新项目要做第三方登录和分享,我今天记录一下集成过程,以便大家查阅
主要有QQ、微信、微博三块,微信要审核,QQ注册需要软著截图,所以今天先搞微博
这个是flutter支持swift的mob插件地址
https://pub.dev/packages/sharesdk_plugin#-installing-tab-
在此页面可以看到需要的版本号
第一步:导入插件
先在pubspec.yaml里导入
sharesdk_plugin: ^1.1.7
别忘了flutter pub get
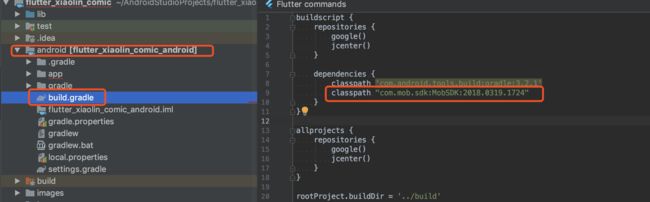
第二步:Android根目录下的build.gradle
然后在build.gradle里添加classpath
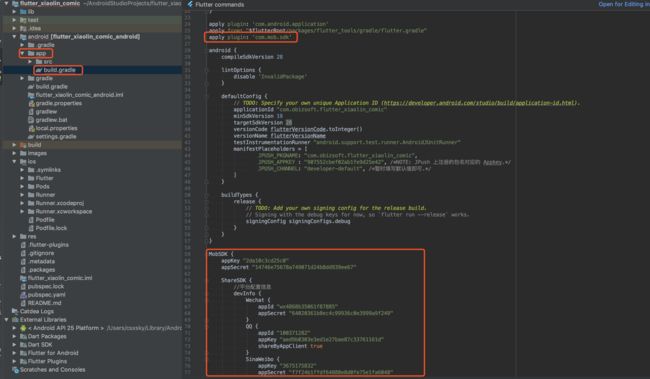
第三步:app目录下的build.gradle
然后在app目录下的build.gradle里添加代码
apply plugin: 'com.mob.sdk'
和
MobSDK {
appKey "2da10c3cd25c0"
appSecret "14746e75678a749071d24b8dd939ee67"
ShareSDK {
//平台配置信息
devInfo {
Wechat {
appId "wx4868b35061f87885"
appSecret "64020361b8ec4c99936c0e3999a9f249"
}
QQ {
appId "100371282"
appKey "aed9b0303e3ed1e27bae87c33761161d"
shareByAppClient true
}
SinaWeibo {
appKey "3675175832"
appSecret "f7f24b1ffdf64888e8d0fe75e1fa6048"
callbackUri "https://www.baidu.com/"
shareByAppClient true
}
}
}
}
这里的appID和appSecret在后面我会一个一个讲怎么弄到
如下
上面代码里的平台配置信息里的新浪有个callbackUri,这里的是回调URL,注意要和其他几个地方要一致(随便任意URL,只要一致就可以)
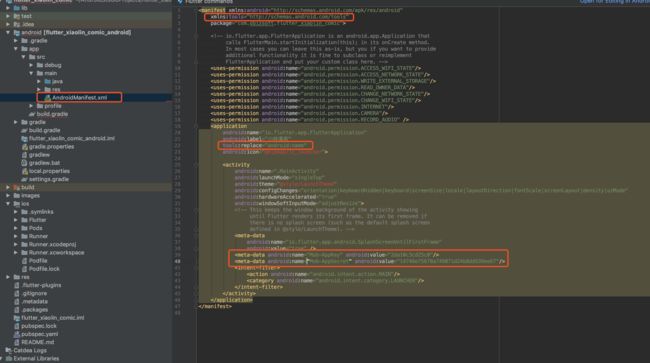
第四步:app-src-main下的AndroidManifest.xml
这里需要添加如下几块代码
xmlns:tools="http://schemas.android.com/tools"
tools:replace="android:name"
这里最后两个meta标签里的value,同样在后面会讲到,具体位置如下
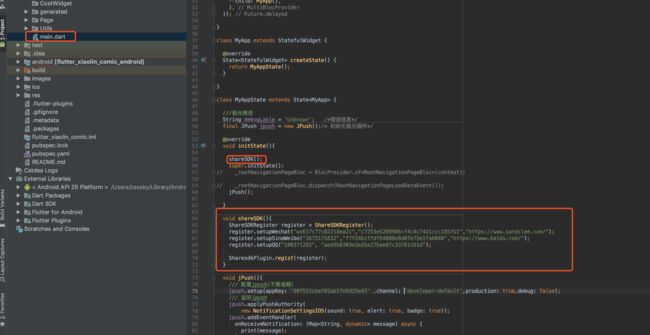
第五步:main.dart注册
到现在Android原生的代码就添加完毕了,开始添加flutter代码。现在main里注册
ShareSDKRegister register = ShareSDKRegister();
register.setupWechat("wx617c77c82218ea2c","c7253e5289986cf4c4c74d1ccc185fb1","https://www.sandslee.com/");
register.setupSinaWeibo("3675175832","f7f24b1ffdf64888e8d0fe75e1fa6048","https://www.baidu.com/");
register.setupQQ("100371282", "aed9b0303e3ed1e27bae87c33761161d");
SharesdkPlugin.regist(register);
这里的前面两位参数都是app key和app Secret,这写参数和第三步的app key和app Secret一样,后面会讲到,注意的是这里新浪第三个参数就是回调URL和第三步的要一致代码位置如下
记得要在头部引入库文件
///第三方登录分享
import 'package:sharesdk_plugin/sharesdk_plugin.dart';
第六步:在需要第三方登录的地方,跳转登录页
在登录页引入库
///第三方登录
import 'package:sharesdk_plugin/sharesdk_plugin.dart';
我这里是在登录页有需求,所以在红框的container里这是点击监听函数
void getUserInfoToSina(BuildContext context) {
SharesdkPlugin.getUserInfo(
ShareSDKPlatforms.sina, (SSDKResponseState state,
Map user, SSDKError error) {
showAlert(state, user != null ? user : error.rawData, context);
});
}
这里的showAlert如下
void showAlert(SSDKResponseState state, Map content, BuildContext context) {
String title = "失败";
switch (state) {
case SSDKResponseState.Success:
title = "成功";
break;
case SSDKResponseState.Fail:
title = "失败";
break;
case SSDKResponseState.Cancel:
title = "取消";
break;
default:
title = state.toString();
break;
}
showDialog(
context: context,
builder: (BuildContext context) =>
AlertDialog(
title: new Text(title),
content: new Text(content != null ? content.toString() : ""),
actions: [
new FlatButton(
child: new Text("OK"),
onPressed: () {
Navigator.of(context).pop();
},
)
]
)
);
}
Android和flutter代码部分就完成了,ios下次再搞,麻烦的是每个平台的注册来获取app key 和app Secret
微博
这是微博开放平台链接https://open.weibo.com/
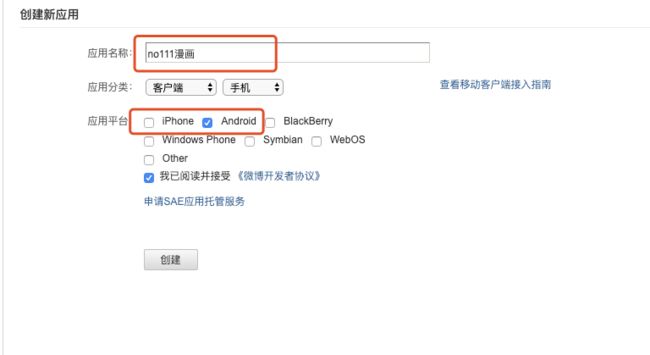
登录后,返回主页点击移动应用来创建第一个app
这里应用名称填你的项目名字,然后选择你想适配的平台,我这里只选Android是因为我先搞一个试试看看行不行
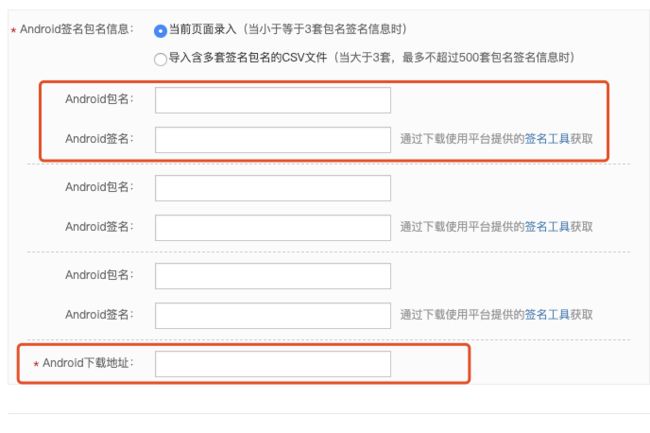
包名在第四步里的AndroidManifest里可以找到
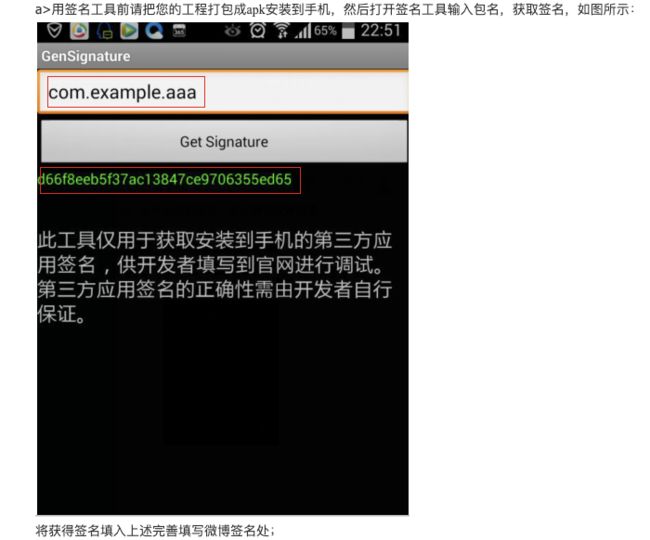
签名用一个软件可以找到
https://pan.baidu.com/s/1y_auOhRUTNPfhgUfmVTOtg
提取码:d4u5
下载地址随便填一个网页,公司的任意下载链接都行,起始我觉得是个网页可能都行
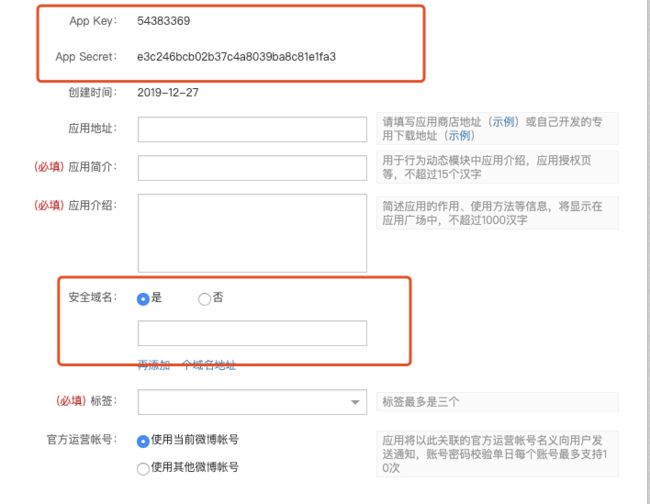
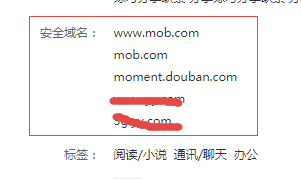
把必填项都填点东西,随便填,然后注意的是两个红框里的,第一个就是我们上面几步里需要的App Key和App Secret,分别记下填到之前的步骤里去,安全域名要填写mob官方文档里的几个
最后的几个图标和应用照片随便上传几个上去,但要符合尺寸要求(尺寸不对不给上传)
填完后的再到高级信息里进行设置
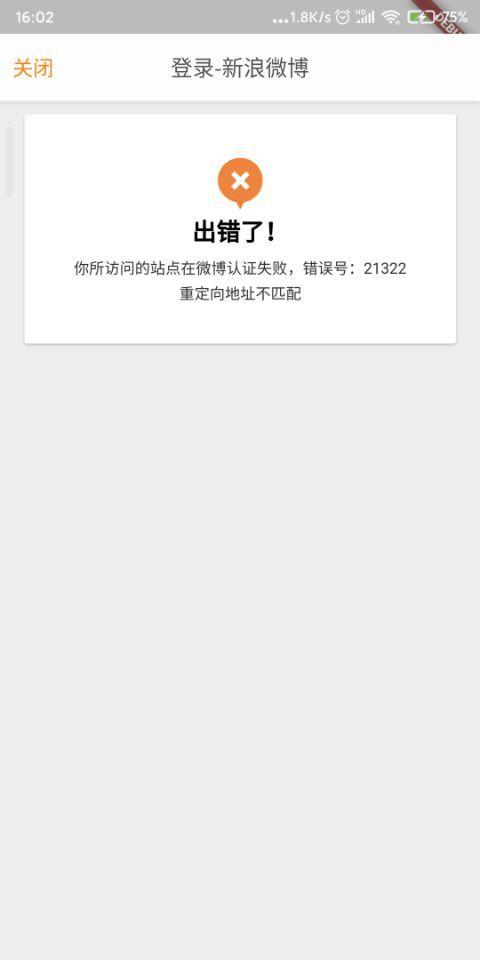
这里的两个URL和之前步骤里的回调URL要一致,否则会出错
然后我们设置iPhone,也就是xcode端
然后
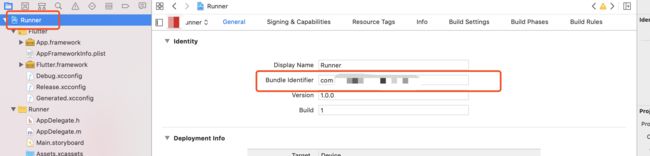
这里的bundile ID在这里找到
apple id如果你是上app store 就按照教程来
如果你是企业分发app就随便填一个进去,例如534140932,填完后保存以上信息就可以
然后在
填入你mob后台应用的key和secret
然后再
点加号添加一个URL Types ,identifier填写你要跳转的名字,例如我这里要用微博,就标明weibo,只是用于好记,URL Schemes要按照格式来
然后
这里只留下你需要的平台
最后出现这个就代表登录成功