- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- React 18 并发更新的工作原理与实战应用
程序员小续
react.js前端前端框架javascripttypescriptreactjsecmascript
在React18版本中,引入了并发更新(ConcurrentRendering)的概念,这是一种新的渲染模式,允许React更加智能地协调UI更新,提高应用的流畅度和响应速度。一.什么是并发更新?并发更新(ConcurrentRendering)允许React中断和恢复渲染,并根据用户的交互优先级调整渲染顺序。换句话说,React18让渲染变得非阻塞,不会因为某个状态更新导致整个UI卡顿。在Rea
- Android开源库——RxJava和RxAndroid
松仔log
#Android开源库android开源rxjava
RxJava和RxAndroid是什么?RxJava是基于JVM的响应式扩展,用于编写异步代码RxAndroid是关于Android的RxJava绑定RxJava和RxAndroid使用依赖implementation'io.reactivex.rxjava3:rxjava:3.1.0'implementation'io.reactivex.rxjava3:rxandroid:3.0.2'使用过程
- 探索未来架构:基于AWS的响应式微服务框架
柏赢安Simona
探索未来架构:基于AWS的响应式微服务框架reactive-refarch-cloudformationReactiveMicroservicesArchitectureswithAmazonECS,AWSLambda,AmazonKinesisStreams,AmazonElastiCache,andAmazonDynamoDB项目地址:https://gitcode.com/gh_mirror
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- 探索高效Arduino编程:FRP与Haskell的完美结合
管吟敏Dwight
探索高效Arduino编程:FRP与Haskell的完美结合frp-arduinoArduinoprogrammingwithoutthehassleofC.项目地址:https://gitcode.com/gh_mirrors/fr/frp-arduino在众多开源项目中,有一个项目以其独特的技术栈和创新的理念脱颖而出,它就是基于Haskell的FRP(FunctionalReactivePro
- Next:ReferenceError: document is not defined
dingcho
前端前端javascript开发语言
next配置路由报错nextReferenceError:documentisnotdefined,这个解决方案import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';原使用react-router-dom修改为(建议)import{useRouter}from'next/router';如果使用react-router-d
- RxSqlUtils(base R2dbc)
xdpcxq1029
技术分享oracle数据库
一、前言随着Solon3.0和Solon-Rx3.0发布,用于“响应式”操作数据库。RxSqlUtils是基于R2dbc和Reactor接口构建。极简风格,就像个工具类,故名:RxSqlUtils。尤其在solon-web-rx和场景开发时,RxSqlUtils会是最好的良配。二、RxSqlUtils使用1、引入依赖org.noearsolon-data-rx-sqlutils2、新建数据库表(f
- 使用vite脚手架搭建react项目
JiaLin_Denny
react.js前端vitereactvitev脚手架
首选使用npm安装reactvitenpminstall-gcreatevite替换npminstall-gcreate-react-app新的脚手架据说很快,是原来的webpack的700倍。。。安装完vite后,使用npmcreatevitemy-react-app(my-react-app这是我自己的项目名,你自己可以随便取名字)先会问你,确定继续吗?继续你就y一下。然后回自动提示一些选择项
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- (二)Reactor核心-前置知识1
糖心何包蛋爱编程
响应式编程java响应式编程Lambda表达式干货分享
本章是Reactor核心-前置知识(第一期),主要讲解Lambda表达式。回忆上一章我们学习了什么是响应式编程、基础概念、必读知识。一篇文章我不想写得太长了,文章不像是视频或者图片比较生动,文章太长了容易犯困。所以我直接上干货,能插图的地方我尽量插图,希望您能坚持看完。觉得有用的话点赞加藏关注,这就是我文思泉涌的动力。一、lambda表达式Lambda表达式是Java8引入的一个重要特性,它是一种
- Web 开发都需要学什么?
Duiz33237
前端html5css3web
Web开发是指开发和构建用于互联网的网站和应用程序的过程。它涉及使用各种编程语言、框架和技术来创建功能丰富、用户友好的网站和应用程序。常见的web开发技术包括HTML、CSS和JavaScript。HTML用于创建网页的结构,CSS用于样式和布局,而JavaScript用于实现交互和动态效果。此外,还有许多其他的编程语言和框架,如Python、PHP、Ruby、React、Angular等,用于开
- ShadCN UI
酒江
ui
ShadCNUI是一个用于构建现代Web应用的开源UI组件库,旨在为开发者提供一组简洁、易于使用且高度可定制的组件。ShadCNUI提供了许多常见的UI元素(如按钮、表单、模态框等),并且具备良好的设计规范和开发支持,尤其适用于React项目。主要特点:基于TailwindCSS:ShadCNUI使用了TailwindCSS作为样式框架。这意味着它的所有组件都遵循Tailwind的utility-
- Prompt工程全解析:从入门到精通的终极指南
二川bro
智能AI人工智能prompt
Prompt工程全解析:从入门到精通的终极指南发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,可以分享一下给大家。点击跳转到网站。https://www.captainbed.cn/ccc一、Prompt设计核心法则1.1角色定位法则[角色设定]你是一位资深全栈工程师,拥有10年React和Node.js开发经验[任务要求]为电商系统设计购物车模块,要求:1.支持商品增删改查2.实时计算总价
- cursor全栈网页开发最合适的技术架构和开发语言
getapi
架构开发语言
在使用Cursor(一个基于AI的代码编辑器)进行前后端全栈网页开发时,选择合适的技术架构和开发语言非常重要。以下是一个推荐的技术架构和语言组合,能够帮助你高效开发并充分利用Cursor的功能。1.技术架构推荐对于全栈开发,建议采用MERN/MEAN技术栈或现代化的微前端架构,具体如下:(1)MERN技术栈MERN是MongoDB、Express.js、React和Node.js的缩写,是目前非常
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- 从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同
一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 打造高性能的react
大鸡腿最好吃
react.js
根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
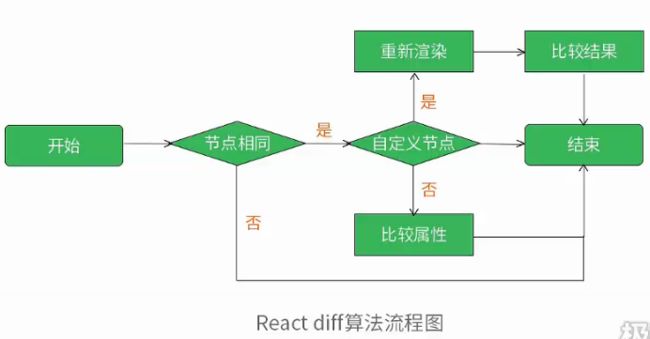
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- 人工智能_大模型091_大模型工作流001_使用工作流的原因_处理复杂问题_多轮自我反思优化ReAct_COT思维链---人工智能工作笔记0236
添柴程序猿
大模型开发&神经网络人工智能大模型工作流COT思维链ReAct自我反思优化大模型工作流开发
#清理环境信息,与上课内容无关importosos.environ["LANGCHAIN_PROJECT"]=""os.environ["LANGCHAIN_API_KEY"]=""os.environ["LANGCHAIN_ENDPOINT"]=""os.environ["LANGCHAIN_TRACING_V2"]=""#安装所需要使用的包!pipinstallopenailanggraphA
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- react和vue 基础使用对比
圣京都
reactreact.jsjavascriptvue.js
1.实现功能(ts)0.基础属性使用1.组件直接的通信2.useState动态修改值3.循环遍历功能4.实现类型vue的watch,filter,computed属性功能5.实现类似vue2的生命周期5.类型vuev-if功能的实现2.文件结构图3.具体代码interface.tsimport"./index.less";import{message}from"antd";import{useSt
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d