项目代码下载:点击这里
-- 基本介绍
express
express命令行生成项目框架点击这里;
socket.io
socket.io的作用是实时刷新,主要用于聊天室,竞拍等场景,socket.io封装了以下5种方法
Adobe® Flash® Socket
AJAX long polling
AJAX multipart streaming
Forever Iframe
JSONP Polling
在浏览器运行的时候,socket.io会自动从上到下选择浏览器所支持的最优技术;
所以,在使用socket.io的时候完全不用担心浏览器兼容问题,手机端同样兼容.
-- 命令行生成项目
生成项目框架
我在F盘生成了一个socketio的项目,不会的点击这里.
安装socket.io
npm install socket.io
封装socket.io
在项目根目录下创建socketio.js文件:
/*
封装socket.io,为了获取server以便监听.
2016年8月8日10:28:24
*/
var socketio = {};
var socket_io = require('socket.io');
//获取io
socketio.getSocketio = function(server){
var io = socket_io.listen(server);
};
15. module.exports = socketio;
引入封装
这一步是为了让socket.io能在express中运行的关键.
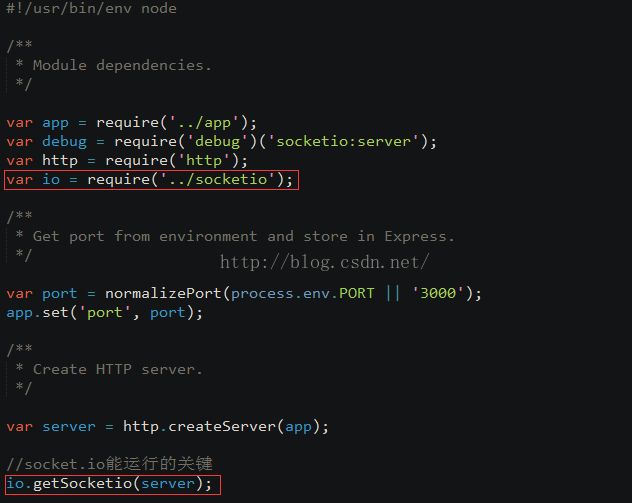
改造bin目录下的www文件
首先:引入上面封装好的socket.js文件,
在var http = require('http');后面加入
var io = require('../socketio');
然后:在var server = http.createServer(app);后面加入
io.getSocketio(server);
这样在express中就能使用socket.io了,下面改造项目测试.
-- 改造项目
-- socket.js
监听了一个click1事件,触发click2事件.
/*
封装socket.io,为了获取server以便监听.
2016年8月8日10:28:24
*/
var socketio = {};
var socket_io = require('socket.io');
//获取io
socketio.getSocketio = function(server){
var io = socket_io.listen(server);
io.sockets.on('connection', function (socket) {
console.log('连接成功');
socket.on('click1',function(){
console.log('监听点击事件');
var datas = [1,2,3,4,5];
socket.emit('click2', {datas: datas});
socket.broadcast.emit('click2', {datas: datas});
})
})
};
24. module.exports = socketio;
-- index.ejs
页面的socket.io.js引用的是cdn静态资源,添加一个按钮,触发click1事件,
监听click2事件,获取后台传过来的值,循环放到ul中.
<%= title %>
<%= title %>
Welcome to <%= title %>
-- 测试效果
运行:访问http://localhost:3000/
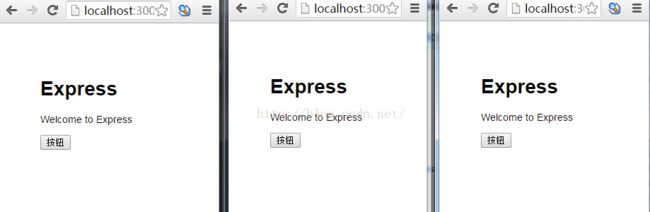
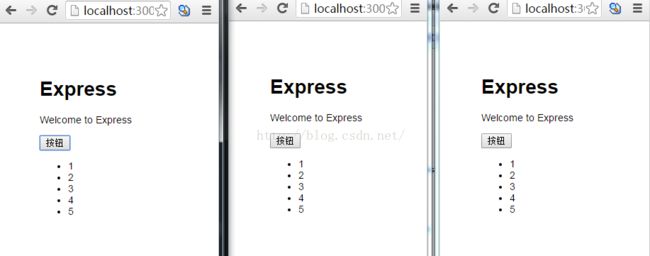
为了看到效果,开3个一样的窗口.随便点击其中一个页面的按钮
----------------------点击前
----------------------点击后
---------------------------------------------完成.!
项目代码下载:点击这里