说明
1.前后端都部署在同一台机器上
2.使用Nginx拦截80和443接口,用于代理前端的请求,也就是部署VUE项目需
要用到Nginx,并不是说部署VUE项目一定要用Nginx,任意的Web服务器都可以
3.SpringBootWeb项目自带了Tomcat服务器,我部署时没有使用Nginx做统一的代理,SpringBoot项目监听8080端口,发到8080端口的请求并不会被Nginx拦截
vue打包部署
1.进入VUE项目根目录,也就是与Index.html页面同级的路径,执行
npm run build
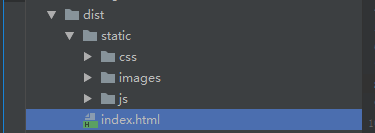
执行完成后会生成一个dist文件夹,文件结构如下图
2.将dist文件夹发送到linux服务器中,并记下文件夹所处的位置,用于配置Nginx
3.最好将该Linux文件夹权限设置为777,避免没有访问权限的问题
chmod 777 文件夹
vue打包部署过程中遇到的问题
1.打包过程中遇到TypeError: Cannot read property 'compilation' of undefined
解决方法:
https://blog.csdn.net/u011169370/article/details/83346176
2.Can't resolve 'D:\SoftWare\JSWorkSpace\first-vue\main.vue.html'
解决方法:
一般是build/webpack.conf.js文件中有错误内容,例如文件路径错误等
- 没有访问文件的权限
# 该命令会将文件夹下所有文件的权限设置为所有人都有读写的权限
chmod 777 文件夹路径/*
SpringBoot + SSL
1.打包SpringBoot项目,需要现在pom文件中添加如下语句
org.springframework.boot
spring-boot-maven-plugin
2.修改.properties文件
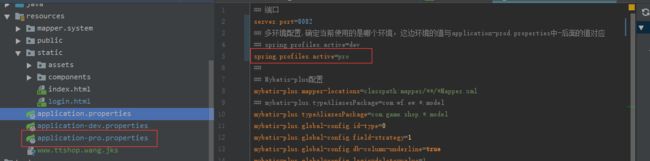
- 2.1多环境配置,先看下我的项目配置文件结构,可以看到有三个.properties文件,分别是开发环境(application-dev.xx)和线上环境(application-pro.xx)以及公共的配置文件(application.xx),打包时是一定会将application.properties文件打包进去的,但是如果我想选择线上的配置进行打包,该如何设置?只要在application.properties文件中设置spring.profiles.active=pro即可(如下图),pro对应的是application-pro.properties文件。
- 2.2 配置SSL(我这里使用的腾讯云,每个云的配置方式不一定相同)
首先从服务器运营商申请一个免费的SSL证书,网上有大把教程
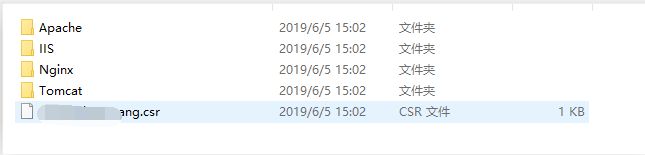
申请成功后,将证书下载到本地,解压后得到如下图的一个文件
配置说明:
## SSL验证配置
# 将解压出来的Tomcat文件夹下的jks文件复制到resources文件夹下,与application.properties同级
server.ssl.key-store=classpath:xxx.jks
# 打开Tomcat/keystorePass.txt文件,复制里面的密码
server.ssl.key-store-password=xxxx
# 秘钥类型:JKS
server.ssl.key-store-type=JKS
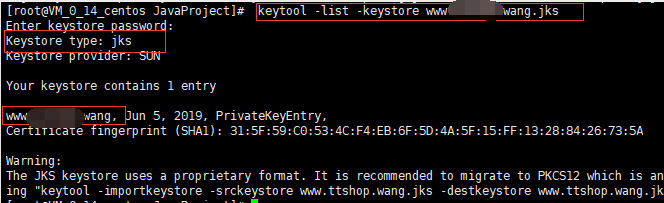
# 别名,可以将JKS文件复制到linux中,执行如下命令keytool -keystore -list your_cert.jks 获取,下图中最后一个红框圈着的就是别名
server.ssl.key-alias=xxx
3.执行打包命令,打包成功后,将会在target文件夹下生成一个jar文件
# -Dmaven.test.skip = true 忽略测试文件
mvn clean package -Dmaven.test.skip=true
4.将打包得到的jar文件发送到Linux中,并执行如下命令后台启动项目,执行ctrl + c也不会中断线程的执行
nohup java -jar xxx.jar &
5.部署成功后,访问https://域名:端口号/路径,看看有没部署成功
部署SpringBoot + SSL中可能会遇到的问题
1.Tomcat错误“Alias name tomcat does not identify a key entry”解决
解决方法:
将下载下来的your_cert.jks 文件发送到linux中并执行keytool -keystore -list your_cert.jks 获取alias别名,your keystore contains 1 entry后面接着的就是
Nginx配置(腾讯云)
证书路径和秘钥在申请免费SSL证书后下载下来的Nginx文件夹中,将Nginx文件夹下的xxx.key,xxx.crt文件发送到linux的/etc/nginx文件夹下,并配置Nginx
server {
listen 80;
server_name ttshop.wang;
# 告诉浏览器有效期内只准用 https 访问
add_header Strict-Transport-Security max-age=15768000;
# 永久重定向到 https 站点
return 301 https://$server_name$request_uri;
#charset koi8-r;
# access_log /var/log/nginx/host.access.log main;
}
server {
listen 443;
server_name xxx;
# 日志文件
access_log /home/Log/host.access.log main;
ssl on;
# 证书路径
ssl_certificate xxx.crt;
# 私钥路径
ssl_certificate_key xxx.key;
# 安全链接可选的加密协议
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 可选的加密算法,顺序很重要,越靠前的优先级越高.
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
# 在 SSLv3 或 TLSv1 握手过程一般使用客户端的首选算法,如果启用下面的配置,则会使用服务器端的首选算法.
ssl_prefer_server_ciphers on;
# 储存SSL会话的缓存类型和大小
ssl_session_cache shared:SSL:10m;
# 缓存有效期
ssl_session_timeout 60m;
# 这里配置vue项目的路径
location / {
root /home/html;
index index.html index.htm;
}
}
访问https://域名,看看有没部署成功