1.背景
嵌入式端使用网络通信后,可以在PC端进行设备配置。方法有二:1)上位机配置;2)浏览器配置。
上位机配置可以把设置和测量作为一体,功能可以很强大,体验较好。
浏览器配置就是在电路板上搭载一个嵌入式的web服务器,所以功能一般的很有限。
特定情况下,搭载一个浏览器设置接口,可以大大方便设备的使用,毕竟是个电脑就肯定有浏览器的。
2.W5500浏览器配置例程分析
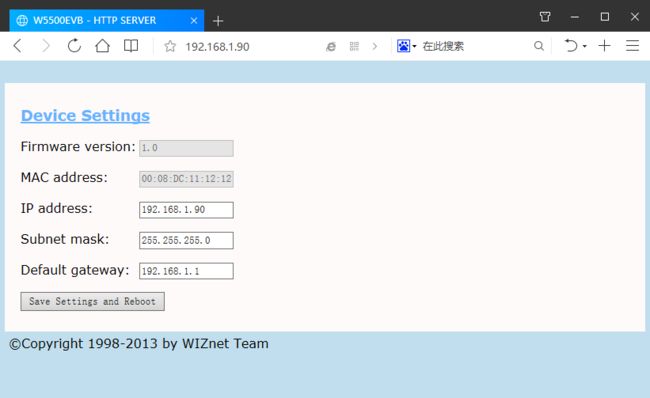
1)界面如下
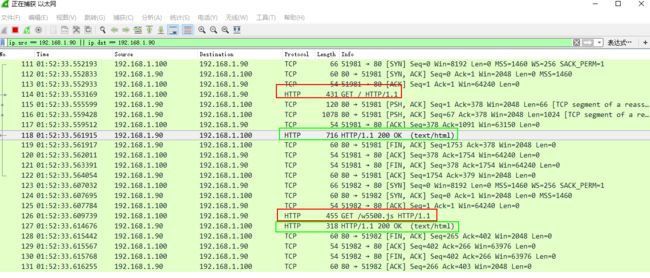
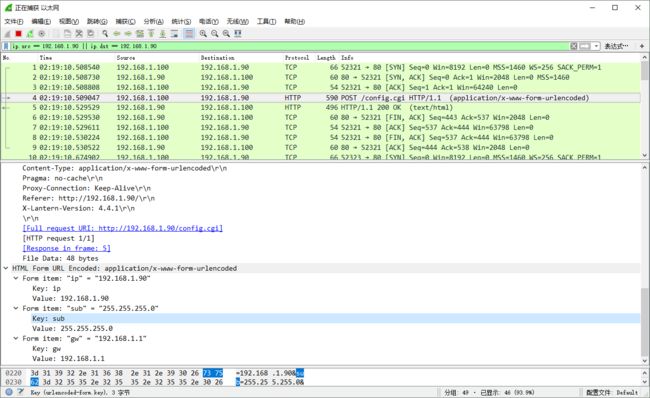
2)参数显示
上面显示了HTTP访问期间的三次握手和四次挥手。
刷新一次网页,为什么会出现2次HTTP get请求呢?
从第二次请求内容可以看出,请求一个w5500.js.
查看服务器端源码,可以看出:
如果请求是 http://192.168.1.90/ , 则回复INDEX_HTML,这是一个宏定义,是html格式的字符串。
如果请求是 http://192.168.1.90/w5500.js , 则回复json_callback,这个callback以字符串格式发送到客户端。
case METHOD_GET: name = http_request->URI; if(strcmp(name,"/index.htm")==0 || strcmp(name,"/")==0 || (strcmp(name,"/index.html")==0)) { file_len = strlen(INDEX_HTML); make_http_response_head((uint8*)http_response, PTYPE_HTML,file_len); send(s,http_response,strlen((char const*)http_response)); send_len=0; while(file_len) { if(file_len>1024) { if(getSn_SR(s)!=SOCK_ESTABLISHED) { return; } send(s, (uint8 *)INDEX_HTML+send_len, 1024); send_len+=1024; file_len-=1024; } else { send(s, (uint8 *)INDEX_HTML+send_len, file_len); send_len+=file_len; file_len-=file_len; } } } else if(strcmp(name,"/w5500.js")==0) { memset(tx_buf,0,MAX_URI_SIZE); make_basic_config_setting_json_callback(tx_buf,ConfigMsg); sprintf((char *)http_response,"HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nContent-Length:%d\r\n\r\n%s",strlen(tx_buf),tx_buf); send(s, (u_char *)http_response, strlen((char const*)http_response)); } break;
HTML源码的c定义格式为:
#define INDEX_HTML "//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\'>"\ ""\ ""\ "W5500EVB - HTTP SERVER "\ ""\ ""\ ""\ ""\ ""\ ""\ ""\ ""\ "Device Settings
"\ ""\ ""\ ""\ ""\ ""\ ""\ ""\ ""\ ""\ "©Copyright 1998-2013 by WIZnet Team"\ ""\ ""\ ""\ ""
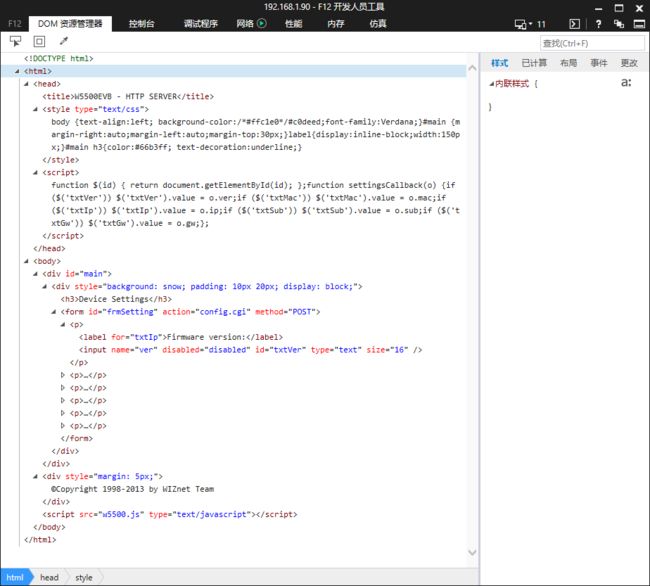
这看起来有点费力,从网页端查看格式为如下。
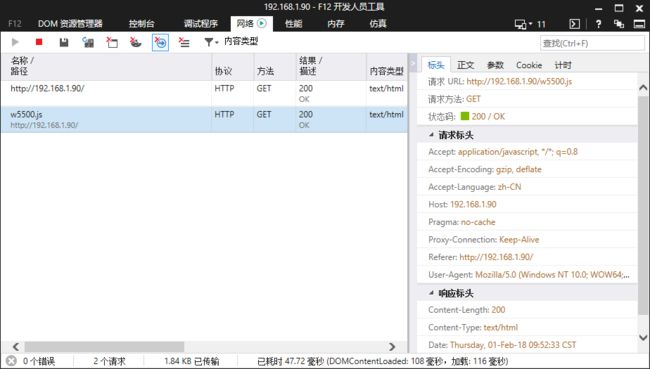
可以看到,这个页面里面内嵌了js脚本。所以在加载完这段html之后,浏览器会解析脚本发送第二次请求:
这个请求被W5500服务器端接收到后,指向上面的else if(strcmp(name,"/w5500.js")==0)语句,然后执行make_basic_config_setting_json_callback(tx_buf,ConfigMsg);
此时,就通过CGI接口,向客户端推送数据。所以浏览器上第一次刷新出来的显示框就会出现数值。这就是用网页显示系统配置参数的过程。
3)参数设置
从html页面可以看到,按钮会触发config.cgi请求。把设置的参数POST给服务器。
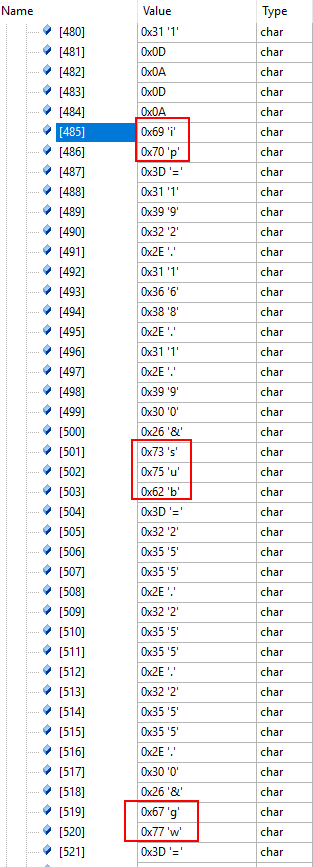
服务器端接收到后,进行解析,其实就是字符串分析,提取出ip,mac,gw等字符串,然后获得配置的参数。
case METHOD_POST: mid(http_request->URI, "/", " ", req_name); if(strcmp(req_name,"config.cgi")==0) { cgi_ipconfig(http_request); make_cgi_response(5,(int8*)ConfigMsg.lip,tx_buf); /*Éú³ÉÏìÓ¦µÄÎı¾²¿·Ö*/ sprintf((char *)http_response,"HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nContent-Length:%d\r\n\r\n%s",strlen(tx_buf),tx_buf); send(s, (u_char *)http_response, strlen((char *)http_response)); disconnect(s); reboot_flag=1; return; } break;
服务器获取到参数后,写入到EEPROM完成参数配置。