span>Female<span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">
多选:</span><span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="vehicle"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Bike"</span><span style="color: #0000ff;">></span>I have a bike<span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="vehicle"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Car"</span><span style="color: #0000ff;">></span>I have a car<span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="提交"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span></pre>
</div>
<p><a href="http://img.e-com-net.com/image/info8/d8cab617e7e942d894f855164d4e5090.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/d8cab617e7e942d894f855164d4e5090.png" alt="简单学习HTML_第26张图片" width="314" height="245" style="border:1px solid black;"></a></p>
<p> </p>
<p> (12)<ifram>标签,这个标签可以在页面中显示一个小页面,src表示小页面的url地址,我这里是我本地的一个特效html;这个标签和a标签一起使用可以看到很有趣的东西;</p>
<div class="cnblogs_code">
<pre><span style="color: #0000ff;"> <</span><span style="color: #800000;">iframe </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="./star.html"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="iframe_a"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">iframe</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.baidu.com"</span><span style="color: #ff0000;"> target</span><span style="color: #0000ff;">="iframe_a"</span><span style="color: #0000ff;">></span>点击这里进入百度<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></pre>
</div>
<p> </p>
<p> <a href="http://img.e-com-net.com/image/info8/8ed536e5128d4328884c00f3350704c2.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ed536e5128d4328884c00f3350704c2.gif" alt="简单学习HTML_第27张图片" width="555" height="314" style="border:1px solid black;"></a></p>
<p>---------------------------------------------------------------------------------------------------------------------------</p>
<p> 到这里基本的html标签就说的差不多了,后面碰到新的再学一下就ok了,下面我们来看一些其他的有趣的东西;</p>
<p> </p>
<p><span style="font-size: 18px;"><strong>5.颜色</strong></span></p>
<p> 在页面上我们可以调整任意标签文字的颜色,只需要用css代码中声明一个color属性然后赋值就可以了,计算机中的任何颜色都可以由三种颜色 红,绿,蓝的组合得到,而且计算机中每种颜色都数值化以便我们进行调整,每种颜色的数值都是0到255,所以计算机中颜色共有255x255x255=1600多万种颜色,使用颜色有两种用法:一种是RGB表示,一种是颜色十六进制表示,我们随便看看这两种方式:</p>
<p> 注意这个不用记,我们只需要用的时候去查颜色对照表就行了,或者自己慢慢调试到自己喜欢的颜色;</p>
<p><a href="http://img.e-com-net.com/image/info8/09d24ca9fcbd49c0bf61bb7e4f2097d6.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/09d24ca9fcbd49c0bf61bb7e4f2097d6.png" alt="" width="586" height="80"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/29f49db643b94b8b9060ac1e6116f98c.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/29f49db643b94b8b9060ac1e6116f98c.png" alt="简单学习HTML_第28张图片" width="293" height="147" style="border:1px solid black;"></a></p>
<p> </p>
<p> 由于这两种形式颜色都不好记忆,于是就设计了一些英语单词和这些常用的颜色对应,我们可以直接用这些单词就好,比如red,green等,比较详细的可以看看菜鸟教程https://www.runoob.com/html/html-colornames.html,这里大概列举了一些颜色对应的英语单词。。。。</p>
<p> </p>
<p><span style="font-size: 18px;"><strong>6.HTML脚本</strong></span> </p>
<p> 什么叫做脚本呢?大白话说一下就是根据我们鼠标的点击,会动态的生成需要的html标签,页面就会发生变化了,这个脚本语言最常用的就是js,记住哦,js代码必须下载身体标签中的<script>标签中,我们随便看看一个例子:</p>
<p><a href="http://img.e-com-net.com/image/info8/13dc1beb54d44f7a81bf6a64d4243e06.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/13dc1beb54d44f7a81bf6a64d4243e06.png" alt="简单学习HTML_第29张图片" width="440" height="144" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/d194f5fa1faf481bba15ae6d5b3de86b.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/d194f5fa1faf481bba15ae6d5b3de86b.gif" alt="简单学习HTML_第30张图片" width="858" height="203" style="border:1px solid black;"></a></p>
<p> 可以看到堆出现这个弹窗,这是最简单的js脚本了,下面我们简单说说js脚本中一些其他的东西,建议自己去学一下js这个脚本语言(全称是javascript,注意,和java没什么鸟关系),很容易,就是一些数据类型,循环呀,函数什么的,可以说门槛极低,即使是零基础快的话几天应该也差不多了,要多用就可以了;</p>
<p> 而且在脚本中,js脚本是基于事件的,说起来很抽象,什么是事件呢?举个很简单的例子:我们打开一个页面,只要我们的鼠标移动了或者点击了什么按钮,脚本都可以捕捉到这个变化,是不是很厉害,这个变化就是一个事件,根据这个事件我们可以添加一下特效,根据上面的例子修改一下,点击一下这个按钮就会出现弹窗;</p>
<div class="cnblogs_code">
<pre><span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="myFunction()"</span><span style="color: #0000ff;">></span>点我一下你就知道!<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;"> myFunction(){
alert(</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">hello,我是java小新人</span><span style="background-color: #f5f5f5; color: #000000;">"</span><span style="background-color: #f5f5f5; color: #000000;">);
}
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></pre>
</div>
<p> </p>
<p> <a href="http://img.e-com-net.com/image/info8/602e54049f2b4e3fa8c6656863aefb3d.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/602e54049f2b4e3fa8c6656863aefb3d.gif" alt="简单学习HTML_第31张图片" width="1187" height="374" style="border:1px solid black;"></a></p>
<p>------------------------------------------------------------------------------------------------------------------------------------------------------------------</p>
<p><span style="font-size: 18px;"><strong> 7.特殊符号</strong></span></p>
<p> 在html标签中有一些特殊符号是不能直接用的,为什么呢?看下面这个简单的例子,我想在页面上显示这样一句话:这里不是</button>点我一下你就知道!,然而当浏览器解析到第一个</button>标签就以为是结束标签,于是显示的结果和我们要额不一样下图所示!!!所以我们要对<、>等特殊符号做一些处理,防止这种情形发生;</p>
<div class="cnblogs_code">
<pre><span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="myFunction()"</span><span style="color: #0000ff;">></span>这里不是<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>点我一下你就知道!<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span></pre>
</div>
<p><a href="http://img.e-com-net.com/image/info8/017363d8cbde4e1a9650fd2cce28c09f.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/017363d8cbde4e1a9650fd2cce28c09f.png" alt="" width="285" height="56"></a></p>
<p> </p>
<p> 我随便截了一下图,这个也不用记,用到的时候来查一下就可以了,我们直接用表中的实体名称来代替特殊符号即可:</p>
<p><a href="http://img.e-com-net.com/image/info8/6c39ae490f4d4df396c8cf69b922ac5a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/6c39ae490f4d4df396c8cf69b922ac5a.png" alt="简单学习HTML_第32张图片" width="836" height="598" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/4d39186f07024126b99e4bf9d7da1e73.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/4d39186f07024126b99e4bf9d7da1e73.png" alt="" width="834" height="88"></a></p>
<p> </p>
<p> 修改后的代码和显示的结果为:</p>
<div class="cnblogs_code">
<pre><span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="myFunction()"</span><span style="color: #0000ff;">></span>这里不是<span style="color: #ff0000;"><</span>/button <span style="color: #ff0000;">></span>点我一下你就知道!<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span></pre>
</div>
<p> <img src="http://img.e-com-net.com/image/info8/8ec98e3c64ee4e5c8e70d1d911fd7a5a.png" alt="" width="250" height="28"></p>
<p> </p>
<p><span style="font-size: 18px;"><strong>8.URL路径</strong></span></p>
<p> 这个其实很容易,我们经常用www.baidu.com这种方式进行访问百度首页,那么这些单词代表什么意思呢?我们随便说一下,比如有一个URL为 http://www.runoob.com/html/html-tutorial.html ,对应的语法规则是:<strong>scheme<tt>://</tt>host.domain<tt>:</tt>port<tt>/</tt>path<tt>/</tt>filename,说明如下:</strong></p>
<ul>
<ul>
<li>scheme - 定义因特网服务的类型。最常见的类型是 http</li>
<li>host - 定义域主机(http 的默认主机是 www)</li>
<li>domain - 定义因特网域名,比如 runoob.com</li>
<li>:port - 定义主机上的端口号(http 的默认端口号是 80)</li>
<li>path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。</li>
<li>filename - 定义文档/资源的名称</li>
</ul>
</ul>
<p> 新手看这个肯定看不懂,我就用大白话来说说:schema表示一些协议,或者叫做约束,其实就是两台电脑通信的约定规则,一般有如下几种;</p>
<p><a href="http://img.e-com-net.com/image/info8/e61fbdf56f8e4b10a516dfe42de9591a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/e61fbdf56f8e4b10a516dfe42de9591a.png" alt="简单学习HTML_第33张图片" width="831" height="190" style="border:1px solid black;"></a></p>
<p> host.domain一起看作是每台电脑上网的ip地址,port表示电脑通信的端口,path表示目标计算机的某个文件夹,filename表示该文件夹下确定的文件;</p>
<p> </p>
<p><span style="font-size: 18px;"><strong>9.总结</strong></span></p>
<p> 看起来这么多,其实内容不多,就是一些最基本的html标签,记住html标签是浏览器内部去解析的,所有说到的标签总结:https://www.runoob.com/html/html-quicklist.html,除了这些标签之外我们还简单的使用的使用了一下CSS对标签内容进行渲染,并且用了一下简单的js脚本,其实一个网页做的怎么样,最重要的首先是布局(用的最多的是div标签),然后经过一些有艺术细胞的人用CSS进行渲染,再由js脚本弄出比较华丽的动态效果,于是一个看起来就很牛的页面就出来了。。。。。</p>
<p> 当然后续会用到很多的前端框架,暂时也不熟悉就不瞎说了!</p>
<p> </p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1223757153328795648"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(简单学习HTML)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892557130465079296.htm"
title="【Tools/macOS系列】macOS终端配置:zsh+iTerm2+OhMyZsh" target="_blank">【Tools/macOS系列】macOS终端配置:zsh+iTerm2+OhMyZsh</a>
<span class="text-muted">飞翔的鲲</span>
<a class="tag" taget="_blank" href="/search/%E3%80%90%E5%AE%9E%E7%94%A8%E5%B7%A5%E5%85%B7%E4%B8%93%E6%A0%8F%E3%80%91/1.htm">【实用工具专栏】</a><a class="tag" taget="_blank" href="/search/macOS/1.htm">macOS</a><a class="tag" taget="_blank" href="/search/zsh/1.htm">zsh</a><a class="tag" taget="_blank" href="/search/iTerm2/1.htm">iTerm2</a><a class="tag" taget="_blank" href="/search/%E7%BB%88%E7%AB%AF/1.htm">终端</a><a class="tag" taget="_blank" href="/search/ohmyzsh/1.htm">ohmyzsh</a>
<div>DATE:2021.7.17文章目录1、前言2、参考3、终端和vim配置效果图4、终端配置步骤4.1、安装iTerm24.2、安装oh-my-zsh4.3、主题和颜色4.4、插件4.5、特殊字体Hackherdfont4.6、vim配置4.7、随时唤起4.8、自定义界面壁纸1、前言macOS的终端Terminal界面非常简单,没有Linux下面的颜色设置和自动补齐等功能,用起来非常不方便。本文讲解</div>
</li>
<li><a href="/article/1892550318391095296.htm"
title="C语言中的回调函数 以及应用" target="_blank">C语言中的回调函数 以及应用</a>
<span class="text-muted">C r a z y</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>定义回调函数就是一个通过函数指针调用的函数。如果你把函数的指针也就是地址作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就可以说这是回调函数。注意回调函数不是有该函数的实现方直接调用,而是再特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应看不懂没关系先继续看↓实例应用:我们先用常规思路写一个能简单实现加减乘除的计算器#includevoidmenu(){pr</div>
</li>
<li><a href="/article/1892549561214365696.htm"
title="PHP 网络编程介绍" target="_blank">PHP 网络编程介绍</a>
<span class="text-muted">来恩1003</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,网络编程是开发各类应用必不可少的技能。PHP作为一门广泛应用于Web开发的编程语言,同样具备强大的网络编程能力。接下来,我们将深入探讨PHP中网络连接的建立、Socket编程、HTTP请求与响应等网络相关的操作。一、网络连接的建立在PHP中建立网络连接,主要是通过使用内置的函数来实现与远程服务器的通信。最常见的是使用fsockopen函数</div>
</li>
<li><a href="/article/1892549562233581568.htm"
title="PHP 安全与加密:守护 Web 应用的基石" target="_blank">PHP 安全与加密:守护 Web 应用的基石</a>
<span class="text-muted">来恩1003</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,Web应用无处不在,而PHP作为一种广泛使用的服务器端脚本语言,承载着无数网站和应用的核心逻辑。然而,随着网络攻击手段日益复杂,PHP应用面临着诸多安全威胁,如SQL注入、XSS攻击等,同时,数据的加密保护也至关重要。本文将深入探讨PHP中的安全问题及加密算法的应用,帮助开发者构建更安全可靠的Web应用。一、PHP安全之殇——SQL注入攻</div>
</li>
<li><a href="/article/1892549182993002496.htm"
title="C++ 一篇读懂“值传递”和“地址传递”" target="_blank">C++ 一篇读懂“值传递”和“地址传递”</a>
<span class="text-muted">xzal12</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>让我们通过一个简单的、形象的比喻来帮助你理解“值传递”和“地址传递”是如何影响实参的。1.值传递想象你有一个**信封**(代表变量),里面放着一张纸条(代表数据)。你决定把这个信封寄给一个朋友,让他们看一下纸条的内容。-**过程**:你把信封寄给朋友,但你实际上给朋友的是一个**副本**,也就是你将信封和纸条的内容完全复制了一份。-**结果**:你的朋友可以看到纸条上的内容,但他们修改纸条内容时,</div>
</li>
<li><a href="/article/1892547290837610496.htm"
title="Python的那些事第二十七篇:Python中的“数据魔法师”NumPy" target="_blank">Python的那些事第二十七篇:Python中的“数据魔法师”NumPy</a>
<span class="text-muted">暮雨哀尘</span>
<a class="tag" taget="_blank" href="/search/Python%E7%9A%84%E9%82%A3%E4%BA%9B%E4%BA%8B/1.htm">Python的那些事</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/numpy/1.htm">numpy</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a>
<div>摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是</div>
</li>
<li><a href="/article/1892547292716658688.htm"
title="MySQL 视图入门" target="_blank">MySQL 视图入门</a>
<span class="text-muted">李少兄</span>
<a class="tag" taget="_blank" href="/search/MySQL/1.htm">MySQL</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>一、什么是MySQL视图1.1视图的基本概念在MySQL中,视图是一种虚拟表,它本身并不存储实际的数据,而是基于一个或多个真实表(基表)的查询结果集。可以把视图想象成是一个预定义好的查询语句的快捷方式。当你查询视图时,MySQL会动态地执行定义视图时的查询语句,并返回结果,就好像你直接查询了一个真实的表一样。举个简单的生活例子,假设你有一个装满各种文件的大文件夹,里面的文件按照不同的主题、日期等分</div>
</li>
<li><a href="/article/1892547290195881984.htm"
title="第26篇:pFedLoRA: Model-Heterogeneous Personalized Federated Learning with LoRA使用lora微调的模型异构个性化联邦学习" target="_blank">第26篇:pFedLoRA: Model-Heterogeneous Personalized Federated Learning with LoRA使用lora微调的模型异构个性化联邦学习</a>
<span class="text-muted">还不秃顶的计科生</span>
<a class="tag" taget="_blank" href="/search/%E8%81%94%E9%82%A6%E5%AD%A6%E4%B9%A0/1.htm">联邦学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>第一部分:解决的问题联邦学习(FederatedLearning,FL)是一种分布式机器学习方法,允许客户端在本地数据上训练模型,同时通过中心服务器共享学习成果。传统FL框架假设客户端使用相同的模型结构(模型同构),但在实际中可能面对:统计异质性:客户端的数据分布不均(non-IID)。资源异质性:客户端硬件资源有限。模型异质性:客户端可能拥有不同的模型结构。模型异构的个性化联邦学习(MHPFL)</div>
</li>
<li><a href="/article/1892547038088851456.htm"
title="零基础学会asp.net做AI大模型网站/小程序十六:专栏总结" target="_blank">零基础学会asp.net做AI大模型网站/小程序十六:专栏总结</a>
<span class="text-muted">借雨醉东风</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>本专栏以实战为主,轻理论。如果哪里有不太懂的,可关注博主后加个人微信(平台规定文章中不能贴联系方式,需先关注博主,再加微信),后续一起交流学习。-------------------------------------正文----------------------------------------目录本专栏总结后续方向项目简介项目结构使用方法项目地址关键特点LLaMA机器学习简介使用LLaMA</div>
</li>
<li><a href="/article/1892544893620908032.htm"
title="纯前端导入导出txt文件" target="_blank">纯前端导入导出txt文件</a>
<span class="text-muted">今天吃了嘛o</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AF%BC%E5%85%A5%E5%AF%BC%E5%87%BAtxt%E6%96%87%E4%BB%B6/1.htm">前端导入导出txt文件</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c</div>
</li>
<li><a href="/article/1892542745315176448.htm"
title="GPT (Generative Pre-trained Transformer)" target="_blank">GPT (Generative Pre-trained Transformer)</a>
<span class="text-muted">彬彬侠</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a><a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E8%AE%AD%E7%BB%83/1.htm">预训练</a><a class="tag" taget="_blank" href="/search/NLP/1.htm">NLP</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>GPT(GenerativePre-trainedTransformer)是由OpenAI提出的一个基于Transformer架构的自回归语言模型。GPT模型通过大规模无监督预训练,使用大量的文本数据进行学习,然后再进行微调(fine-tuning)来适应具体的下游任务。GPT的设计目标是能够理解和生成自然语言文本,并且它以其出色的自然语言生成能力在多个领域取得了显著的成果。GPT的基本原理GPT</div>
</li>
<li><a href="/article/1892540599857377280.htm"
title="路由导航守卫" target="_blank">路由导航守卫</a>
<span class="text-muted">治金的blog</span>
<a class="tag" taget="_blank" href="/search/Vue3%E5%AD%A6%E4%B9%A0/1.htm">Vue3学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>路由导航守卫(NavigationGuards)是VueRouter提供的功能,用于控制用户在应用中的导航行为。简单来说,它们允许你在用户访问不同路由时执行一些代码,比如检查用户是否登录、加载数据或阻止导航等。比喻:可以将其想象成机场的安检。安检元在你登机前会检查你的证件和行李,确保一切符合要求,然后才允许你进入登机口。路由导航守卫的主要类型1.全局守卫:(全局守卫就像博物馆的总管理员,负责在你进</div>
</li>
<li><a href="/article/1892540094556991488.htm"
title="Java 与设计模式(15):模板方法模式" target="_blank">Java 与设计模式(15):模板方法模式</a>
<span class="text-muted">暗星涌动</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E6%9D%BF%E6%96%B9%E6%B3%95%E6%A8%A1%E5%BC%8F/1.htm">模板方法模式</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>一、定义模板方法模式是一种行为设计模式,它定义了一个操作中的算法的骨架(也就是大致的步骤和流程),而将一些具体步骤的实现延迟到子类中。这样,子类可以不改变算法的结构即可重新定义算法的某些特定步骤。二、Java示例举个简单的例子:假设我们要泡一杯茶和一杯咖啡,这两者的制作过程有一些共同的步骤,比如烧水、倒水、搅拌等,但也有不同的地方,比如茶需要放茶叶,而咖啡需要放咖啡粉。泡茶的过程:烧水、放茶叶、倒</div>
</li>
<li><a href="/article/1892538578999767040.htm"
title="基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)" target="_blank">基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破(YOLOv8)</a>
<span class="text-muted">步入烟尘</span>
<a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E6%A3%80%E6%B5%8B/1.htm">目标检测</a>
<div>本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Transformer的YOLOv8检测头架构改进:提升目标检测精度的全新突破什么是DAtten</div>
</li>
<li><a href="/article/1892537066504384512.htm"
title="python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解" target="_blank">python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解</a>
<span class="text-muted">嘻嘻哈哈学编程</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a>
<div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!2.2访问页面2.3查找元素2.3.1单个元素下面</div>
</li>
<li><a href="/article/1892536436008218624.htm"
title="图片粘贴上传实现" target="_blank">图片粘贴上传实现</a>
<span class="text-muted">SarinaDu</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>图片上传htmldemo直接粘贴本地运行查看效果即可,有看不懂的直接喂给deepseek会解释的很清晰粘贴图片上传示例-使用场景,粘贴桌面图片上传、粘贴word文档中图片上传、直接截图上传等body{font-family:Arial,sans-serif;padding:20px;}.upload-area{width:100%;height:200px;border:2pxdashed#ccc</div>
</li>
<li><a href="/article/1892536182668062720.htm"
title="前后端分离跨域问题解决方案" target="_blank">前后端分离跨域问题解决方案</a>
<span class="text-muted">慕容屠苏</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF%E7%88%AC%E5%9D%91%E4%B9%8B%E8%B7%AF/1.htm">大前端爬坑之路</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF%E5%88%86%E7%A6%BB/1.htm">前后端分离</a><a class="tag" taget="_blank" href="/search/%E8%B7%A8%E5%9F%9F%E9%97%AE%E9%A2%98%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/1.htm">跨域问题解决方案</a>
<div>前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,</div>
</li>
<li><a href="/article/1892535425759768576.htm"
title="【深度学习目标检测|YOLO算法5-1-1】YOLO家族进化史:从YOLOv1到YOLOv11的架构创新、性能优化与行业应用全解析..." target="_blank">【深度学习目标检测|YOLO算法5-1-1】YOLO家族进化史:从YOLOv1到YOLOv11的架构创新、性能优化与行业应用全解析...</a>
<span class="text-muted">985小水博一枚呀</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BA%E6%96%87%E8%A7%A3%E8%AF%BB/1.htm">论文解读</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E6%A3%80%E6%B5%8B/1.htm">目标检测</a><a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>【深度学习目标检测|YOLO算法5-1-1】YOLO家族进化史:从YOLOv1到YOLOv11的架构创新、性能优化与行业应用全解析…【深度学习目标检测|YOLO算法5-1-1】YOLO家族进化史:从YOLOv1到YOLOv11的架构创新、性能优化与行业应用全解析…文章目录【深度学习目标检测|YOLO算法5-1-1】YOLO家族进化史:从YOLOv1到YOLOv11的架构创新、性能优化与行业应用全解</div>
</li>
<li><a href="/article/1892534920669097984.htm"
title="Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成" target="_blank">Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成</a>
<span class="text-muted">caifox菜狐狸</span>
<a class="tag" taget="_blank" href="/search/Vue.js/1.htm">Vue.js</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E6%96%B0%E6%89%8B%E5%88%B0%E4%B8%93%E5%AE%B6/1.htm">从新手到专家</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/vite/1.htm">vite</a>
<div>欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加</div>
</li>
<li><a href="/article/1892528359695511552.htm"
title="详细介绍:封装简易的 Axios 函数获取省份列表" target="_blank">详细介绍:封装简易的 Axios 函数获取省份列表</a>
<span class="text-muted">还是鼠鼠</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>目录关键步骤:完整代码(html):代码解析:程序运行结果:本示例展示了如何通过封装一个简易的myAxios函数来模拟axios的功能,使用原生的XMLHttpRequest(XHR)对象来发起HTTP请求。我们将实现一个简单的功能,通过该封装函数从服务器获取省份列表数据,并在网页上显示这些省份。关键步骤:封装myAxios函数:myAxios函数接收一个配置对象(如请求的URL和方法),并返回一</div>
</li>
<li><a href="/article/1892523315201896448.htm"
title="手把手教你怎么用QT进行TCP数据通信" target="_blank">手把手教你怎么用QT进行TCP数据通信</a>
<span class="text-muted">JackRedWind</span>
<a class="tag" taget="_blank" href="/search/QT%E5%9F%BA%E7%A1%80%E6%95%99%E5%AD%A6/1.htm">QT基础教学</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>在前面两篇我们已经构建了最基础的网络连接手把手教你们怎么在QT中使用TCP-CSDN博客手把手教你怎么用QT写Tcp客户端-CSDN博客接下来我要让服务器和客户端之间进行网络通信,所谓通信其实很简单,就是发送和接受。由于qt有信号槽机制,我们可以用信号来通知程序处理收到的数据。1.这里我们先给服务器加入接受数据的槽函数,如下图2.这里我们只要触发readyRead的信号,就会通过qDebug()打</div>
</li>
<li><a href="/article/1892521045080993792.htm"
title="python 自动化数据提取之正则表达式_python 正则提取(2)" target="_blank">python 自动化数据提取之正则表达式_python 正则提取(2)</a>
<span class="text-muted">m0_60607245</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理</div>
</li>
<li><a href="/article/1892518522270052352.htm"
title="Mysql学习笔记-Mysql基础进阶" target="_blank">Mysql学习笔记-Mysql基础进阶</a>
<span class="text-muted">少年无为</span>
<a class="tag" taget="_blank" href="/search/Mysql/1.htm">Mysql</a><a class="tag" taget="_blank" href="/search/Mysql/1.htm">Mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%A4%9A%E8%A1%A8%E6%9F%A5%E8%AF%A2/1.htm">数据库多表查询</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%A4%87%E4%BB%BD/1.htm">数据库备份</a><a class="tag" taget="_blank" href="/search/Mysql%E6%9F%A5%E8%AF%A2/1.htm">Mysql查询</a>
<div>#知识点1.DQL:查询语句1.排序查询2.聚合函数3.分组查询4.分页查询2.约束3.多表之间的关系4.范式5.数据库的备份和还原#DQL:查询语句1.排序查询*语法:orderby子句*orderby排序字段1排序方式1,排序字段2排序方式2...*排序方式:*ASC:升序,默认的。*DESC:降序。*注意:*如果有多个排序条件,则当前边的条件值一样时,才会判断第二条件。2.聚合函数:将一列数</div>
</li>
<li><a href="/article/1892516883471593472.htm"
title="嵌入式学习DAY28 --- 线程、同步和互斥问题、如何实现同步和互斥?" target="_blank">嵌入式学习DAY28 --- 线程、同步和互斥问题、如何实现同步和互斥?</a>
<span class="text-muted">楼台的春风</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E5%AD%A6%E4%B9%A0/1.htm">嵌入式学习</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>嵌入式入门学习笔记,遇到的问题以及心得体会!DAY28概述:一、线程二、同步和互斥问题三、如何实现同步四、如何实现互斥笔记:一、线程1、什么是线程:(1)线程是轻量级的进程(2)线程存在于进程内,不能独立存在(3)线程参与CPU调度,进程是系统资源分配最小单位,线程是系统调度的最小单位(4)在单核CPU中,多线程并发属于伪并发,但是不牵扯虚拟地址空间的切换,所以开销比进程间切换要小很多(5)在多核</div>
</li>
<li><a href="/article/1892512851331969024.htm"
title="Python从0到100(三十九):数据提取之正则(文末免费送书)" target="_blank">Python从0到100(三十九):数据提取之正则(文末免费送书)</a>
<span class="text-muted">是Dream呀</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新</div>
</li>
<li><a href="/article/1892510469936181248.htm"
title="清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》" target="_blank">清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>当下科研领域,传统模式急需改变,清华大学第四版《DeepSeek+DeepResearch:让科研像聊天一样简单》全文一共86页,以下是文档的关键内容总结:一、智能组合优势DeepSeek与DeepResearch构建先进技术体系,有强大模型运算、智能数据处理和友好交互界面。模型在数据处理速度、精准度和泛化能力上远超传统模型。数据采集渠道广、处理快,能读取多种格式文件。数据分析深入,可视化直观,还</div>
</li>
<li><a href="/article/1892510091140198400.htm"
title="mysql实时同步到es" target="_blank">mysql实时同步到es</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>测试了多个方案同步,最终选择oceanu产品,底层基于Flinkcdc1、实时性能够保证,binlog量很大时也不产生延迟2、配置SQL即可完成,操作上简单下面示例mysql的100张分表实时同步到es,优化备注等文本字段的like查询创建SQL作业CREATETABLEfrom_mysql(idint,cidintNOTNULL,gidbigintNOTNULL,contentvarchar,c</div>
</li>
<li><a href="/article/1892510076510466048.htm"
title="Python学习心得两大编程思想" target="_blank">Python学习心得两大编程思想</a>
<span class="text-muted">lifegoesonwjl</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、两大编程思想:1.面向过程:功能上的封装典型代表:C语言2.面向对象:属性和行为上的封装典型代表:Python、Java二、面向过程与面向对象的异同点:1.区别:面向过程:事物比较简单,可用线性的思维去解决面向对象:事务比较复杂,使用简单的线性思维无法解决2.共同点:(1)面向过程和面向对象都是解决实际问题的一种思维方式;(2)二者相辅相成,并不是对立的;(3)解决复杂问题,通过面向对象方式便</div>
</li>
<li><a href="/article/1892508570369454080.htm"
title="cocos creator从零开发简单框架(12)-代码生成单色Sprite" target="_blank">cocos creator从零开发简单框架(12)-代码生成单色Sprite</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/cocos/1.htm">cocos</a>
<div>在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No</div>
</li>
<li><a href="/article/1892508571845849088.htm"
title="cocos creator从零开发简单框架(14)-Panel遮罩" target="_blank">cocos creator从零开发简单框架(14)-Panel遮罩</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/cocos/1.htm">cocos</a>
<div>遮罩相关属性编辑framework/scripts/view/PanelMgr.ts,增加遮罩相关成员变量及初始化方法。//所有面板privatestatic_panels:Map=newMap()privatestatic_maskName='_mask'privatestatic_maskPrefab:cc.Nodepublicstaticinit(){this._panels.clear()</div>
</li>
<li><a href="/article/11.htm"
title="VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite" target="_blank">VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/vmware/1.htm">vmware</a><a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a><a class="tag" taget="_blank" href="/search/10.10/1.htm">10.10</a><a class="tag" taget="_blank" href="/search/workstation/1.htm">workstation</a><a class="tag" taget="_blank" href="/search/player/1.htm">player</a>
<div>最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th</div>
</li>
<li><a href="/article/138.htm"
title="关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?" target="_blank">关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?</a>
<span class="text-muted">deathwknight</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台</div>
</li>
<li><a href="/article/265.htm"
title="如何把maven项目转成web项目" target="_blank">如何把maven项目转成web项目</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl</div>
</li>
<li><a href="/article/392.htm"
title="主管???" target="_blank">主管???</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个</div>
</li>
<li><a href="/article/519.htm"
title="python内置函数大全" target="_blank">python内置函数大全</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu</div>
</li>
<li><a href="/article/646.htm"
title="JSP页面通过JQUERY合并行" target="_blank">JSP页面通过JQUERY合并行</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb</div>
</li>
<li><a href="/article/773.htm"
title="Java基础" target="_blank">Java基础</a>
<span class="text-muted">冰天百华</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal</div>
</li>
<li><a href="/article/900.htm"
title="unix时间戳相互转换" target="_blank">unix时间戳相互转换</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E6%88%B3/1.htm">时间戳</a>
<div>如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135</div>
</li>
<li><a href="/article/1027.htm"
title="作为一个合格程序员该做的事" target="_blank">作为一个合格程序员该做的事</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重</div>
</li>
<li><a href="/article/1154.htm"
title="由html5视频播放引发的总结" target="_blank">由html5视频播放引发的总结</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/video/1.htm">video</a>
<div>前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频</div>
</li>
<li><a href="/article/1281.htm"
title="解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat" target="_blank">解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div> 如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu</div>
</li>
<li><a href="/article/1408.htm"
title="Jedis连接池的入门级使用" target="_blank">Jedis连接池的入门级使用</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/redis%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">redis数据库</a><a class="tag" taget="_blank" href="/search/jedis/1.htm">jedis</a>
<div>Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag</div>
</li>
<li><a href="/article/1535.htm"
title="变与不变" target="_blank">变与不变</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%8F%98/1.htm">不变</a><a class="tag" taget="_blank" href="/search/%E5%8F%98/1.htm">变</a><a class="tag" taget="_blank" href="/search/%E4%BA%B2%E6%83%85%E6%B0%B8%E6%81%92/1.htm">亲情永恒</a>
<div>变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,</div>
</li>
<li><a href="/article/1662.htm"
title="【Scala十】Scala核心四:集合框架之List" target="_blank">【Scala十】Scala核心四:集合框架之List</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b</div>
</li>
<li><a href="/article/1789.htm"
title="Nested Functions in C" target="_blank">Nested Functions in C</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/closure/1.htm">closure</a>
<div>
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的</div>
</li>
<li><a href="/article/1916.htm"
title="Java-Collections Framework学习与总结-WeakHashMap" target="_blank">Java-Collections Framework学习与总结-WeakHashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a>
<div> 总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集</div>
</li>
<li><a href="/article/2043.htm"
title="读《研磨设计模式》-代码笔记-解释器模式-Interpret" target="_blank">读《研磨设计模式》-代码笔记-解释器模式-Interpret</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多</div>
</li>
<li><a href="/article/2170.htm"
title="After Effects操作&快捷键" target="_blank">After Effects操作&快捷键</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/After+Effects/1.htm">After Effects</a>
<div>1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键</div>
</li>
<li><a href="/article/2297.htm"
title="Maven 常用命令" target="_blank">Maven 常用命令</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res</div>
</li>
<li><a href="/article/2424.htm"
title="shell bad substitution" target="_blank">shell bad substitution</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im</div>
</li>
<li><a href="/article/2551.htm"
title="Java SE 第二讲(原生数据类型 Primitive Data Type)" target="_blank">Java SE 第二讲(原生数据类型 Primitive Data Type)</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R</div>
</li>
<li><a href="/article/2678.htm"
title="CGridView中实现批量删除" target="_blank">CGridView中实现批量删除</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&</div>
</li>
<li><a href="/article/2805.htm"
title="Java中泛型的各种使用" target="_blank">Java中泛型的各种使用</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B/1.htm">泛型</a>
<div>Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa</div>
</li>
<li><a href="/article/2932.htm"
title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div>
</li>
<li><a href="/article/3059.htm"
title="openSession()与getCurrentSession()区别:" target="_blank">openSession()与getCurrentSession()区别:</a>
<span class="text-muted">hetongfei</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地</div>
</li>
<li><a href="/article/3186.htm"
title="第一章 安装Nginx+Lua开发环境" target="_blank">第一章 安装Nginx+Lua开发环境</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a><a class="tag" taget="_blank" href="/search/openresty/1.htm">openresty</a>
<div>首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒</div>
</li>
<li><a href="/article/3313.htm"
title="HSQLDB In-Process方式访问内存数据库" target="_blank">HSQLDB In-Process方式访问内存数据库</a>
<span class="text-muted">liyonghui160com</span>
<div>
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s</div>
</li>
<li><a href="/article/3440.htm"
title="Java线程的5个使用技巧" target="_blank">Java线程的5个使用技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。 </div>
</li>
<li><a href="/article/3567.htm"
title="开发资源大整合:编程语言篇——JavaScript(1)" target="_blank">开发资源大整合:编程语言篇——JavaScript(1)</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管</div>
</li>
<li><a href="/article/3694.htm"
title="避免使用终结函数" target="_blank">避免使用终结函数</a>
<span class="text-muted">vahoa.ma</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a>
<div>终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>