功能强大的Xcode再配上高效的插件,必会让你的开发事半功倍。直接进入正题。
更新xcode8+如何安装插件
Xcode插件安装方式:
1、github下载插件然后用xcode打开运行一遍,然后重启xcode。
2、安装插件管理Alcatraz ,通过其来安装插件不需要到github一个个下载插件来运行,统一管理插件,省时高效直观
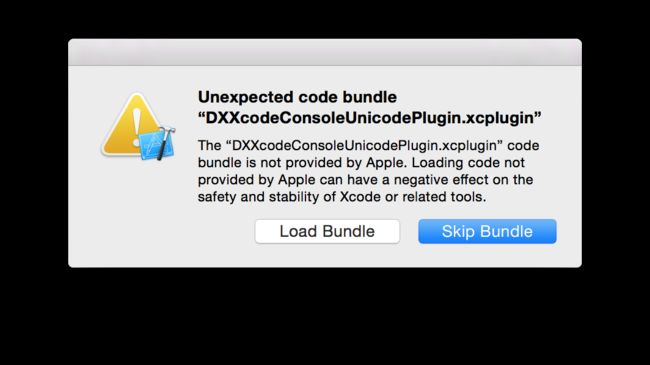
一点提醒:安装插件后需要重启xcode,xcode7以后重启xcode会弹出提示框询问是否加载插件,选择Load Bundle加载
如果不小心点击了Skip Bundle。在 Mac 终端输入命令:
defaults delete com.apple.dt.Xcode DVTPlugInManagerNonApplePlugIns-Xcode-7.1(这里输入对应的Xcode版本号)
然后重启 Xcode 就会重新提示是否允许加载插件了。
升级xcode版本后,原来安装的插件失效,解决方法见下文:
Xcode升级版本后安装插架无效的解决方案
Alcatraz 的安装和使用:
点击上面链接跳到github主页,安装方法一目了然,打开终端,输入一下代码回车即可:
curl -fsSL https://raw.github.com/alcatraz/Alcatraz/master/Scripts/install.sh|sh
或者直接下载代码,用xcode打开运行,成功运行后停止并重启xcode。
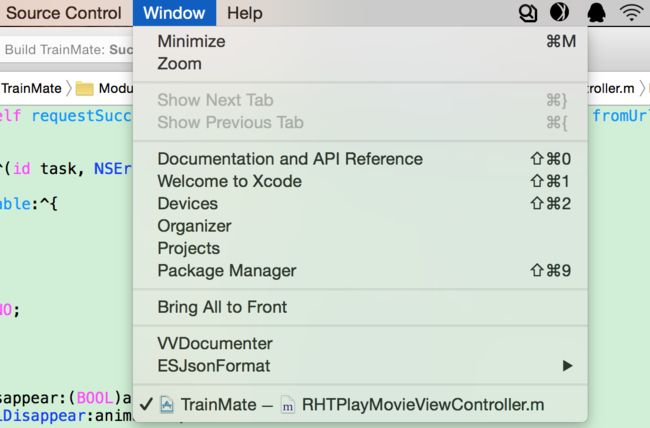
然后xcode的windows菜单下面就出现了插件管理Package Manager:
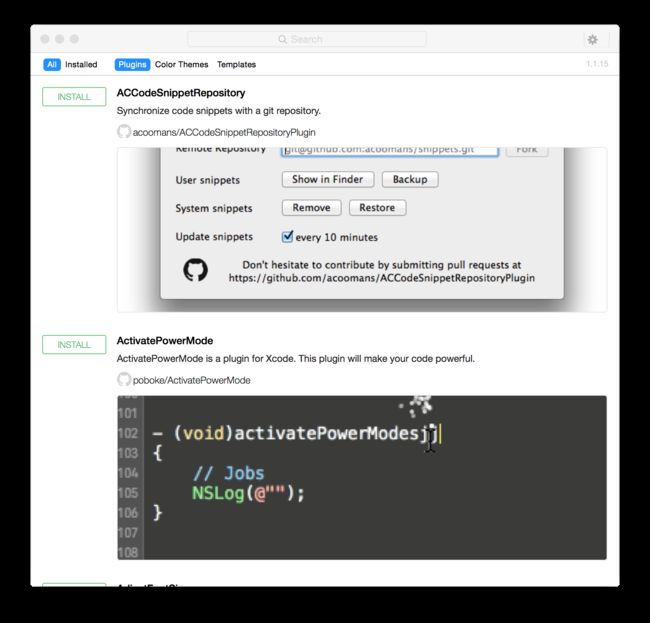
打开插件管理,如下图:
分为三大类:Plugins(插件)、Color themes(配色)、templates(代码模板)。点击可切换下载类型。一般使用最多的就是下载,卸载插件。
通过顶部的搜索,快速找到想要的插件,然后点击install安装。直到绿色install按钮变为红色remove即为安装完成,重启xcode即可。
一些常用的高效插件:都可支持到最新版xcode
FuzzyAutocompletePlugin
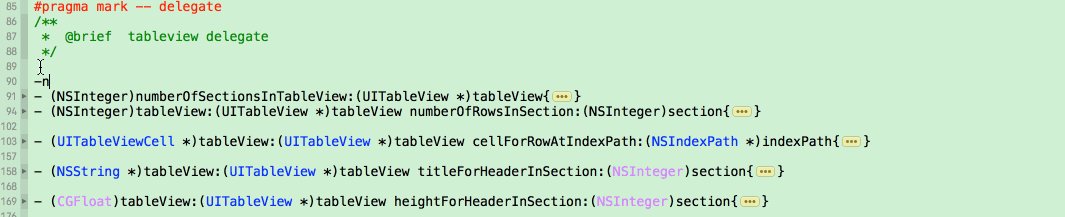
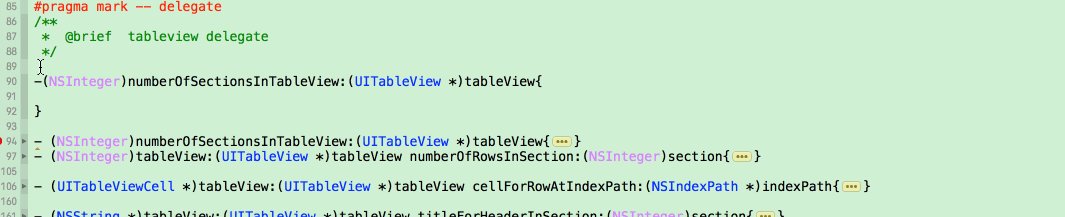
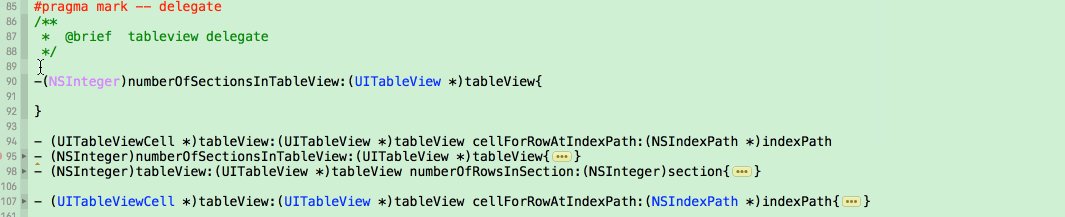
如果说xcode只能保留一个插件,那么我选择它了!这是一款代码模糊匹配和智能补全插件,只需要记住某个方法的一两个单词,就可以匹配到需要的方法。特别是实现系统代理的时候,简直是写代码的利器啊,有木有。没有它,我已经不能好好写代码了。下面的动图感受下,如果没有它,要多打几个单词
KSImageNamed
写代码时,使用图片是必不可少的。这款插件在使用[UIImage imageNamed:]方式加载图片时,能自动的弹出所有的图标,可视化的供你选择。十分高效
XcodeBoost
一直很喜欢的一款插件,但是作者很久没更新了。但亲测目前最新版xcode上任然可用。这款插件可以定义如下功能:
只需要把光标停留在某行,就可以剪切、复制、粘贴、删除这一行代码。经常用到
选中几个方法,然后复制它们的声明到头文件,写自定义view和库的时候很好用哟。
高亮功能,高亮当前页面选中的文字,代码排查时很实用,但不推荐用这个插件来实现高亮,我测试时有bug,使用高亮会造成xcode经常崩溃。
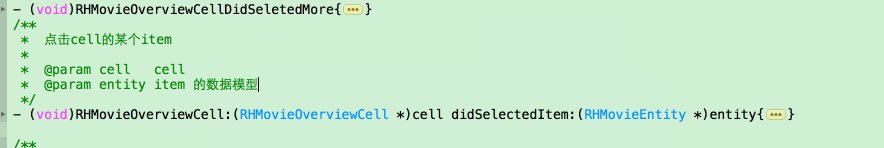
VVDocumenter
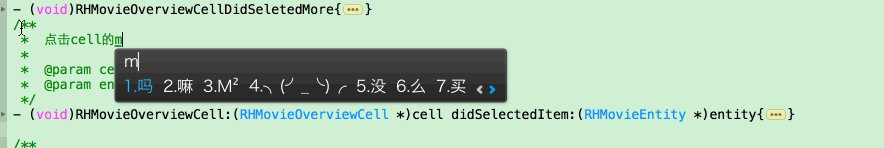
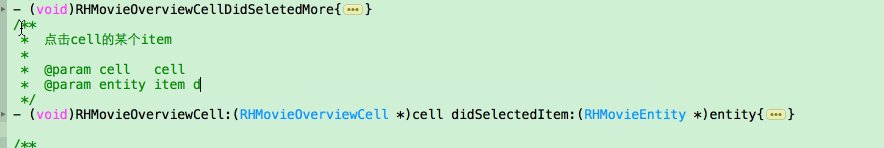
喵神写的一个类似Java注释风格的插件,只需要在某个方法或枚举上面输入三个斜杠///,即可生成对应的注释,非常方便
Peckham
这是一款在编码中,任何地方control+command+p快捷加入#import "xxxx" 的插件,相当的节省时间。当需要用到某个类时,发现还没有import进来,不得滑动到最上面添加。有了这款插件,不再有这个烦恼。这种插件很多,选择这款是因为比较稳定,目前还没遇到和某某插件产生冲突
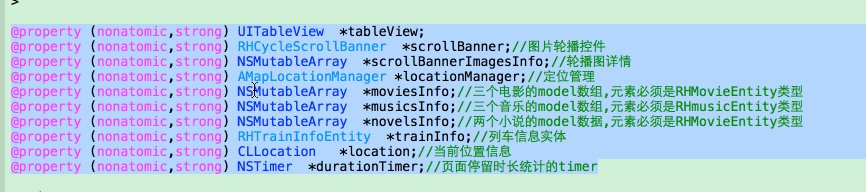
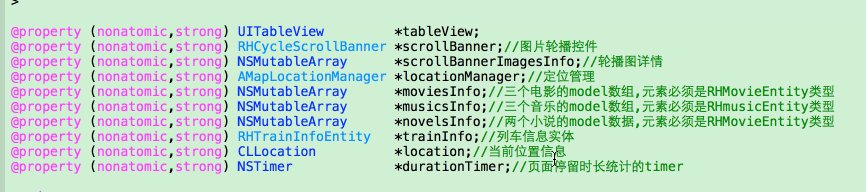
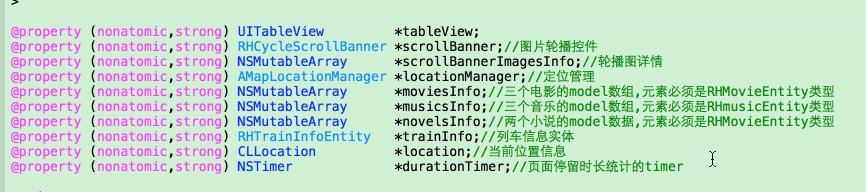
XAlign
如果你和我一样,有代码整洁强迫症,也许这个插件是你需要的。自动根据等号“=”对齐代码。或者对齐属性,还可以自定义对齐规则。
RTImageAssets
只需要在imageasset里面放上@3x的图片,自动生成@2x的图片,当然也可以通过@2x生成@3x的图片。以后叫设计师给@3x的图标就行了,省时省力
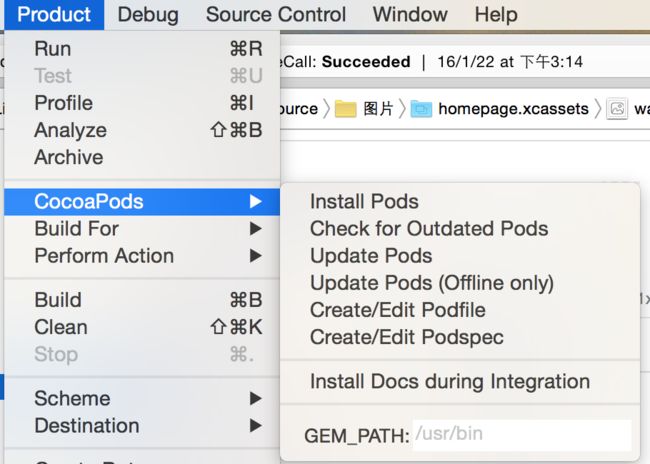
CocoaPods
更新pods的一款插件,比使用终端来更新要方便快捷很多。还可以检查有没有需要更新的pods。更新的信息会在xcode控制台打印出来
MCLog
在控制台中添加一个搜索框,可以在控制台打印出的内容中快捷的搜索。调试的时候非常方便
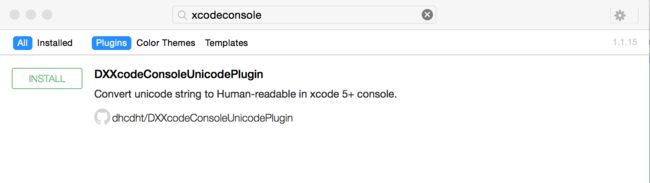
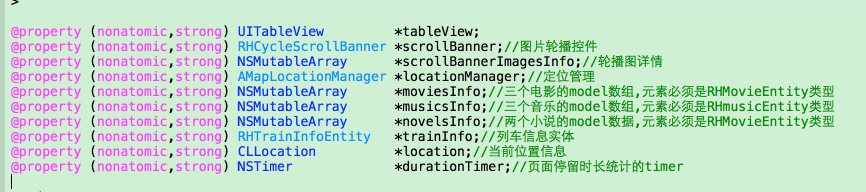
DXXcodeConsoleUnicodePlugin
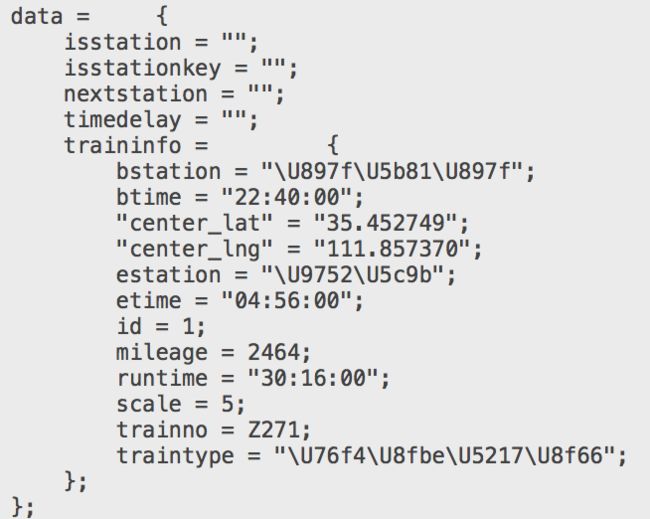
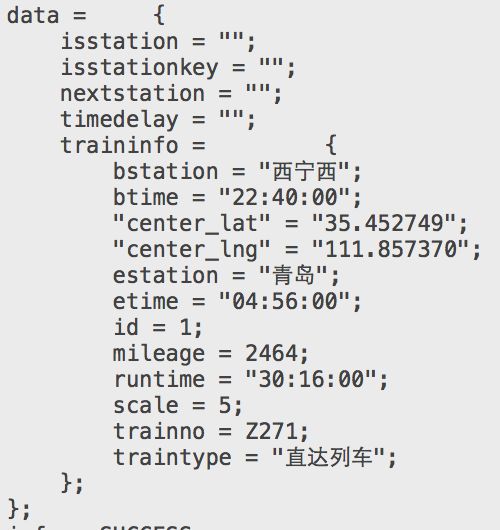
在控制台显示Unicode字符。后台返回的数据中有中文的一般会在控制台显示Unicode字符,想看看返回的是什么十分蛋疼。有了这款插件,省了多少事啊
启用前:
启用后:
synx
严格说来,这个不是xcode插件,但却是我不得不装的一个工具。这款工具可以快速准确的根据xcode项目中的文件目录在项目真实文件夹下生成对应的实体目录。问我为什么要生成真实的文件目录?因为后续维护和查找方便。
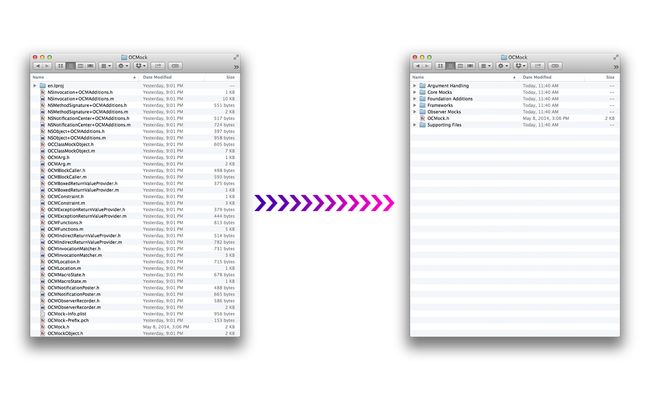
这里借用synx github上的几张图来感受下:
可以看到,整理前,虽然xcode的group目录很规范,但是项目文件夹下的文件却是堆在一个文件夹下。整理后,项目文件夹下的文件已经和group目录一一对应。
安装和使用请参考github,写的很清楚了,相信这点英文难不倒聪明的程序猿!
一点提醒:
1、使用时,在终端输入"synx 项目名.xcodeproj"。输入synx空格后,可以打开项目文件夹直接将.xcodeproj 文件拖入终端,回车即可执行整理。如果项目中使用cocoapods,会生成.xcworkspace文件。但是通过synx整理文件目录的时候请务必拖入.xcodeproj,
而不是xcworkspce
。
2、使用synx整理前最好先备份下你的代码,防止发生错误情况。(本人使用历史中有一次整理出错的情况)
3、如果项目中使用了cocoapods,整理后第一时间build一次。看看是否发生错误。如果整理后出现pods错误,重新执行 pod install 安装pods。
以上就是我必装的几款xcode插件。下面还有几款我常用但不是必备的插件,就简单介绍下,不再累述:
BBUFullIssueNavigator
功能:在左侧错误导航栏显示完整的错误信息,不再是省略的错误信息
BBUDebuggerTuckAway
功能:写代码的时候自动隐藏底部调试框
ZLGotoSandboxPlugin
功能:快速跳转到程序沙盒,做本地化存储在沙盒时超方便查看
Lin-Xcode6
功能:做国际化时的利器,不用打开.strings文件,直接在代码中弹出编辑框
SCXcodeMiniMap
功能:在代码区域右侧开启一个代码缩略图,可快速定位到代码段,不用鼠标滑个不停了。
注意,此插件在xcode7以上,当一个个回退光标删除代码时会引起xcode崩溃。不知道是插件本身的问题还是和FuzzyAutoComplete插件有冲突,或和其他某个插件有冲突,我没去测试,总之xcode7后,我没再用这个插件了。如果知道引起崩溃的原因,望告知,这款插件挺好用的
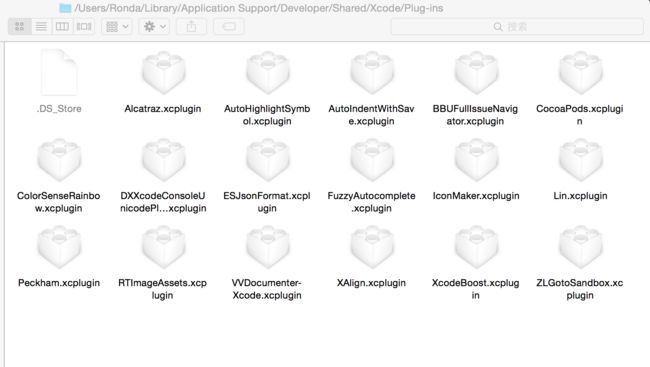
我安装的所有插件:
进入安装插件的文件夹,桌面按下快捷键command+shift+G ,复制
~/Library/Application Support/Developer/Shared/Xcode/Plug-ins
前往。
Xcode配色
Alcatraz上面可以下载很多配色:
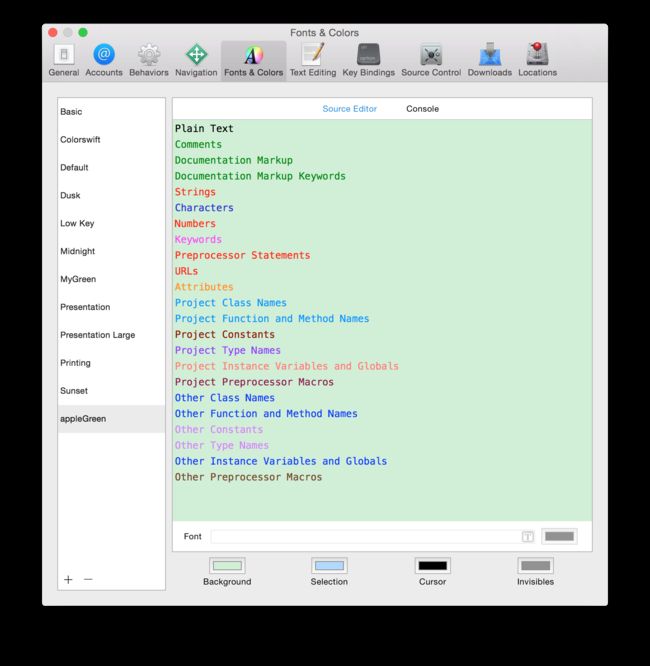
但我还是独爱苹果绿背景的配色。因为黑色或黑灰色背景看久了觉得眼睛特累,白色背景太亮更对眼睛不利。我还是比较喜欢苹果绿的背景,虽然不知道苹果绿护眼是真是假,但至少我觉得长时间写代码,苹果绿背景看着眼睛比其他背景舒服些(也有可能是心里作用),anyway,我一直使用自己的苹果绿配色:
可以把你喜欢的配色(.dvtcolortheme文件)保存起来,下次直接复制到xcode的配色文件夹就可以使用了。
进入配色的文件夹(该目录默认不存在,如果你想让它出现,可以在的Fonts & Color中添改任意一个配色方案。),桌面按下快捷键command+shift+G ,复制
~/Library/Developer/Xcode/UserData/FontAndColorThemes
前往。
好了,xcode插件和配色就分享到这里。如果你有很好插件也可以在评论中回复,谢谢分享!