最近做了一个视频文件服务器管理网站,是基于ASP.NET开发的,开发完成后就可以将本地PC机当做服务器,然后下载在电脑上的电影、视频就可以通过局域网在移动端进行播放,很方便吧。
页面大概是这样组成的:
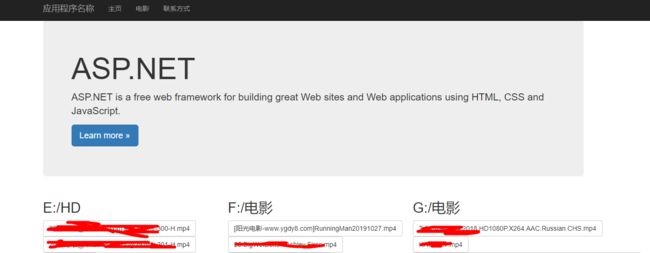
栏目显示页:
我本地有三个磁盘存储了电影,分别由后台代码取出后缀为.mp4的文件,然后显示到前端页面,点击前端页面的对应电影名称,跳转到固定的播放页面,然后开始播放视频。
播放页面如下图所示:
网站内容搭建步骤如下:
1.使用VS2017新建一个web应用程序,使用MVC模板;
2.在IIS中新建网站,设置网站端口、物理路径我是直接设置为VS的Web工程下一级,方便调试查看;
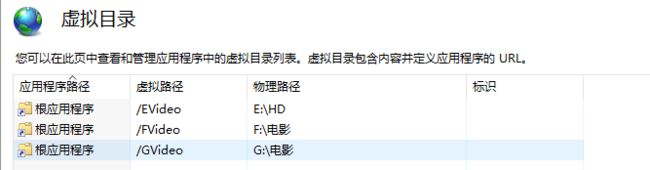
3.IIS的网站中添加虚拟目录,因为浏览器无法访问local resource,所以需要添加虚拟目录进行视频文件访问;
4.Windows安全设置中心,防火墙打开IIS网站的端口,可参考本博内的文章,如何打开端口;
5.开始改造工程中已经建好的控制器-行为-视图页面;
6.首页的Index.cshtml包含有三个Bootstrap的 col-md-4分别呈现三个盘的电影,改写Home控制器内的Index方法取出三个盘内所有的*.MP4文件,通过ViewBag将文件传递到前台;
7.前台通过Razor代码将ViewBag中存储的文件名显示到html页面上,样式为链接,href指向电影播放页面,通过Get方式传递参数-电影名称;
8.播放界面对应的Movie方法接受string id参数,该参数为Index页面中点击文件跳转到Home/Movie/?id=name页面传递的点击的电影名称,这样后台根据电影名称进行搜索,定位资源在磁盘的绝对路径;
9.在播放页面将绝对路径的物理路径换为虚拟路径的名称,通过ViewBag传递到Movie.cshtml中,视图页面包含了vedio标签,然后src为Razor代码补充的电影资源路径
10.完工(遍历文件写了很长时间)
源代码位置:https://github.com/LeeSKII/MyVideoSystem
End