文章如果比较长的话,子标题很难找,文章结构没法一目了然,如果有一个导航目录靠在边栏就好了
看了很多园子里其他的文章,js和css挺长的,怕用不好,干脆自己尝试写一个
一、要实现的功能
1、自动生成
不限定某几个h标签,最好h1-h6都可以支持
2、靠在侧边栏
我的边栏内容比较少,我就把导航目录直接加在边栏下面了,这样会和原先的风格结构比较搭,如果边栏内容比较多的,可能要改成绝对定位在右下角了
这里需要引入stickUp.js插件,在滚动条下滑的时候将导航栏固定在页面顶端
3、简单的风格
不同皮肤显示可以融入的比较好,这里会借用catListPostArchive随笔档案的css类,导航目录的样式会和随笔档案的样式一样,自己就不用加样式了
4、目录滚动监听
当页面滑动到某个h标签时,导航目录中需要高亮显示那一条,需要引用bootstrap的scrollspy.js插件来实现
5、优化
最好能平滑的滚动
二、实现代码
1、cnblog-scroller.js
jQuery(function($) {
$(function() {
//延迟1秒加载, 等博客园的侧栏加载完毕, 不然导航目录距离页顶部的高度会不对
setTimeout(function () {loadScroller();}, 1000);
});
//加载导航目录
function loadScroller() {
//先获取第一个h标签, 之后循环时作为上一个h标签
var $ph = $('#cnblogs_post_body :header:eq(0)');
if($ph.length > 0) {
//设置层级为1
$ph.attr('offset', '1');
//添加导航目录的内容
$('#blog-sidecolumn').append('');
//取当前边栏的宽度
$('#sidebar_scroller').css('width', $('#blog-sidecolumn').width());
//让导航目录可以停留在页面顶端
$('#sidebar_scroller').stickUp();
//遍历文章里每个h标签
$('#cnblogs_post_body :header').each(function(i) {
var $h = $(this);
//设置h标签的id, 编号从0开始
$h.attr('id', 'scroller-' + i);
//比上一个h标签层级小, 级数加1
if($h[0].tagName > $ph[0].tagName) {
$h.attr('offset', parseInt($ph.attr('offset')) + 1);
} //比上一个h标签层级大, 级数减1
else if($h[0].tagName < $ph[0].tagName) {
var h = parseInt($h[0].tagName.substring(1));
var ph = parseInt($ph[0].tagName.substring(1));
var offset = parseInt($ph.attr('offset')) - (ph-h);
$h.attr('offset', offset < 1 ? 1 : offset);
} //和上一个h标签层级相等时, 级数不变
else {
$h.attr('offset', $ph.attr('offset'));
}
//添加h标签的目录内容
$('#sidebar_scroller ul').append('stickUp.js插件的使用只有"$('#sidebar_scroller').stickUp();"一句,不过需要这个元素距离页顶部的高度已经确定(代码中延迟了1秒,等日历和侧栏控件加载好再加载,如果是绝对定位就不用等1秒了),github里最新的stickUp.js有一点小问题,这里附件中的已经修复了
scrollspy.js插件有两种初始化方式,一种是直接在body中增加"data-spy='scroll'",是马上加载的,因为我们要延迟,所以用第二种js手动初始化"$('body').scrollspy();",需要注意的是被监测的ul要附加"nav"的css类,scrollspy.js的代码中是通过".nav li > a"的结构去查找的
我习惯自己给h标签里添加序号的,所以代码中没有增加自动编号的功能,需要的话请在代码中增加
2、cnblog-scroller.css
.scroller-offset1 {text-indent: 0 /* !important */;}
.scroller-offset2 {text-indent: 1.5em;}
.scroller-offset3 {text-indent: 3em;}
.scroller-offset4 {text-indent: 4.5em;}
.scroller-offset5 {text-indent: 6em;}
.scroller-offset6 {text-indent: 7.5em;}
.nav .active {background-color:#f5f5f5;}
如果皮肤有自己设定text-indent缩进的话,需要用自己!important来强制设定,具体距离根据皮肤调整一下
三、使用方法
1、申请开通博客园js权限
在博客园 -> 管理 -> 设置 -> 博客侧边栏公告(支持HTML代码)
右边有申请js权限的按钮,理由写希望使用js来自动生成文章的导航目录就可以了
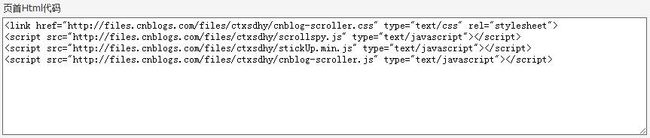
2、在页首Html代码中增加
将附件中的的4个文件上传到自己的博客园里,在博客园 -> 管理 -> 文件 -> 选择文件 上传
在博客园 -> 管理 -> 设置 -> 页首Html代码 中增加以下内容(如果没有开通js权限,js文件会被过滤掉)
(直接用我的用户名也可以~不用下载了)
3、效果
请看这里博客左侧的导航目录
四、附件下载
4个文件下载
最新的代码地址:https://github.com/ctxsdhy/cnblogs-example