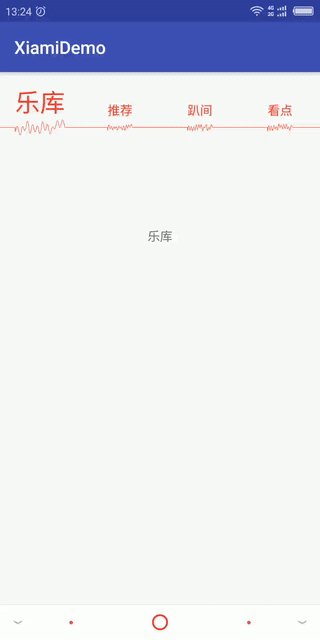
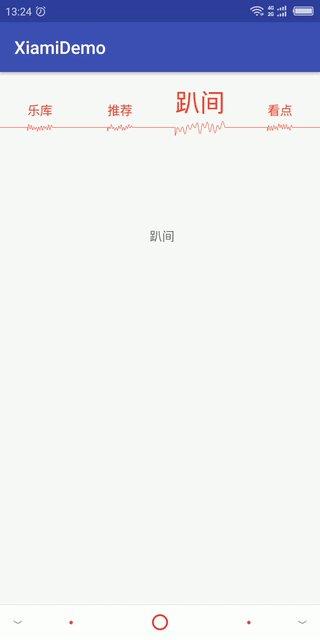
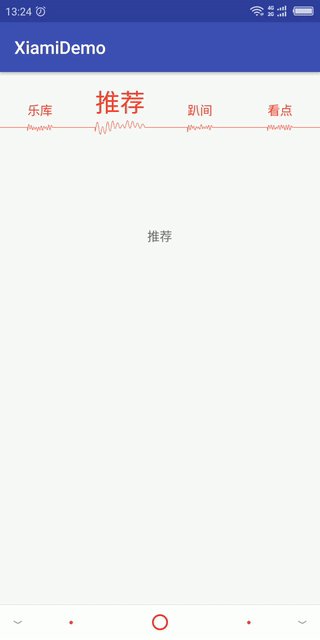
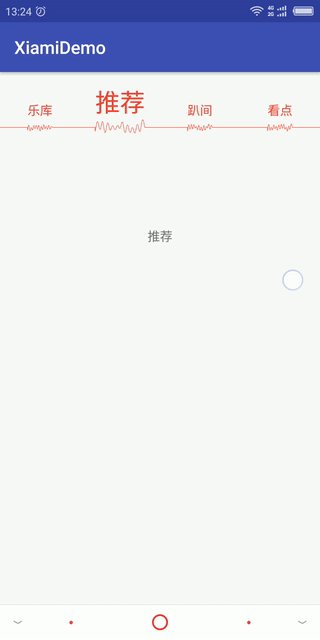
效果有点粗略,先上个图
分析
通过观察虾米音乐的动画以及查看布局边界,猜测虾米多半是自定义的tabview,而本文采用的是很常见的TabLayout+Viewpager+Fragment布局,以及自定义View实现声波的效果。随着手指滑动下一页字体慢慢变大,上一页字体慢慢变小,同事indicator也跟着放大缩小。效果与虾米有些不同。
实现
Activity布局
TabLayout默认的indicator是一条线,将高度设置为0dp将其隐藏,同时tablayout每个tab默认有padding,通过设置 app:tabPaddingStart="0dp" 和app:tabPaddingEnd="0dp"去掉这个间距。
Activity类
public class XiamiActivity extends AppCompatActivity {
private TabLayout tablayout;
private ViewPager viewpager;
private String[] titles = {"乐库", "推荐", "趴间", "看点"};
private int textMinWidth = 0;
private int textMaxWidth = 0;
private boolean isClickTab;
private float mLastPositionOffsetSum;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_xiami);
tablayout = findViewById(R.id.tablayout);
viewpager = findViewById(R.id.viewpager);
viewpager.setAdapter(new XiamiAdapter(this, getSupportFragmentManager()));
tablayout.setupWithViewPager(viewpager);
initSize();
for (int i = 0; i < 4; i++) {
TabLayout.Tab tab = tablayout.getTabAt(i);
assert tab != null;
tab.setCustomView(R.layout.tab_item);//给tab自定义样式
assert tab.getCustomView() != null;
AppCompatTextView textView = tab.getCustomView().findViewById(R.id.tab_text);
textView.setText(titles[i]);
if (i == 0) {
tab.getCustomView().findViewById(R.id.tab_text).setSelected(true);//第一个tab被选中
((AppCompatTextView) tab.getCustomView().findViewById(R.id.tab_text)).setWidth(textMaxWidth);
((WaveView) tab.getCustomView().findViewById(R.id.wave)).setWaveWidth(textMaxWidth, true);
} else {
((AppCompatTextView) tab.getCustomView().findViewById(R.id.tab_text)).setWidth(textMinWidth);
((WaveView) tab.getCustomView().findViewById(R.id.wave)).setWaveWidth(textMinWidth, false);
}
}
viewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// 当前总的偏移量
float currentPositionOffsetSum = position + positionOffset;
// 上次滑动的总偏移量大于此次滑动的总偏移量,页面从右向左进入(手指从右向左滑动)
boolean rightToLeft = mLastPositionOffsetSum <= currentPositionOffsetSum;
if (currentPositionOffsetSum == mLastPositionOffsetSum) return;
int enterPosition;
int leavePosition;
float percent;
if (rightToLeft) { // 从右向左滑
enterPosition = (positionOffset == 0.0f) ? position : position + 1;
leavePosition = enterPosition - 1;
percent = (positionOffset == 0.0f) ? 1.0f : positionOffset;
} else { // 从左向右滑
enterPosition = position;
leavePosition = position + 1;
percent = 1 - positionOffset;
}
Log.d("ViewPager", "onPageScrolled————>"
+ " 进入页面:" + enterPosition
+ " 离开页面:" + leavePosition
+ " 滑动百分比:" + percent);
if (!isClickTab) {
int width = (int) (textMinWidth + (textMaxWidth - textMinWidth) * (1 - percent));
((AppCompatTextView) (tablayout.getTabAt(leavePosition).getCustomView().findViewById(R.id.tab_text)))
.setWidth(width);
((AppCompatTextView) (tablayout.getTabAt(enterPosition).getCustomView().findViewById(R.id.tab_text)))
.setWidth((int) (textMinWidth + (textMaxWidth - textMinWidth) * percent));
}
mLastPositionOffsetSum = currentPositionOffsetSum;
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < 4; i++) {
TabLayout.Tab tab = tablayout.getTabAt(i);
assert tab != null;
if (i == position)
((WaveView) tab.getCustomView().findViewById(R.id.wave))
.setWaveWidth(textMaxWidth, true);
else
((WaveView) tab.getCustomView().findViewById(R.id.wave))
.setWaveWidth(textMinWidth, false);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (state == 0) {
isClickTab = false;
}
}
});
tablayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
isClickTab = true;
tab.getCustomView().findViewById(R.id.tab_text).setSelected(true);
viewpager.setCurrentItem(tab.getPosition());
((AppCompatTextView) (tab.getCustomView().findViewById(R.id.tab_text))).setWidth(textMaxWidth);
((WaveView) tab.getCustomView().findViewById(R.id.wave)).setWaveWidth(textMaxWidth, true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
tab.getCustomView().findViewById(R.id.tab_text).setSelected(false);
((AppCompatTextView) (tab.getCustomView().findViewById(R.id.tab_text))).setWidth(textMinWidth);
((WaveView) tab.getCustomView().findViewById(R.id.wave)).setWaveWidth(textMinWidth, false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void initSize() {
TextView tv = new TextView(this);
tv.setTextSize(14);
TextPaint textPaint = tv.getPaint();
textMinWidth = (int) textPaint.measureText("乐库");
tv = new TextView(this);
tv.setTextSize(28);
textPaint = tv.getPaint();
textMaxWidth = (int) textPaint.measureText("乐库");
}
}
Tab中文字大小的变化开始用setText根据滑动的percent来变化,发现看起来不太连贯,遂选择用android support 26版本中的TextView新特性autoSize来实现。tab_item.xml布局如下:
声波效果简单的通过随机生成几个y轴的点,移动x轴坐标,通过圆滑的画笔画出来的,代码如下:
public class WaveView extends View {
private Paint mPaint;
private Path mPath;
private float mDrawHeight;
private float mDrawWidth;
private float amplitude[];
private float waveWidth;
private float waveStart, waveEnd;
private boolean isMax = true;
public WaveView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mPath = new Path();
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStrokeWidth(1.5f);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(Color.parseColor("#f58822"));
CornerPathEffect cornerPathEffect = new CornerPathEffect(300);
mPaint.setPathEffect(cornerPathEffect);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
widthMeasureSpec = measureWidth(widthMeasureSpec);
heightMeasureSpec = measureHeight(heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int paddingLeft = getPaddingLeft();
int paddingRight = getPaddingRight();
int paddingTop = getPaddingTop();
int paddingBottom = getPaddingBottom();
mDrawWidth = getMeasuredWidth() - paddingLeft - paddingRight;
mDrawHeight = getMeasuredHeight() - paddingTop - paddingBottom;
initOthers();
}
public void setWaveWidth(float waveWidth, boolean isMax) {
this.waveWidth = waveWidth;
this.isMax = isMax;
invalidate();
}
private void initOthers() {
waveStart = (mDrawWidth - waveWidth) / 2;
waveEnd = waveStart + waveWidth;
float mAmplitude = isMax ? mDrawHeight / 2 : mDrawHeight / 4;
amplitude = new float[20];
Random random = new Random();
for (int i = 0; i < 20; i++) {
if (i % 2 == 0)
amplitude[i] = mDrawHeight / 2 + (random.nextFloat() + 0.3f) * mAmplitude;
else
amplitude[i] = mDrawHeight / 2 - (random.nextFloat() + 0.3f) * mAmplitude;
}
}
private int measureWidth(int spec) {
int mode = MeasureSpec.getMode(spec);
if (mode == MeasureSpec.UNSPECIFIED) {
DisplayMetrics dm = getResources().getDisplayMetrics();
int width = dm.widthPixels;
spec = MeasureSpec.makeMeasureSpec(width, MeasureSpec.EXACTLY);
} else if (mode == MeasureSpec.AT_MOST) {
int value = MeasureSpec.getSize(spec);
spec = MeasureSpec.makeMeasureSpec(value, MeasureSpec.EXACTLY);
}
return spec;
}
private int measureHeight(int spec) {
int mode = MeasureSpec.getMode(spec);
if (mode == MeasureSpec.EXACTLY) {
return spec;
}
int height = (int) dip2px(50); // 其他模式下的最大高度
if (mode == MeasureSpec.AT_MOST) {
int preValue = MeasureSpec.getSize(spec);
if (preValue < height) {
height = preValue;
}
}
spec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
return spec;
}
private float dip2px(float dp) {
DisplayMetrics dm = getResources().getDisplayMetrics();
return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, dm);
}
@Override
protected void onDraw(Canvas canvas) {
mPath.reset();
mPath.moveTo(0, mDrawHeight / 2);
mPath.lineTo(waveStart, mDrawHeight / 2);
//使前端直线慢慢过渡,不要太平滑
for (int i = 0; i < 6; i++) {
if (amplitude[0] > 0)
mPath.lineTo(waveStart, mDrawHeight / 2 + i * 2);
else
mPath.lineTo(waveStart, mDrawHeight / 2 - i * 2);
}
for (int i = 0; i < amplitude.length; i++) {
mPath.lineTo(waveStart + i * waveWidth / 20, amplitude[i]);
}
mPath.lineTo(waveEnd, mDrawHeight / 2);
//使尾端直线慢慢过渡,不要太平滑
for (int i = 0; i < 6; i++) {
mPath.lineTo(waveEnd + i * 2, mDrawHeight / 2);
}
mPath.lineTo(mDrawWidth + 40, mDrawHeight / 2);
canvas.drawPath(mPath, mPaint);
}
}
具体代码见https://github.com/HarveyLee1228/XiamiTabLayout 。实现的有点粗糙,也可能有bug,有时间我会修改。写的不好的地方请赐教。