Hello,大家好,最近有很多朋友都很关心程序界面的美化问题,那么小豆君就从美化界面这个问题开始,跟大家分享如何让我们的程序酷炫炸。
1 QSS,Qt样式表
说到美化程序,最先想到的就是qss了,也许有的同学第一次听说,但css(层叠式样式表)一定听说过吧,而qss就是受css的启发而开发出的一套适用于Qt自身控件的样式表机制,从而允许用户方便的自定义自己的Qt控件外观。
像现在很多的桌面软件,例如360,qq微信,有道词典等界面,都可以用qss来模仿制作,初学者可以多多学习这些优秀软件的界面设计,培养自己的美学意识。
下图是我用qss做的有道词典的界面,还没有完工,只做了标题栏和导航栏。我们qss系列分享将会以制作这个有道界面作为结束。说了这么多,我们先来看下qss的基本语法吧,如果你懂得css,那么qss是可以迅速掌握的,没学过css的也不必担心,只要跟着小豆君的教程走,相信你会很容易掌握滴。
2 选择器和声明
样式表由一系列样式规则组成。样式规则由选择器和声明组成。选择器指定受规则影响的控件;声明指定应该在控件上设置哪些属性。例如:
QPushButton { color: red }
在上面的例子中,QPushButton是选择器,{color: red}是声明,选择器放在大括号外面,声明放在大括号里面。该规则指定QPushButton及其子类(例如MyPushButton)的文字颜色为红色。
可以为同一个声明指定多个选择器,使用逗号(,)分隔选择器。例如:
QPushButton, QLineEdit, QComboBox { color: red }
同时设置了QPushButton, QLineEdit, QComboBox 的文字颜色都为红色。
声明是采用“属性:值”的配对方式进行的,且每对之间用分号隔开。最后一对的分号可有可无。
例如:
QPushButton { color: red; background-color: white }
这设置了按钮的文字为红色,背景颜色为白色。
3 子控件
Qt的很多控件,其实是由很多小的子控件组成的,例如QComboBox下拉列表有下拉菜单的小按钮,那如果想要设置这些子控件,可以使用下面的语法:
QComboBox::drop-down { image: url(dropdown.png) }
这设置了下拉按钮的图案为dropdown.png。
4 控件状态
每个控件,它都有自己所特有的状态,例如,当鼠标悬停到某个按钮上时,这个按钮就处于悬停状态,当鼠标按下按钮时,按钮就处于按下状态,那如果想要设置控件在不同状态时的外观表现,可以使用下方的语法:
QPushButton:hover { color: white }
鼠标悬停时,按钮文字变成白色
QRadioButton:!hover { color: red }
感叹号表示非,鼠标处于非悬停状态时,文字为红色
QCheckBox:hover:checked { color: white }
如果状态之间可以表示“与”的关系,就可以使用多个冒号连接起来,该示例表示悬停且为被勾选状态时,文字为白色。
QCheckBox:hover, QCheckBox:checked { color: white }
表示“或”关系,用逗号连接
QComboBox::drop-down:hover { image: url(dropdown_bright.png) }
对子控件进行设置
5 一个小例子
下面是一个使用样式表的小例子,首先创建一个GUI项目MyStyleSheet,继承自QWidget。
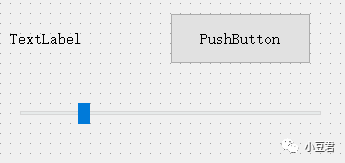
在ui编辑器中拖入一个QLabel,一个QPushButton和一个水平QSlider。
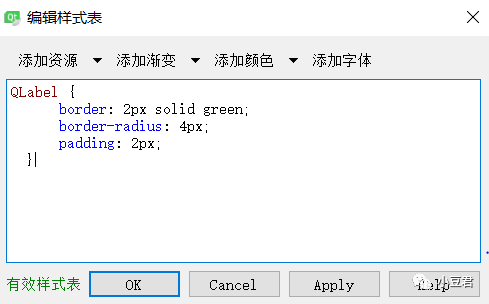
在QLabel上右键菜单,选择“改变样式表”,在文本框中输入如下内容,并点击ok:
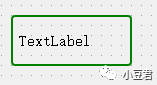
此时,标签控件会变成如下样子
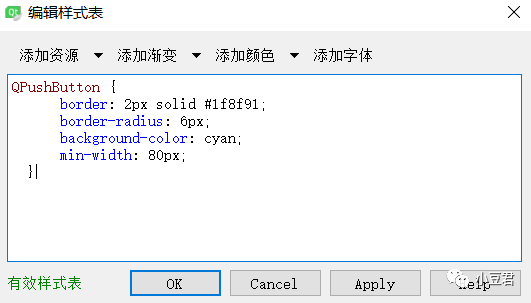
同理,设置QPushButton和水平滑动条为
最后编译运行程序,如下图:
好了,本节是先带着大家大致了解一下样式表的语法和使用,在之后的分享中,小豆君将会针对选择器,子控件,状态,控件间的传递性,相互影响以及如何管理控制样式表的使用等进行详细讲解,敬请期待吧。
如果你喜欢小豆君的文章,就给个赞吧,当然转发就更好啦!
欢迎关注微信公众号"小豆君Qt分享",最新文章都会在公众号第一时间发布,或者你有不懂的问题,关注公众号后,可加好友或进Qt群获得答案。