JavaScript 的使用
第1章 JavaScript起源
1.1 起源
-
N年前
-
20世纪90年代
-
1995年,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript。
-
后来Netscape与Sun合作,网景公司管理层希望它外观看起来像Java,因此取名为JavaScript。
-
1996年,微软公司在其最新的 IE3浏览器中引入了自己对JavaScript的实现JScript,于是市面上存在两个版本的JavaScript。一个是网景的JavaScript,一个是微软的JScript。为了确保不同的浏览器上运行JavaScript 标准一致,1996年11月,JavaScript 的创造者网景公司将 JS 提交给国际化标准组织 ECMA(European computer manufactures association,欧洲计算机制造联合会),希望这种语言能够成为国际标准,随后 ECMA 发布了规定浏览器脚本语言的标准,即 ECMAScript。
-
JavaScript是一门客户端脚本语言,主要运行在浏览器中,浏览器中负责运行JavaScript脚本代码的程序叫JavaScript引擎。
-
五彩缤纷的现在
1.2 Java与JavaScript的关系
两个没有直接的关系,就像是雷锋和雷峰塔一样
印度和印度尼西亚一样
周杰和周杰伦一样
1.3 特性
① 解释型语言。JavaScript是一种解释型的脚本语言,c,c++,java等语言先编译后执行,而javaScript是在程序的运行过程中逐行进行解释,不需要被编译为机器吗再执行
② 面向对象。JavaScript是一种面向对象的脚本语言,它不仅可以创建对象,也能使用现在的对象
③ 类C和Java的语法。javaScript的语法结构与c和java很像,象for,if,while等语句和java的基本上是一模一样的
④ 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于java基本语句和控制的脚本语言,(补充:java是强类型的语言)
⑤ 动态性。所谓的动态性,可以暂时理解为在语言中的一切内容都是不确定的,不如一个变量,这一刻是一个整数,下一刻可能会编程字符串了
⑥ 跨平台性。JavaScript脚本语言不依赖于操作系统,(java依赖于JVM),仅需要浏览器的支持,因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持
⑦ 安全性。JavaScript是不允许直接访问本地磁盘的
第2章 JavaScript基本语法
JavaScript需要包括在
说明:一般声明在head标签中,style标签有点像。
方式二:写在外部的.js文件中。然后通过script标签的src属性引入
这里的文件路径,可以是想对路径,也可以是绝对路径。
说明:type属性:默认值text/javaScript 可以不写,不写也是这个值
src属性:当需要引入一个外部的js文件时,使用该属性指向文件的地址
特别注意:方式一和方式二不要同时使用,一旦同时使用,会默认执行方式二中js文件中的js代码
2.2 标识符与关键字保留字
2.2.1 标识符的命名规则:
1,由26个英文字母大小写,0-9,或$组成
2,数字不可以开头
3,不可以使用关键字和保留字,但能包含关键字和保留字
4,JavaScript中严格区分大小写
5,标识符不能包含空格
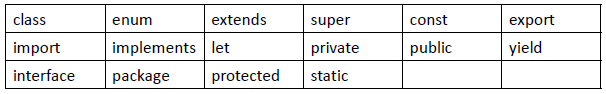
2.2.2 关键字和保留字
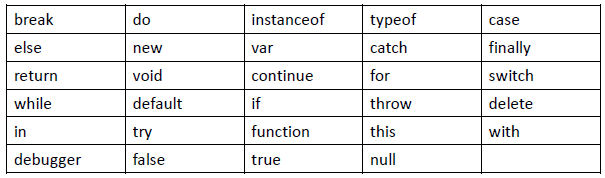
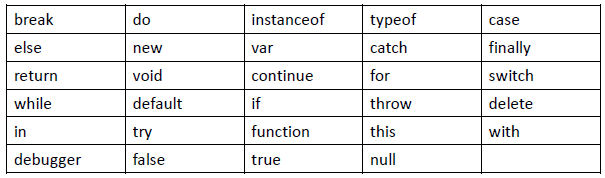
关键字

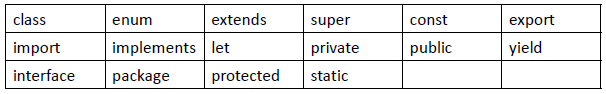
保留字

2.3 变量
2.3.1 Ja5vaScript的数据类型
-
基本数据类型(5种)
-
数值类型:number
-
字符串类型:string
-
布尔类型:boolean
-
null型:null
-
undefined型(Undefined)
-
对象类型:
-
函数对象:Function
-
数组对象:Array
-
一般对象:Object
2.3.2 JavaScript中特殊的常量值
var a ="abc"
var b ="12"
var c =b*a;
alert(c);
boolean类型:只能取值真(true)或(false),除此之外,其他的值都不被支持
其他值与boolean的转换规则

0、null、undefined、“”(空串)在运算时,都认为是false
2.3.3 变量的声明
使用var定义即可,如:var num =65; var naem =“马云”;
变量声明时不需要指定类型,可以接受所有的数据类型
2.3.4 变量的赋值
2.4 注释
首先,在js中也有注释。即为如下两种方式:
2.5 运算符
运算符是一种特殊的符号,用以表示数据的运算、赋值和比较等。
2.5.2 赋值运算符
-
符号:=
-
扩展赋值运算符: +=, -=, *=, /=, %=
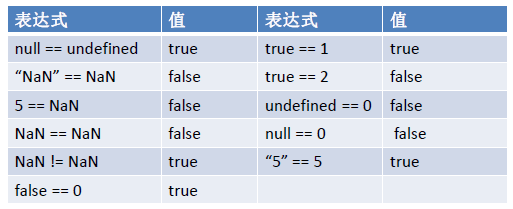
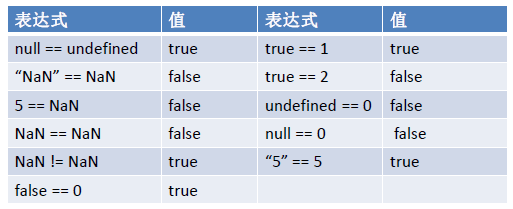
2.5.3 关系运算符
-
<, >, <=, >=, !=, ==, ===(全等), !==(不全等)
-
举例1
-
举例2、
-
var i = 12;
var j = "12";
alert(i == j);//true。此时的==只是简单的比较字面值
alert(i === j);//false。此时的===除了比较字面值之外,还比较两个变量的类型是否一致
2.5.4 逻辑运算符
2.6 流程控制结构(条件判断、循环)
java中的for,while,if-else,switch,try-catch,break,continue,在js中也是按照同样的方式使用的。
2.6.1 if结构


2.6.2 switch-case结构

2.6.3 while结构

2.6.4 for结构

2.6.5 do-while结构

2.6.6 break和continue
2.7 数组
2.7.1 数组的定义
2.7.2 数组的调用
2.7.3 数组的长度
-
通过调用数组的属性length获取数组的长度
-
在JavaScript的数组中,只要我们通过元素的下标给数组赋值,js就可以根据赋值的最大下标自动给数组扩容
var arr = [1,2,3];
alert(arr.length);
2.7.4 数组的遍历
var arr = [];
arr[0] = 10;
arr[5] = 20;
for(var i = 0;i < arr.length;i++){
alert(arr[i]);
}
2.8 函数
2.8.1 函数声明与调用
-
使用function关键字
-
不需要指定返回值。如果函数有返回值,只需要在函数体内直接使用return语句返回需要的值即可。
-
不需要指定形参类型(因为js所有类型都使用var来声明)
-
函数在js中也是一种对象,可以将函数的引用赋值给变量
-
方式一:
-
声明格式:
function 函数名(形参列表){
函数体
}
-
举例:
function sum(n, m) {
return n + m;
}
-
调用:函数名(参数)。
var result = sum(1,2);
alert(result);
-
方式二:匿名函数
-
声明格式:
var 变量名 = function(形参列表){
函数体;
}
-
举例1:
var add = function(a,b){
return a+b;
}
-
举例2:
var info = function(){
alert("美好的事情即将发生“);
}
-
调用:变量名(实参值)
var result = add(1,2);
alert(result);
info();
2.8.2 关于函数的重载问题
-
注意1:调用JavaScript函数时系统不检查传入参数的个数和类型,所以js中没有重载一说
-
注意2:一旦定义了同名不同参数个数的函数以后,后定义的函数会覆盖先前定义的同名的所有函数。也就是说,add(1,2);add(1);add(1,”abc”);add(“abc”);add(1,”666”,true);add();都是调用的同一个函数。
function func1(){
alert("这是无参的函数");
}
function func1(a,b){
alert(a);
alert("这是有参的函数");
}
func1();
2.8.3 函数的隐形参数:arguments
-
arguments跟java中的可变形参非常类似,可以传递不确定个数的实参到函数中
-
操作arguments和操作数组一致,也是用来接收传递的参数值。
-
可以通过角标获取指定的参数。
-
可以通过arguments的length属性获取调用函数时传入的实参的个数。
function fun(num1,num2){
alert(num1);
练习:定义一个函数,这个函数可以计算所有传递进来的数值参数相加的和,并返回
function sum(){
var result = 0;
for(var i = 0;i < arguments.length;i++){
if(typeof(arguments[i]) == "number"){
result += arguments[i];
}
}
return result;
}
alert(sum(100,200,300));
alert(sum(100,"abc",200,300));
2.9 对象
2.9.1 对象的创建与调用
-
方式一:使用new Object()创建
-
格式
var 变量名 = new Object();
-
对象的访问(即:属性或函数的调用)
变量名.属性;
变量名.函数名();
-
举例
-
方式二:使用{}创建
-
格式
var 变量名 = {
-
对象的访问(即:属性或函数的调用)
变量名.属性;
变量名.函数名();
-
举例
2.9.2 函数也是对象
var a = function() {
return 2;
};
var b = a;
a.age = 18;
alert(b.age);
2.9.3 this关键字的使用
-
在JavaScript函数中,this关键字指向的是调用当前函数的对象。
-
举例1:
var obj = {
name:"Tom",
age:18,
study:function(){
alert("好好学习,天天向上");
},
info:function(){
alert("name : " + this.name + ", age = " + this.age);
}
};
alert(obj.name);
obj.study();
obj.info();
-
举例2:
var obj01 = {
name : "obj01 name",
getName : showName
};
var obj02 = {
name : "obj02 name",
getName : showName
};
function showName() {
alert(this.name);
}
obj01.getName();
2.9.4 JavaScript的三类现成的对象
-
JavaScript内置对象
-
浏览器对象
-
dom对象
第3章 JavaScript事件
3.1 事件介绍
3.2 事件分类
3.3 事件触发
3.4 常见事件
| 函数名 |
说明 |
| onload |
加载完成事件,常用于页面加载完成之后做的一些功能 |
| onclick |
单击事件,常用于用户点击视图的时候触发功能 |
| onblur |
失去焦点事件,常用于失去焦点的时候触发功能 |
| onchange |
内容发生改变事件,常用于下拉列表和文本输入框内容发生改变时 |
| onsubmit |
表单提交事件,常用于表单提交事件的时候做一些表单验证的工作 |
3.5 事件的注册
-
方式一:静态注册
通过标签的事件属性上直接赋于事件响应后的js代码。这种方式我们称之为静态注册。
-
方式二:动态注册 先通过js代码查找到标签对象。然后通过 标签对象.事件名=function(){} 这种形式,我们称之为动态注册。
window.onload = function(){
3.6 事件响应
3.6.1 何为事件响应
3.6.2 何为响应函数
3.6.3 自定义事件响应步骤
步骤一:从文档对象模型中获取控件对象 [借助DOM API实现]
步骤二:声明一个事件响应函数
步骤三:将事件响应函数的引用赋值给控件对象的事件属性
例如:window.onload = function(){}
| |
地雷 |
| 兵工厂生产完成 |
不会爆炸 |
| 埋设到指定地点 |
不会爆炸 |
| 触发引信 |
爆炸 |
| |
函数 |
| 声明 |
不会执行 |
| 绑定到指定控件上 |
不会执行 |
| 触发事件 |
执行 |
3.6.4 使用静态注册事件的方式触发事件响应
我们也可以使用标签的事件属性来触发响应函数,如:
<a href=”atguigu.com” onclick=”gotoguigu()”>尚硅谷</a>
其中,我们在head标签的定义:
3.7 具体事件举例
3.7.1 onload事件
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
function onloadFun(){
alert("执行函数操作");
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
3.7.2 onclick事件
-
举例1:静态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
function onclickFun(){
alert("onclick静态注册");
}
script>
head>
<body>
-
举例2:动态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
3.7.3 onblur事件
-
静态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
function onblurFun(){
-
动态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
3.7.4 onchange事件
-
静态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
function onchangeFun(){
alert("静态注册onchange事件");
}
script>
head>
<body>
请选择你心中的女神:
<select onchange="onchangeFun()">
<option>朱茵option>
<option>赵丽颖option>
<option>林志玲option>
<option>贾玲option>
select>
body>
-
动态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
window.onload = function(){
3.7.5 onsubmit事件
-
静态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
function onsubmitFun(){
alert("验证表单项是否合法");
alert("发现不合法的表单项--阻止提交");
return false;
}
script>
head>
<body>
-
动态注册
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
3.8 取消控件默认行为
第4章 JavaScript嵌入方式
4.1 浏览器加载顺序

4.2 方式一:嵌入HTML标签的事件属性中
<button onclick="alert('hello');">点我button>
说明:结构与行为耦合,不推荐使用
4.3 方式二:嵌入head标签内
<head>
<script type="text/javascript">
var btnEle = document.getElementById("btn");
btnEle.onclick = function() {
alert("hello");
};
script>
head>
<body>
<button id="btn">点我button>
body>
说明:一般情况下使用都没问题。但是如果需要使用body中定义的节点,则无法获取body标签中的节点。
4.4 方式三:嵌入body标签后面
<head>
head>
<body>
<button id="btn">点我button>
body>
<script type="text/javascript">
var btnEle = document.getElementById("btn");
btnEle.onclick = function() {
alert("hello");
};
script>
说明:可以获取节点,但是不符合常规习惯
4.5 方式四:使用window.onload完美解决问题
-
window对象:代表当前浏览器窗口
-
onload事件:当整个文档加载完成后触发
<head>
<script type="text/javascript">
window.onload = function() {
var btnEle = document.getElementById("btn");
btnEle.onclick = function() {
alert("hello");
};
};
script>
head>
<body>
<button id="btn">点我button>
body>
说明:完美解决,推荐使用
4.6 方式五:引入其它js文件
<html>
<head>
<meta charset="UTF-8">
<title>load05title>
在本目录下,声明了script.js文件:
window.onload = function(){
第5章 DOM
5.1 什么是DOM
Document Object Model(文档对象模型),我们浏览器把整个网页当成一个大的对象,网页中的标签、文本、属性等也都转换为对象来管理,利用面向对象的方式操作网页内容。那如何来实现呢?这就是要学习的JS DOM。
5.2 DOM标准

5.3 DOM树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树。
<html>
<head>
<title>文档标题title>
head>
<body>
<a href="index.html">我的链接a>
<h1>我的标题h1>
body>
html>
对应的DOM树如下:

称谓如下:
| 元素 |
说明 |
| 父元素 |
直接包含当前元素的元素就是当前元素的父元素 |
| 子元素 |
当前元素直接包含的元素就是当前元素的子元素 |
| 祖先元素 |
直接或间接包含当前元素的所有元素都是当前元素的祖先元素 |
| 后代元素 |
当前元素直接或间接包含的元素就是当前元素的后代元素 |
| 兄弟元素 |
有相同父元素的元素彼此是兄弟元素 |
注意1:上图中的title节点与a节点不是兄弟关系。
注意2:上图中的属性节点href和body节点不是父子关系,是包含关系
注意3:上图中的文本节点是相应父节点的子节点。
5.4 document对象
-
document对象是window对象的一个属性,代表当前HTML文档,将这个文档抽象成了document对象。
-
document对象管理了所有的HTML文档内容。
-
它是包含了整个文档的树形结构,有层级关系。
-
它让我们把所有的标签都对象化。
-
我们可以通过document访问所有的标签对象。
-
获取document对象的本质方法是:window.document,而“window.”可以省略。
5.5 何为对象化
比如这里有html代码如下:
<body>
<div id="div01">div01div>
body>
模拟对象化,相当于Java中声明如下的类:
class Node{
private String id;
5.6 节点(结点,Node)

-
节点的属性
-
nodeName: 代表当前节点的名字,只读属性。如果给定节点是一个文本节点,nodeName 属性将返回内容为 #text 的字符串。
-
nodeType:返回一个整数, 这个数值代表着给定节点的类型,只读属性。 1 -- 元素节点 2 -- 属性节点 3 -- 文本节点
-
nodeValue:返回给定节点的当前值(字符串),可读写的属性。
-
元素节点:返回值是 null
-
属性节点: 返回值是这个属性的值
-
文本节点: 返回值是这个文本节点的内容

5.7 DOM查询API
5.7.1 元素节点篇
| 功能 |
API |
返回值 |
| 根据id值查询 |
document.getElementById(“id值”) |
一个具体的元素节点 |
| 根据标签名查询 |
document.getElementsByTagName(“标签名”) |
元素节点数组 |
| 根据name属性值查询 |
document.getElementsByName(“name值”) |
元素节点数组 |
建议使用顺序:先使用id查找。如果没有id的情况下,考虑使用name进行查找。
如果id,和name属性都没有,最后使用标签名tag查找。
| 功能 |
API |
返回值 |
| 查找全部子节点 |
element.childNodes【W3C考虑换行,IE≤8不考虑】 |
节点数组 |
| 查找第一个子节点 |
element.firstChild【W3C考虑换行,IE≤8不考虑】 |
节点对象 |
| 查找最后一个子节点 |
element.lastChild【W3C考虑换行,IE≤8不考虑】 |
节点对象 |
| 查找指定标签名的子节点 |
element.getElementsByTagName(“标签名”) |
元素节点数组 |
| 功能 |
API |
返回值 |
| 查找指定元素节点的父节点 |
element.parentNode |
节点对象 |
| 功能 |
API |
返回值 |
| 查找前一个兄弟节点 |
node.previousSibling【W3C考虑换行,IE≤8不考虑】 |
节点对象 |
| 查找后一个兄弟节点 |
node.nextSibling【W3C考虑换行,IE≤8不考虑】 |
节点对象 |
5.7.2 属性节点篇
-
读取属性值:元素对象.属性名
-
修改属性值:元素对象.属性名=新的属性值
5.7.3 文本节点篇
练习:当用户点击【验证】按钮之后。验证用户名输入框中的内容是否合法。验证规则是,用户名只能从数字、字母、下划线中选择,并且长度是5-12位。页面定义如下:
用户名:<input id="username" type="text" name="username" value="1234"/>
<button id="btn01">验证button>
答案:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">
说明:关于正则表达式的使用,参见发的文档:《w3cschool菜鸟教程 新版本.chm》- JavaScript教程 - JavaScript RegExp对象 - 完整 RegExp 对象参考手册。
5.8 DOM增删改API
| API |
功能 |
| document.createElement(“标签名”) |
创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) |
创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) |
将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) |
将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) |
用新节点替换原有的旧子节点 |
| parentEle.removeChild(childNode) |
删除指定的子节点 |
| element.innerHTML |
读写起始标签和结束标签中的内容 |
| element.innerText |
读写起始标签和结束标签中的文本 |
举例:添加节点

举例:替换节点

举例:插入节点

举例:
<script type="text/javascript">
5.9 innerHTML补充说明