- B3872 [GESP202309 五级] 巧夺大奖
晨曦(zxr_0102)
洛谷题解算法c++
题目传送门前言:怎么说呢,就是一道贪心题,发一遍就过了,然后这不马上就要考CSP-J/S了吗?祝各位OI竞赛者们(当然也包括我自己)RP++,废话不多说进入题解。题解:翻译:这道题给的题目解释有点绕,感觉很含蓄,又很笼统。题目大意:给定了n个任务,要在分钟内做完,就可以得到奖励,然后总时间是n分钟,小明可以确保在时间段内做完。分析:首先该题一看就是需要贪心,因为他想在规定的时间内拿到更多的金币,所
- 逝去的我们
一斛归思
恰同学少年,风华正茂。那时的我们,不知道外面的世界有多么残酷。在自己的世界里沉醉着,有着自己的小时代。回忆起那时,仿佛都是旧照片的颜色,那样的模糊,却又怀念。一起在太阳下吃棒冰,一起在教室研究让人脑炸的数学题,一起在炎热的操场上跑步………许多许多,我们的回忆。我曾天真以为,即使分开,也会彼此不会忘记,我们一起曾度过的那么多美好的日子。毕业时,一个个哭的样子,那么的不舍,不舍我们的友谊,不舍我们的记
- 转发——抗日战争胜利76周年
怀亮
1945年9月3日,中国人民经过14年的浴血奋战,终于取得抗日战争伟大胜利,宣告了世界反法西斯战争的完全胜利。世界反法西斯战争最终取得最终胜利,依靠的是世界各国摈弃前嫌,相互尊重,同仇敌忾。中国人民抗日战争的伟大胜利,彻底粉碎了日本军国主义殖民奴役中国的图谋,重新确立了中国世界上的国际地位,开辟了中华民族伟大复兴的光明前景。76年前,当中华民族最终夺取抗日战争的完全胜利时,血火淬炼的不抛弃不放弃的
- #静暖人生#20190918
侠姐27687
早上好!静暖人生:每日一句正能量[玫瑰][玫瑰][玫瑰](2019年9月18日农历八月二十星期三)有些话说起来简单,有些事做起来却难;有些路看上去平坦,走过去却满是沟坎;有些道理,讲起来头头是道,做起来却处处艰难。每个人的生命之中,都有一些令人唏嘘的空白;都有一段令人遗憾的岁月;都有一则令人回味的故事。想不通的,懂得看开;悟不透的,懂得释怀;背不动的,懂的卸载;走不通的,懂的拐弯。别让自己太辛苦,
- matlab时域采样与频域采样,实验二:时域采样与频域采样.doc
weixin_39905624
matlab时域采样与频域采样
实验二:时域采样与频域采样实验二:时域采样与频域采样1.实验目的时域采样理论与频域采样理论是数字信号处理中的重要理论。要求掌握模拟信号采样前后频谱的变化,以及如何选择采样频率才能使采样后的信号不丢失信息;要求掌握频率域采样会引起时域周期化的概念,以及频率域采样定理及其对频域采样点数选择的指导作用。2.实验原理与方法对模拟信号以间隔T进行时域等间隔理想采样,形成的采样信号的频谱是原模拟信号频谱以采样
- 使用C#打造预约日程管理系统
Ready-Player
本文还有配套的精品资源,点击获取简介:在信息技术领域,日程管理是重要需求。本文介绍如何使用C#语言实现一个名为"AppointmentSchedule"的预约日程管理系统。首先,文章将引导读者设计一个存储日程信息的数据结构,并提供一个容器类来管理多个预约。然后,文章将讨论如何处理预约冲突并提供用户界面设计建议。同时,也会探讨数据持久化的方法,以及如何为系统添加提醒功能和网络同步功能。最后,开发者可
- 深入解析业务代表模式:解耦表示层与业务层的利器
vvilkin的学习备忘
设计模式java开发语言
企业应用中的分层挑战在现代企业级应用开发中,分层架构已成为主流设计范式。其中,表示层(PresentationTier)与业务层(BusinessTier)的分离带来了诸多优势,如提高可维护性、增强可扩展性等。然而,随着系统复杂度增加,这两层之间的直接耦合往往会引发一系列问题:业务服务变更导致表示层代码需要同步修改服务定位逻辑分散在各处难以维护远程服务调用异常处理重复编码服务选择策略难以统一管理针
- 深入理解传输对象模式:优化分布式系统数据交互的利器
在现代分布式系统架构中,如何高效地在不同层或不同服务间传输数据是一个关键问题。频繁的网络调用会导致系统性能下降,用户体验受损。传输对象模式(TransferObjectPattern)正是为解决这一问题而生的经典设计模式。本文将全面剖析传输对象模式的原理、实现、应用场景及最佳实践,帮助开发者掌握这一优化系统性能的利器。一、传输对象模式概述1.1模式定义传输对象模式(也称为值对象模式、数据载体模式或
- 【NO.4】LeetCode经典150题-80. 删除有序数组中的重复项 II
【NO.4】LeetCode经典150题-80.删除有序数组中的重复项II80.删除有序数组中的重复项II【中等】给你一个有序数组nums,请你原地删除重复出现的元素,使得出现次数超过两次的元素只出现两次,返回删除后数组的新长度。不要使用额外的数组空间,你必须在原地修改输入数组并在使用O(1)额外空间的条件下完成。说明:为什么返回数值是整数,但输出的答案是数组呢?请注意,输入数组是以**「引用」*
- Python装饰器与闭包:实战应用与深入理解
背景简介本章深入探讨了Python装饰器与闭包的核心概念,展示了它们在实际编程中的灵活应用和强大功能。装饰器的魔力:保持元数据与链式应用在Python中,装饰器是一种修改或增强函数行为的强大工具,它能够让我们在不改变原始函数代码的情况下,为其添加新功能。保持函数的元数据是装饰器的一个重要特性,它确保了装饰后的函数保持其身份和文档字符串信息。这对于代码的可读性和维护性至关重要。当需要将多个装饰器应用
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- 消弭大模型幻觉
灰图06
人工智能
这几天,一则关于国产大模型DeepSeek使用率暴跌的传闻引发热议。据称,其用户使用率从54%骤降至3%,主要原因直指一个词:“幻觉”。或许这个数据并未被官方证实,但这场风波却准确地揭开了一个愈发严重的隐忧:我们正在与一类能力极强、却时常“胡说八道”的系统共处。而一旦这种“胡说八道”发生在医疗、法律、金融等关键领域,它所引发的,不是笑话,而是灾难。人们惊觉:这不仅是DeepSeek的危机,也是一场
- 2018.2.20【Day252】今日完结NO.76《水晶男孩》
_原野
图片发自App不知何故,这本书,好似微信读书就我一个人在读,书很短,但是感动的地方不少,很少看这样的短篇小说,这本书应该是张慧雯的成名作,所以先来看了这本。写景很棒,简简单单几句话让我对小男孩的遭遇感同身受,也许也正符合我曾经的一些回忆吧!感慨之处三点:(有剧透,危险)【1】乌合之众(当然,乌合之众也并非一定是贬义词。推荐乌合之众这本书,虽然我还没看完。)作为一个80末的人,由于小时候特殊的家庭变
- 2018-11-23班主任心育活动设计36例(15)
紫萱草1126
我能做事有主次(注意计划性)今天要分享的是我能做事有主次,是关于注意计划性的案例。学生做事总是缺乏计划性和条理性,每次都要等到睡觉前,才想起功课只做了一点点;总是要等到走进教室后,才发现该带的学习用具没有带。。。。。。。本课案例,希望引导学生提高集中注意力的品质,学会做事有主次,做事有计划。要对自己要做的事情能集中注意力,并做到有具体的时间规划,有准备,有措施,有安排,有步骤。[if!suppor
- 风雨无情人有情,水田坝院送温情
公益联盟湘西三下乡调研团
(通讯员:杨振宁蒙梦丹王佳妮)习近平总书记曾提出,要推动我国养老事业多元化、多样化发展,发展好养老事业的每一步。为进一步了解龙山县偏远乡村养老水平及养老服务事业发展现状,湘潭大学公益联盟调研团前往龙山县水田坝镇水田敬老院展开实地调研。9月2日清晨,暴雨如注,调研团成员们仍按行程计划乘车抵达水田坝镇。下车时暴雨初歇,成员们沿坡而上,一番询问过后,最终绕过一间工人棚找到了位于大山背后的水田坝敬老院。调
- 十二月
齐雪晗
北国风光,千里冰封,万里雪飘。望长城内外,惟余莽莽,大河上下,顿失滔滔……”这首《沁园春》写的不正是我们这里吗?这天早上,我一起床就看见了空中的漫天飞雪,犹如“雪龙卷”,来到了学校,大门口到处是跺脚的声音,一听,还带着节奏。到了晚上放学的时候,走到走廊,在灯光的照映下,雪显得格外漂亮,这也让我们看到雪美好的一面。走出教学楼,一股冷风迎面袭来,伴随着大风的,还有这多姿多彩的飞雪,这又让我想起了一句话
- 《城》第四章:黑市(7)恶魔的胃!!
半生烟花三月情
《城》第四章:黑市(7)恶魔的胃!你好啊!欢迎回来!上篇说到东都听完女人的话眼中似乎有些迷茫,他会做何选择呢?场景:黑色建筑内。凡高见东都不说话有些着急。女人继续说着。“留下来,没有痛苦,没有迷茫,还有姐姐天天陪着你!”凡高浑身哆嗦。“怪不得老杰克之前说让我离你远点!你真是个可怕的女人!”东都沉默片刻终于开口说道:“我们之前中的毒再加上恶魔的礼物!之后就会像恶魔说的那样,会从痛苦中解脱出来是吗?”
- 日精进
京心达张新波
在北京这个城市,我不想求大,规模适中即可,把他变成精品修理厂,培养优秀合伙人技师,修出高质量的汽车就是说凡想到京心达来的师傅,都必须排队接受考验才能进来、所有的技师都经过我的严格的系统化培训。达标才能留任,每一个人都是精英,交完税后,把大部分利润分配给员工,让京心达人变成行业工资标准最高的人。成为大家羡慕的职业,他们愿意在京心达工作到退休,将这份工作当成毕生的事业这是我的构想,我和京心达一起成长…
- 《自动控制原理》实验报告:典型系统的时域响应和稳定性分析
戒了9
算法机器学习人工智能课程设计学习方法
实验目的及实验性质本实验的主要目的是深入研究和理解二阶系统的动态特性,以及这些特性如何影响系统的过渡过程。通过本实验,我们将能够掌握二阶系统特征参量(阻尼比ξ和自然频率ωn)对系统过渡过程的具体影响。我们将通过实验来观察和分析这些特征参量如何决定系统的响应速度、超调量以及稳定状态,从而更全面地理解二阶系统的行为。此外,我们还将探讨在不同的阻尼比条件下,二阶对象的响应曲线如何变化,并分析这些变化对系
- 马斯克AI大模型Grok开源了!
2024年3月18日,马斯克的AI创企xAI兑现承诺,正式发布了此前备受期待大模型Grok-1。代码和模型权重已上线GitHub:https://github.com/xai-org/grok-1截止目前,Grok已经在GitHub上获得了35.2k颗Star,还在不断上升中。Grok官方博客介绍:https://x.ai/blog/grok-os遵照Apache2.0协议开放了Grok-1混合专
- 易效能亲子时间管理好习惯践行打卡20190117-Day17
思考世界的孩子
第十七讲【段位管理】孩子的时间管理管什么?图片发自App在易效能亲子时间管理系统中,是如何划分0-12岁孩子的时间管理段位的呢?每个阶段对应的目标是什么呢?NO.1:0-3岁,培养生活规律(吃、睡、动);NO.2:4-6岁,建立生活习惯,训练基本生活技能;NO.3:7-9岁,熟练生活技能,开始培养学习习惯;NO.4:10-12岁,进入自我管理。理想状态是:家长协助孩子循序渐进,每个阶段聚焦重点,逐
- 开篇
向水一生
在基于Internet的互联网已经成熟的时代,我们考虑利用相似的理念和技术去改造传统工业中的环节时,这便自然而然的得到了工业互联网的概念。它的本身上还是在解决信息流在各个节点之间传递的问题,只是因为异构的系统太多,要统一出一套标准来,确实是一项任重道远的大工程。工业互联网的实现远比我们现在看到的『传统』意义上的互联网要难,这有很大一部分是由于历史遗留问题而造成的局面,它不像我们现在看到的这种IT互
- leetcode: 167. 两数之和 II - 输入有序数组
-兮
#leetcodeleetcode算法数据结构
中等难度题目描述给你一个下标从1开始的整数数组numbers,该数组已按非递减顺序排列,请你从数组中找出满足相加之和等于目标数target的两个数。如果设这两个数分别是numbers[index1]和numbers[index2],则1twoSum(vector&numbers,inttarget){intk=numbers.size()-1;vectorres({1,2});for(vector
- 数据科学简讯 2023-04-07
数科每日
image.png头条SegmentAnything图像分割的重大进步图像分割是提取图像中代表特定对象(例如人或桌子)的所有像素的过程。由于几个原因,这是一项艰巨的任务,通常它要么需要大量预定义对象的数据集,要么需要一些的初级监督数据。Meta的这个全新的、完全开源的模型感觉就像是功能上的飞跃。他们收集了大量数据集,简化了注释功能,并创建了一个可以在浏览器中实时运行的模型。并提供演示、代码和论文。
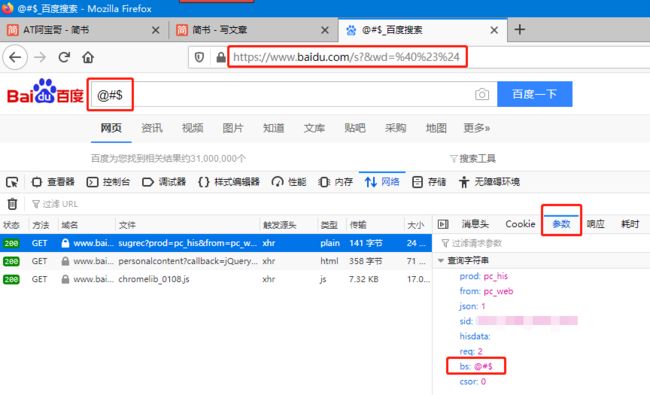
- 网络爬虫——python爬取豆瓣评论
SSeaflower
爬虫python开发语言
网络爬虫——python爬取豆瓣评论一、网络爬虫概述1.1网络爬虫定义网络爬虫,又被称为网络蜘蛛(WebSpider)、网络机器人等。它根据网页地址(URL)爬取网页内容,网页地址(URL)就是我们在浏览器中输入的网站链接。例如:https://www.baidu.com;https://movie.douban.com/。网络爬虫不仅能够复制网页信息和下载音视频,还可以做到网站的模拟登录和行为链
- 第一次点评日记
Finley_2258
昨天我的班长告诉我要我点评今天的作业,我就立马答应了下来。我想这是一个锻炼自己的机会,怎么能放过呢?我们在学习的过程中,不光要学习知识,还要教会别人知识,再加上平常的过程中我们就要得到提升,这比自己埋头苦学提升的快。在12点多的时候我就在群里面看同学们的作业,看同学们日记我感觉到同学们真的很厉害!我看一遍日记就写下草稿,终于经过一个多小时的奋战,终于把所有日记都点评完了。在这次日记的点评中,我学到
- 每日一画/禅绕画练习day17
Angel利子
文/利子人生是由很多经验累积的,所以在跨出第一步时,要“敢”;只要敢于承担、敢接受、敢尝试、敢卖力,没有什么事情不能做。图片发自App我是左手咖啡右手诗篇的利子
- 挑战自我
明天会更好_828b
从上个月元瑞老师说要办一个免费写作群,我考虑再三报了个名。为什么说考虑再三呢?1.因为我自己知道肚里墨水少。2.我不是个自律的人。3.怕自己坚持不了多久。有一次我和元瑞老师谈了谈我的过虑。老师说道:"借口太多,可以不报,以自愿为主。”“我想试试,就怕写不好。”“写不分好坏,只要求完成数量。”老师的"写不分好坏,只要求完成数量”让我坚定了要试一下的念头。跟元瑞老师谈过后,我试着写了第一篇文章,把它发
- 成长足迹131天
dream11
今天学校开了家长会,回到家,迫不及待地问了家长会的内容,基本了解的差不多。关键还是抓好孩子的习惯。好习惯成就好人生,的确是这样。好的习惯并不是一朝一夕能养成的,贵在坚持。作为家长,在这方面做的也不够好,有时候也是三分钟热度。孩子在生活,学习方面还存在一些问题,意识到了就要改正,不能老是拖拉,一天一天往后拖,行动起来!
- 种下更多积极情绪的种子,让自己的生活欣欣向荣
清风翻书
2021年真的不好过,各种灾害接踵而来。看着媒体上的各种报道,难免陷入焦虑之中。这时候,我们更需要积极情绪的力量,让我们相信明天会更好!《积极情绪的力量》作者芭芭拉•弗雷德里克森,坦普尔顿奖获奖者,积极心理学天才,她用这本书教会我们如何追寻幸福人生,如何生活的欣欣向荣。告诉我们,要想获得完满的人生,需要借助积极情绪的力量。01积极情绪的表现方式积极情绪表现形式包括:喜悦、感激、宁静、兴趣、希望、自
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR