注意
最新版的 Chrome 已经贱贱地把 view source 按钮删了。
Cookie 存在的问题
用户可以随意篡改 Cookie
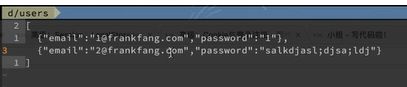
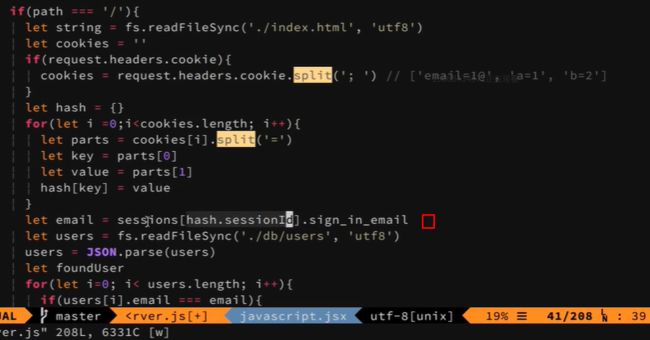
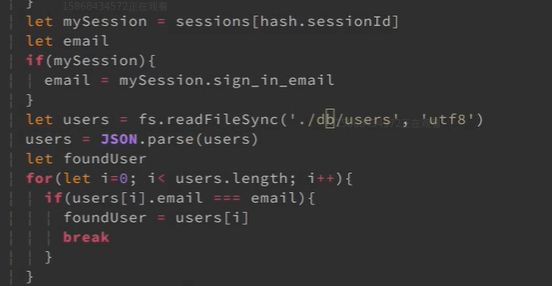
step1 用1的账号名和密码登录页面,首页显示1账号对应的密码
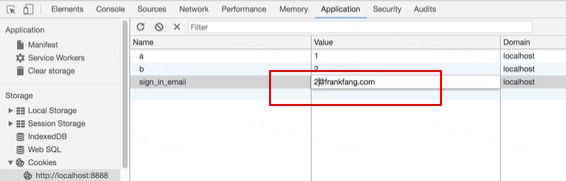
step2 用户登录进来首页后手动篡改cookie,将登录账号改成2的账号
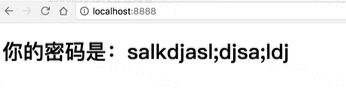
step3 刷新页面,首页就会显示账号2对应的密码
这样是不安全的,那要怎么解决呢?
cookie不要放用户能猜得到的东西,如账号名这些可见的
问题:什么是session?
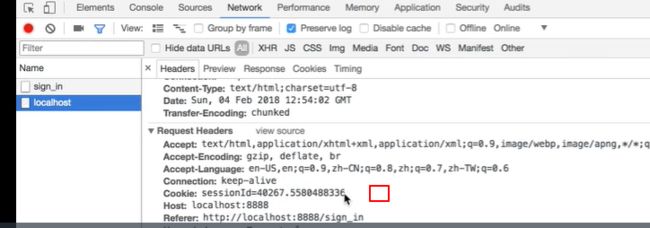
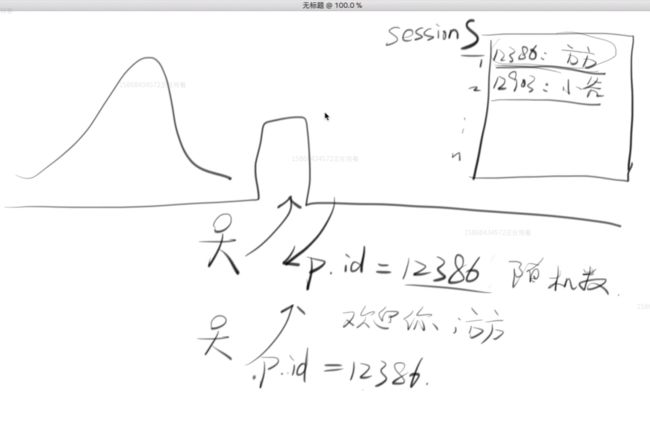
——服务器通过Set-cookie给用户一个sessionId,
然后sessionId对应服务器中的一小块内存,
每次用户访问服务器的时候,用户就通过sessionId读取对应的session,得到对应的用户隐私信息
Session 与 Cookie 的关系
一般来说,Session 基于 Cookie 来实现。
Cookie
- 服务器通过 Set-Cookie 头给客户端一串字符串
- 客户端每次访问相同域名的网页时,必须带上这段字符串
- 客户端要在一段时间内保存这个Cookie
- Cookie 默认在用户关闭页面后就失效,后台代码可以任意设置 Cookie 的过期时间
- 大小大概在 4kb 以内
Session(不翻译)
- 将 SessionID(随机数)通过 Cookie 发给客户端
- 客户端访问服务器时,服务器读取 SessionID
- 服务器有一块内存(哈希表)保存了所有 session
- 通过 SessionID 我们可以得到对应用户的隐私信息,如 id、email
- 这块内存(哈希表)就是服务器上的所有 session
问题cookie和session的区别??
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、可以考虑将登陆信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中。
参考
cookie与session的区别
cookie与session的区别是什么
https://www.imooc.com/article/3369
Cookie 与 Session 的区别
session最大的缺点是耗服务器内存,当用户多了的时候,服务器压力很大
LocalStorage
问:localStorage和cookie的区别?
- localStorage是html5提供的api
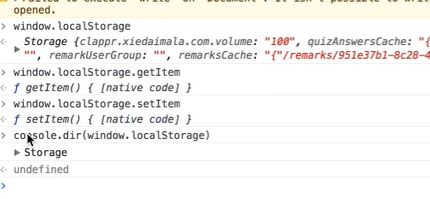
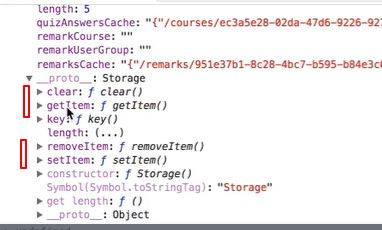
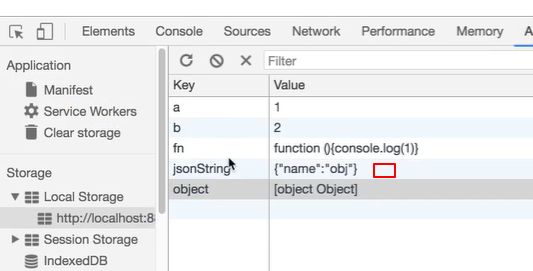
- localStorage的原型中提供了setItem、getItem、removeItem、clear等方法
- localStorage本质上是一个hash表,session是服务器上的hash表,localStorgae是浏览器上的hash表
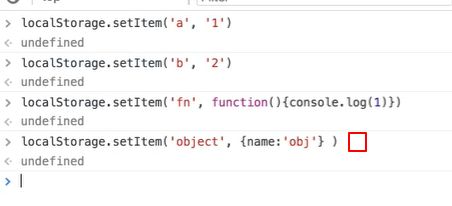
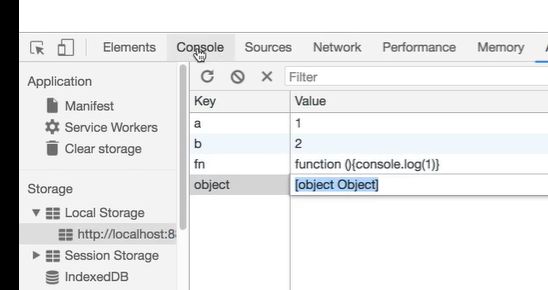
- localStorage中存的是key-value格式的键值对,value只能是字符串类型。
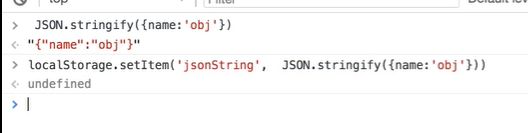
- localStorage保存其他类型的数据(如object),需要先用JSON.stringify转化成string类型再保存
- 如何获取localStorage中的内容
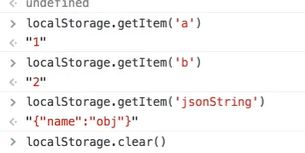
//获取localStorage中的内容
localStorage.getItem('a')
localStorage.getItem('b')
localStorage.getItem('jsonString')
//清除localStorage保存的内容
localStorage.clear()
localStorage的用法
//改版提示(只提示一次)
let already=localStorage.getItem('已经提示了')
if(!already){
alert('你好,我们的网站改版了,有了这些新功能:......')
localStorage.setItem('已经提示了',true)
}
localStorage的特点
- LocalStorage 跟 HTTP 无关
- HTTP 不会带上 LocalStorage 的值(cookie会带上)
- 只有相同域名的页面才能互相读取 LocalStorage(没有同源那么严格)
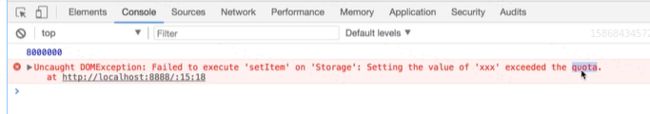
- 每个域名 localStorage 最大存储量为 5Mb 左右(每个浏览器不一样)
- 常用场景:记录有没有提示过用户(没有用的信息,不能记录密码等敏感信息)
- LocalStorage 永久有效,除非用户清理缓存
//每个域名下的localStorage的存储量是有限的
let s=''
for(let i=0;i<10000000;i++){
s+='一二三四五六七八九'
}
localStorage.setItem('xxx',s)
SessionStorage(会话存储)
1、2、3、4 同上(localStorage)
- SessionStorage 在用户关闭页面(会话结束)后就失效。
Session 可以用 LocalStorage + 查询参数实现
不基于Cookie的Session(因为有时候用户会禁用cookie)
这是超纲内容。
-
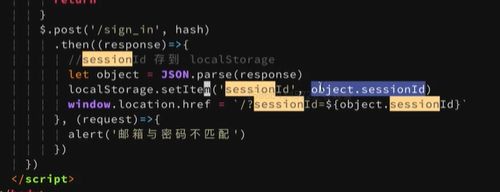
服务端登录成功不是通过set-cookie响应头把sessionId传到客户端,而是通过json格式传到客户端
-
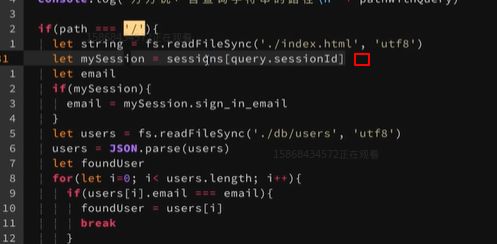
前端登录页面登录成功拿到sessionId后,先将sessionId保存在localStorage中,再跳转首页,首页地址后面带上查询参数?sessionId=xxx
- session大多数情况下是基于cookie实现的
- 也可以通过localstorage+查询参数 来存储sessionId
——关于cookie和localStorage—— - 没有localStorage(html5中新增的api)之前,前端跨页面的持久化存储(缓存)一般是用cookie存的,但使用cookie有个缺点就是在每个http请求中都会自动带上所有的cookie内容,如果cookie中存的数据过多很占用网络带宽之类的导致页面变慢,而localStorgae就没有这个问题(tx前端程序员新增cookie必须要上报总监批准才可以)
- 前端最好不要写/读cookie!!!cookie最好是后端写后端读的,前端存数据可以用localStorage
Cache-Control 是什么
Cache-Control(缓存控制) web性能优化
-
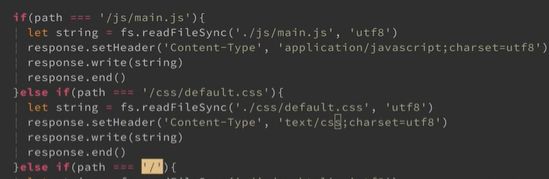
服务端server.js新增main.js和default.css的路由
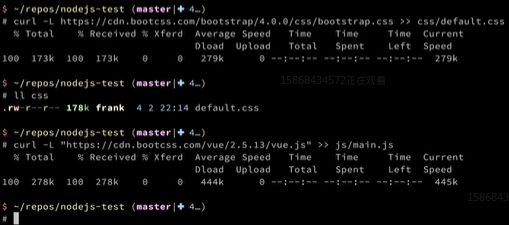
- 使用curl命令复制bootcdn上面bootstrap.css资源给本地default.css(178k)
-
使用curl命令复制bootcdn上面vue.js资源给本地main.js(278k)
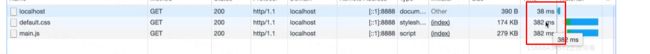
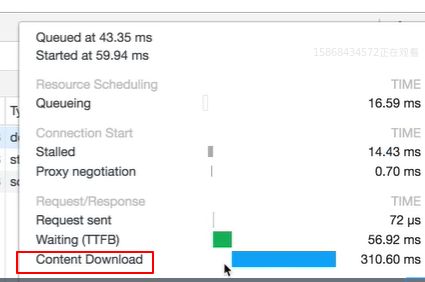
在首页引入js和css文件,由于这个js和css文件很大,所以耗时很久,38ms vs 382ms,其中主要耗时在content download(内容下载)
那么如何让速度加快呢??
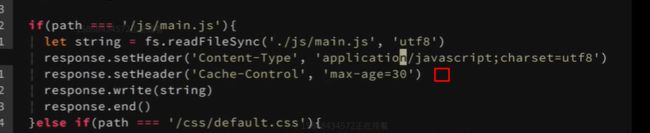
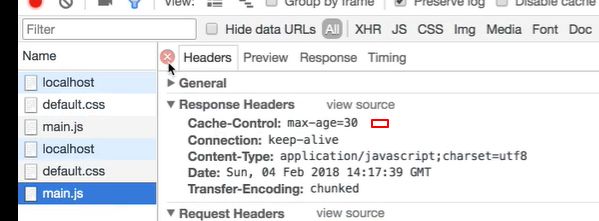
——服务端设置Cache-Control
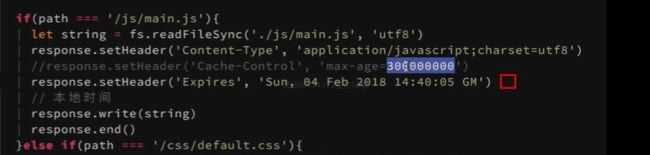
response.setHeader('Cache-Control','max-age=30') //使用Cache-Control缓存30s
关于Cache-Control的一些问题
1.为什么首页不设置Cache-Control?
这样用户刷新页面就不能获取最新的版本更新了,用户没有办法能够获取最新网页。html不要设置缓存
2.Cache-Control一般给js和css文件设置缓存10年(86400*365*10)既然缓存就尽可能长一点,
也就是说10年内都不会重新请求css和js资源
3.如果10年内静态文件js或css更新了怎么办呢?
更新升级js或css文件时改变url,在html文件中引用js或css文件时多带个查询参数?v=xxx(版本号)因为只有相同的url才会使用以前的缓存
又能缓存很长时间,又能随时升级,完美!
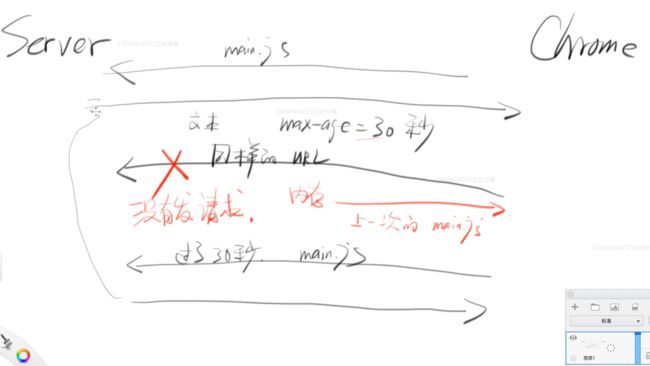
关于Cache-Control的总结
1. Cache-Control可以让浏览器在一段时间内不请求服务器,而是从内存或硬盘中获取内容作为响应,这样就很快
2. 更新怎么办呢?在入口处(一般是html引用js或css)把url变一下,这样浏览器就不会去读取缓存而是去请求服务器获取最新版。
这样浏览器就会把最新版缓存下来,以后浏览器就会去取最新版的缓存
Expires 是什么
Expires mdn
Expires 响应头包含日期/时间, 即在此时候之后,响应过期。
无效的日期,比如 0, 代表着过去的日期,即该资源已经过期。
如果在Cache-Control响应头设置了 "max-age" 或者 "s-max-age" 指令,那么Expires头会被忽略。
语法:Expires:
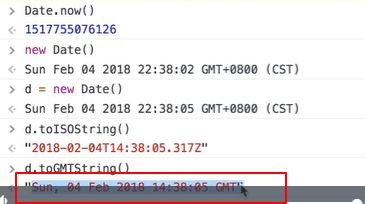
一个 HTTP-日期 时间戳
示例:Expires: Wed, 21 Oct 2015 07:28:00 GMT
以前缓存用的是Expires,现在用的是Cache-Control
- Cache-Control是设置时间长度,从现在往后多久使用缓存
- Expires是设置时间点,到什么时间点之前都使用缓存(可能存在的问题是把本地时间改了就不准了)
- last modified
浏览器缓存详解:expires,cache-control,last-modified,etag详细说明(写的很详细,要认真看!!!)
MD5 是什么
md5是摘要算法,不是加密算法?
假设下载一个文件Linux.iso 400M,md5值是x
然后你去下载也是400M,你算出md5值是y,
对比两个md5值,当x=y说明你下载的是和网上的文件时一模一样的
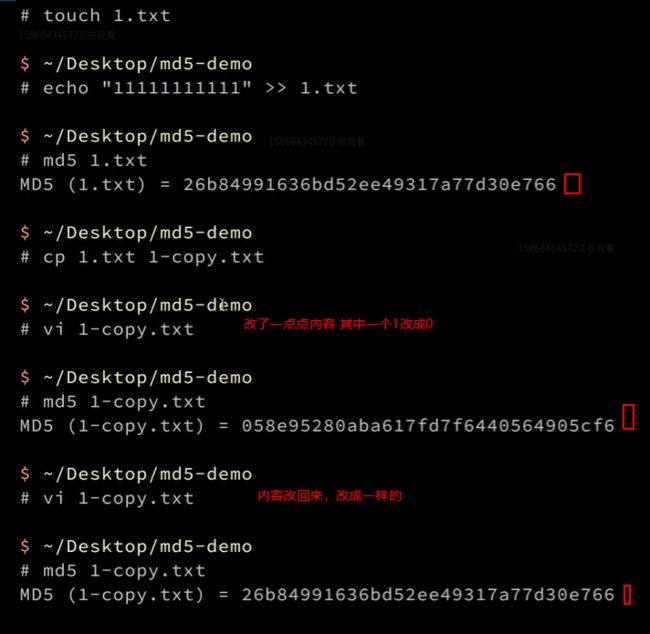
md5有一个特点,内容差异越小,算出来的md5值差异越大(把微小的差异放大)
一个内容对应一个md5值
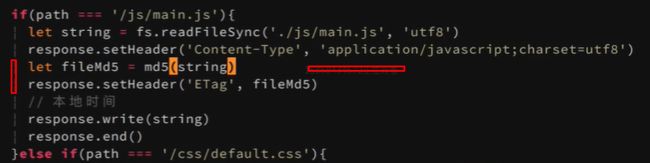
如何用nodejs来算md5?
var fs = require('fs');
var md5 = require('md5');
fs.readFile('example.txt', function(err, buf) {
console.log(md5(buf));
});
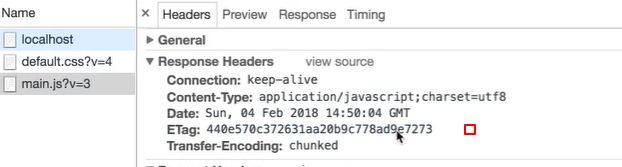
ETag 是什么
-
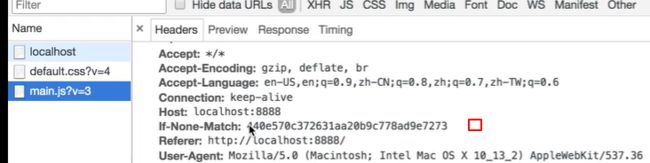
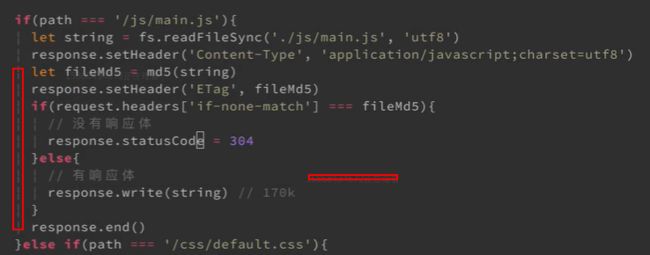
上一次请求响应头中的ETag会放到下一次请求的请求头的If-None-Match中
-
如果内容没有改变,服务端返回304状态码不返回响应体部分
-
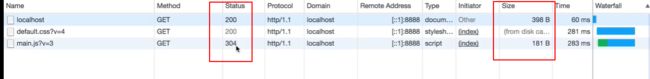
css用的Cache-Control缓存机制直接不请求,js用的是ETag请求了但不用下载304 not modified
用Cache-Control缓存机制是直接不发请求,用ETag是请求了但是不下载(返回的响应体部分是空的,response部分是空的)
缓存与 304 的区别
- 缓存没有请求。
- 304 有请求,有响应,但是响应没有第四部分。
课后习题
其他同学的答卷