- ele-h5项目使用vue3+vite开发:第四节、业务组件-SearchView组件开发
_沐晨
项目开发vue3前端
需求分析展示切换动画搜索框输入文字,自动发送请求搜索结果展示搜索状态维护历史搜索展示,点击历史搜索后发送请求历史搜索更多切换动画效果importOpSearchfrom'@/components/OpSearch.vue'import{ref}from'vue'import{fetchSearchData}from'@/api/search'importtype{ISearchResult}fro
- MW150UH驱动程序Linux,Ubuntu驱动Mecury MW150UH无线网卡总结
星空之下 永远有路
系统版本:Ubuntu12.04。方法一:(1)无线网卡无法识别,使用lsusb命令查看系统中的USB设备8179RealtekSemiconductorCorpRealtek8179芯片对应的是rtl8188eu驱动(2)Realtek官网并没有完全对应驱动,下载高版本或者相似版本。http://www.realtek.com.tw/downloads/searchView.aspx?keywo
- 模糊搜索
zhengLH
【法1】Android基础控件—SearchView【参考链接】http://blog.csdn.net/zackchu/article/details/68488103【缺点】样式丑,需要自己自定义搜索框样式,下拉框样式【主要方法】两个接口【附】http://www.jb51.net/article/114865.htm【法2】Autocompletetextview【链接】http://blo
- 安卓搜索框,EditText,SearchView
在下嗷呜
androidjava
创建安卓搜索框一般有两种方法,使用EditText控件或使用SearchView控件;因为SearchView自由度和效果感觉没有EditText好,建议使用EditText控件;SearchView建议与ToolBar和menu配合使用。1.EditTextEditText制作搜索框只需要使用setOnEditorActionListener()方法设置一个编辑活动监听器,当检测到键盘输入为搜索
- SearchView(搜索框)与Menu(菜单)配合使用
在下嗷呜
androidjava
在Android应用中SearchView常与Menu配合使用,以在应用的操作栏(通常是应用栏或工具栏)中提供搜索功能。步骤:1.定义菜单项res\menu\xxx.xml......2.ToolBar替换ActionBar可不替换(1)创建style并为Theme赋值清单文件中android:theme="MyTheme"(2)在XML文件中添加ToolBar控件(3)将ToolBar设置为操作
- android 软键盘弹出隐藏挤压界面等问题
杜小东
Android
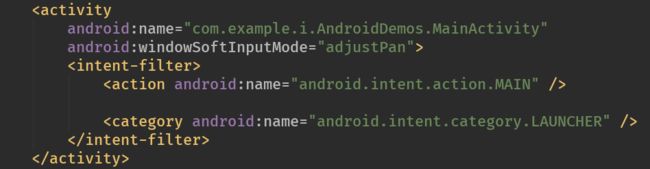
Android中软键盘的使用是非常多的,下面为软键盘常用的设置;1、横屏时,点击输入框出现全键盘解决方案:在EditText、searchview等控件中加android:imeOptions="flagNoExtractUi"2、竖屏时,安卓会出现半屏。case1:你的输入框处于中下的位置,这样的话,键盘可能挡住输入框。解决方法:在manifest中对activity设置android:wind
- 织梦dedecms搜索栏目功能
凉烬
一.需要把/include/arc.searchview.class.php,复制一份,重命名为arc.searchview_type.class.php然后,把新文件中的classSearchView修改为classSearchView_type1.在plus/serach.php中找到require_once(DEDEINC."/arc.searchview.class.php");改成req
- SearchView自定义&ImageView判断是否默认
流苏丶
SearchView自定义:xml代码:Drawable中xml代码:使用过程中发现Hint文字不显示,在代码中进行如下设置即可:@BindView(R.id.search_view)SearchViewsearchView;searchView.setIconifiedByDefault(false);其他:@BindView(R.id.search_view)SearchViewsearchV
- MaterialSearchView搜索框
那年的歌
AndroidMaterialDesign中其实有搜索框SearchView,但是并不怎么好用,所以这里介绍三方的一个控件MaterialSearchView,地址:https://github.com/MiguelCatalan/MaterialSearchView1.依赖implementation'com.miguelcatalan:materialsearchview:1.4.0'2.布局
- serachview的功能和用法
XLMN
serachview的功能和用法searchview是搜索框组件,可以让用户子在文本框内输入文字,并允许通过监听器监控用户输入,当用户输入完成提交搜索时,也可通过监听器执行实际搜索publicclassMainActivityextendsActivity{privateSearchViewsv;privateListViewlv;//自动完成列表privatefinalString[]str=n
- 织梦小说,搜索功能,搜索结果是栏目而不是文章
通知风来过
dedecms织梦小说搜索
一,需要把/include/arc.searchview.class.php,复制一份,重命名为arc.searchview_type.class.php然后,把新文件中的classSearchView修改为classSearchView_type在plus/serach.php中找到require_once(DEDEINC."/arc.searchview.class.php");改成requi
- 2018-08-07 Recycle
AndroidTalent
https://www.jianshu.com/p/ccfd58a0f3ac文档有解释"Recycle":Missingrecycle()calls实际代码中,valtypedArray=context.obtainStyledAttributes(attrs,R.styleable.searchview)TypedArray对象typedArray是需要回收执行recycle的,所以在typed
- Android kotlin 实现搜索和展示列表功能(SearchView+RecyclerView+BRVAH3.0.6+androidx)
彬sir哥
Androidkotlin开源项目-功能kotlinSearchViewRecyclerViewBRVAH3.0.6androidx
文章目录一、实现效果二、引入依赖三、主要有那些功能?四、实现源码1、适配器2、实现视图一、实现效果二、引入依赖在app的build.gradle在添加以下代码1、implementation'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6',这个里面带的适配器,直接调用就即可BaseRecyclerViewAdapterHelper简称
- Android 搜索框:SearchView的属性和用法详解(java)
yijiaodingqiankun
移动Androidandroid
SearchView是Android原生的搜索框控件,它提供了一个用户界面,用于用户搜索查询。SearchView默认是展示一个search的icon,点击icon展开搜索框,如果你想让搜索框默认就展开,可以通过setIconifiedByDefault(false);实现。属性名称相关方法描述android:iconifiedByDefaultsetIconifiedByDefault(bool
- sourceTree:检索某个人的提交记录
Cloud Flower
gittortoisegitgit
参考:https://blog.csdn.net/seaalan/article/details/89575101总结:View-SearchView-Authors,在编辑栏输入名字即可
- SearchView搜索框的功能和用法
你好_摆渡人
SearchView是搜索框组件,它可以让用户在文本框输入文字,并允许通过监听用户输入,当用户输入完成后提交搜索时,可通过监听器执行实际的搜索。setIconifiedByDefault():该搜索框默认是否自动缩小为图标setSubmitButtonEnabled():设置是否显示搜索按钮setQueryHint():设置搜索框内默认显示的文本setOnQueryTextListener():为
- 在Toolbar中添加一个SearchView
Richile
新建一个菜单(在res目录下新建menu目录)menu_search.xml:这个item不用手写,可以直接在design界面拖入其中showAsAction有以下值:1、always:使菜单项一直显示在ToolBar上。2、ifRoom:如果有足够的空间,这个值会使菜单项显示在ToolBar上。3、never:使菜单项永远都不出现在ToolBar上,在…的子项中显示。4、withText:使菜单
- SearchView 开发遇到的问题
她和她的喵真好看
问题一现象mSearchView调用clearfocus函数,setOnQueryTextFocusChangeListener监听未响应原因当我们调用setOnQueryTextFocusChangeListener函数的时候,最终是给mOnQueryTextFocusChangeListener变量。而这个变量是在什么时候使用的呢?我们查看源码发现://Informanylisteneroff
- 安卓UI:SearchView
敬往事一杯酒哈
UIandroidui
目录一、SearchView介绍二、常用方法(一)、监听器:(二)、常用方法:(三)、其他常用方法三、例子:MainActivity2:ChatListAdapter:item_people_view:activity_main2:运行结果:一、SearchView介绍SearchView是Android平台上常用的搜索框控件,它提供了一个可定制的用户界面,允许用户输入搜索查询并触发相关操作。Se
- Android开发实现圆角搜索框
西凉的悲伤
安卓androidjava开发语言安卓
1.在res/values/colors.xml中增加#F3EDED作为填充色。然后res/drawable文件夹下新建bg_searchview.xml文件:2.在布局文件中使用SearchView搜索组件,并使用上面的bg_searchview.xml来设置圆角和填充色:效果如下:4.如果你想让搜索框中的搜索提示语居中,可以在res/values文件夹下新增styles.xml文件:cente
- Material Design 之SearchView简单使用
养猪的木木
简介SearchViewV7包下的兼容控件,控件实现的是搜索框功能,可以和menu+toolbar一起使用(网易云音乐本地搜索的效果),也可以单独使用(本文为单独使用的方式)。控件效果为一开始默认显示的是一个搜索图标点击这个图标之后展开为一个搜索输入框。使用1.设置大小在布局文件中添加控件给其设置宽高(这里的宽高是控件展开为搜索框之后的宽高,并不是一开始的搜索图标的宽高)。2.修改默认图标可在布局
- MaterialSearchView搜索框
我挺平凡
AndroidMaterialDesign中其实有搜索框SearchView,但是并不怎么好用,所以这里介绍三方的一个控件MaterialSearchView,地址:https://github.com/MiguelCatalan/MaterialSearchView1.依赖implementation'com.miguelcatalan:materialsearchview:1.4.0'2.布局
- 织梦手机站搜索功能
zzsi
php
织梦手机站搜索功能1、找到/plus/search.php文件,复制一份重命名为search_m.php,这里随意命名都行。2、找到/include/arc.searchview.class.php文件,复制一份重命名为arc.searchview.class_m.php,这里文件名也可随意。打开新的search_m.php文件,找到:require_once(DEDEINC."/arc.sear
- Android搜索控件SearchView
键盘上的麒麟臂
由于项目很多地方需要搜索框,就自定义了一个SearchView控件,顺便复习下自定义View的操作。一.复用性虽然我自己在多个地方进行复制粘贴也很省时,但是总觉得这样的做法太Low了,所以还是抽出来自定义一个view,看看效果。默认情况这是一个默认样式下的搜索框,当然也可以改image.png抽离出以后再使用的话会比较方便。二.默认输入框结构目录image.png第一个是view,三个接口分别表示
- Material Design 系列之 SearchView + Toolbar 开发详解
Time_x
前言SearchView是Android原生的搜索框控件,它提供了一个用户界面,可以让用户在文本框内输入文字,并允许通过看监听器监控用户输入,当用户输入完成后提交搜索时,也可通过监听器执行实际的搜索。一、常见属性相关方法解释说明setIconifiedByDefault(boolean)设置该搜索框默认是否自动缩小为图标setImeOptions(int)设置输入法搜索选项字段,默认是搜索,可以是
- Toolbar 结合 SearchView实现搜索功能(具备历史记录)
Arestory
效果(不动请戳大图)toolbar.gifToolBar添加menutoolbar.inflateMenu(R.menu.toolbar_menu);menu文件根据itemId找到该itemMenuItemitem=toolbar.findViewById(R.id.action_search_kl);通过menuitem获取里面的view,进行各种样式更改privatevoidinitSear
- Android实现简单动态搜索功能
目录前言一、addTextChangedListener二、本文案例1.介绍一下SearchView的一些方法2.准备数据3.初始化以及填充数据4.在SearchView中用户输入字符时激发方法里写入简单逻辑三、源码前言提到Android的动态搜索,大多应该会想到EditText的文本改变的监听器(addTextChangedListener),本文会简单介绍一下,但是本文介绍的是SearchVi
- Android SearchView搜索控件使用方法详解
本文实例为大家分享了AndroidSearchView搜索控件的具体实现代码,供大家参考,具体内容如下方法介绍setQueryHint设置Hint的文字内容setMaxWidth设置搜索框的最大宽度setSubmitButtonEnabled是否显示提交按钮,默认是falsesetIconified搜索框是否展开,false表示展开setIconifiedByDefault是否锁定搜索框为展开状态
- Android 搜索框 使用SearchView简单实现(奶瓶)
_奶瓶
GitHub源码地址:https://github.com/zlw1347822194/SearcohViews1,导入一下design的依赖Paste_Image.png2,布局文件很简单,只有两个控件注意:android:iconifiedByDefault里面最好为false让搜索框默认就展开设置setIconifiedByDefault(false)即可3,代码部分packagezlw.c
- swift 中 修改UISearchBar 的圆角
JoeWcc
searchView.setSearchFieldBackgroundImage(UIImage(named:"搜索框背景"),for:.normal)searchView.searchBarStyle=.minimal;直接给UISearchBar设置setSearchFieldBackgroundImage图片
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出