- 【实用工具】OBS Studio(用于视频录制、直播推流、虚拟摄像头)
晴雨日记
安装日记音视频实时音视频
OBSStudio是一款非常强大且免费开源的软件,主要用于视频录制、直播推流、虚拟摄像头。它在游戏直播、教学录制、视频会议、演示制作等领域非常流行。一、OBSStudio介绍核心功能:直播推流:将你的电脑屏幕、摄像头画面、游戏画面、音频等内容实时推送到Twitch,YouTube,Bilibili,斗鱼,虎牙,抖音直播伴侣(需配合虚拟摄像头)等主流直播平台。视频录制:高质量录制你的屏幕、特定窗口、
- C++ | 玩转点云:CloudCompare & PCL原生开发核心指南与示例分享
河工点云智绘WangG
点云深处CloudCompare&PCL开发c++开发语言
还在为点云处理的效率瓶颈和功能限制发愁吗?面对点云处理个性需求,是否让你感到束手束脚?调试困难、性能受限、定制化需求难以满足...本次分享将带你深入核心,走进点云深处,揭秘如何直接运用C++进行CloudCompare&PCL的原生集成开发。掌握核心步骤,规避常见陷阱,并附实用开发示例源码。助你:效率飙升:直达底层,性能最大化!灵活无限:自由定制算法流程,深度集成业务逻辑!掌控全局:彻底理解框架机
- 【每日知识】go语言基本语法 2018-06-09
大爬虫Shalom
变量变量的声明:varainta=10fmt.Println("a=",a)varb=20fmt.Println("b=",b)c:=30//自动推导类型fmt.Println("c=",c)Println和Printf的区别a:=12b,c:=13,14fmt.Println(a,b,c)//有自动换行的功能fmt.Printf("%d\n%d\n%d",a,b,c)//打印字符串"%d%d%d
- 尚庭公寓-----day1 业务功能实现
设计师小聂!
尚庭公寓javaspringmavenmybatiside
房间支付方式管理相关代码需要完成三个接口的实现:查询全部支付方式列表保存或更新支付方式根据ID删除支付方式controller层packagecom.nie.lease.web.admin.controller.apartment;importcom.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;importcom.ni
- VPP使用介绍(route、tun、memif、abf)
我要出家当道士
VPPABFACL策略路由隧道转发
零、参考文献由于是付费文章,我把参考文献放头部,不想购买的可以看参考文献(最全、最完整,如果遇到解决不了的问题还是得去官方文档找答案)。下面的文章是我在项目中运用的经验总结,由于VPP的用法有很多,下面的文章主要介绍VPP的安装、VPP的路由功能、VPP的TUN与Memif接口使用和ABF(ACLBasedForward)的使用。其中,ABF是我遇到最坑的,网上的答案基本都是使用VAT这个工具,但
- 三款GIS工具多角度对比:免费的倾斜摄影OSGB/3Dtiles编辑转换发布平台
枝上棉蛮
教程数字孪生倾斜摄影OSGB3DTilesGIS三维数据转换数字孪生
GIS数据处理工具在现代技术与应用中扮演着至关重要的角色,它们不仅是连接原始地理信息与可分析、可视化数据的桥梁,更是推动地理信息系统(GIS)在各个行业领域深入发展与应用不可或缺的关键工具。选择一款合适的工具直接关系到数据处理、分析和展示的效率和精度,本文将通过功能、性能、价格等方面对比GISBox、CesiumLab和SuperMapiDesktop这三款软件。一、功能对比1.GISBox:以其
- Linux教程(4)----[hive数据仓库工具]
.房东的猫
Linux教程(完善中~~)linux
Hive基本概念Hive简介什么是HiveHive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类SQL查询功能。为什么使用Hive直接使用hadoop所面临的问题人员学习成本太高
- 物流3D工业相机:解锁自动化物流新纪元
在当今工业4.0浪潮中,物流自动化已成为企业提升效率、降低成本的战略核心。作为工业自动化领域的先锋,迁移科技凭借其先进的3D工业视觉技术,正重塑物流场景的运作模式。本文将从品牌介绍出发,深入剖析物流3D工业相机的应用价值,结合真实案例,揭示其如何从基础功能延伸至产业价值,助力企业实现智能化转型。迁移科技,工业视觉的引领者迁移科技成立于2017年,作为行业领先的3D工业相机和3D视觉系统供应商,已累
- springboot注册servlet
hie98894
springbootservlethive
在SpringBoot应用中,虽然SpringMVC已经提供了强大的功能来处理HTTP请求,但在某些情况下,我们可能仍需要直接注册和使用Servlet。本文将详细介绍如何在SpringBoot中注册Servlet。1.什么是Servlet?Servlet是JavaEE中的一种服务器端组件,用于处理HTTP请求和生成响应。Servlet最常见的用途是创建动态Web内容,例如表单处理和数据库查询结果的
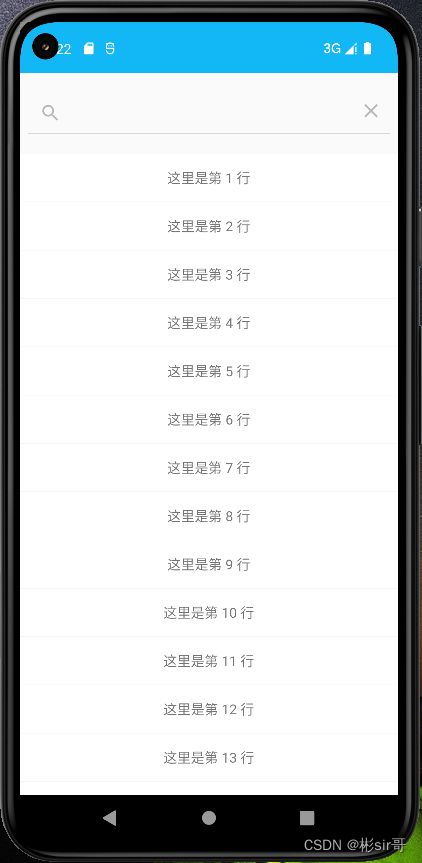
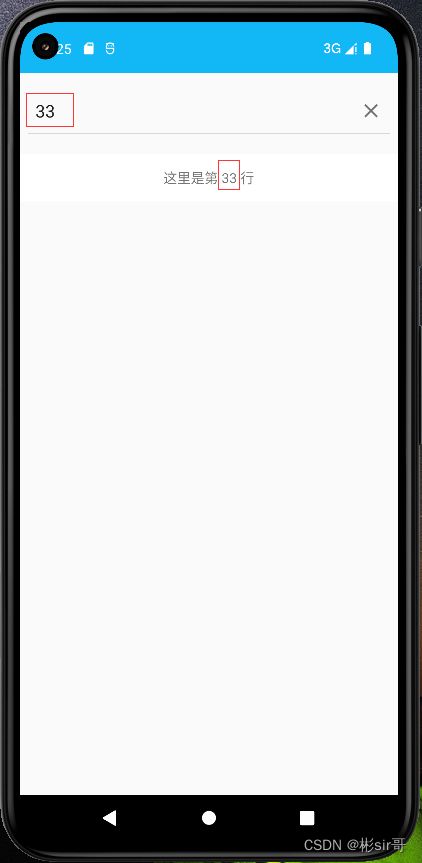
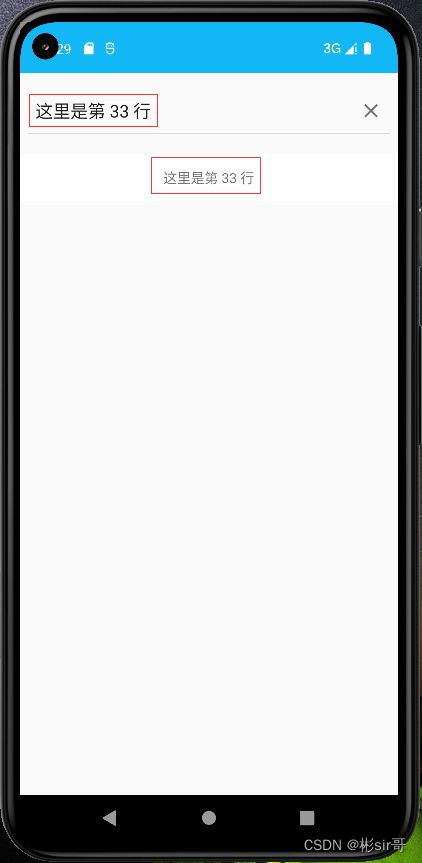
- [Android]在游戏的SurfaceView中获取输入与使用EditText,Spinner等控件的方法
游戏中有时候需要玩家输入信息,选择信息。在普通的Android程序里面,可以使用EditText,Spinner等输入控件方便地实现这些功能。但是,一般游戏是使用SurfaceView,所有的东西都是自己绘制。所以加入控件有些不伦不类。而且SurfaceView属于View,本身是不能追加的控件的。我在网络上找了许多文件,一般来说提到了一个方法在外面使用布局。但说到底还是不伦不类。而且使游戏的UI
- 我学习ppt
7天有你
老师布置了一个作业:故宫题材纪录片的变与不变,用ppt制作出来。最近在学习ppt,也希望自己能联系一下,我就拦下了这个任务。当然了,大家一起找资源。这里修修改改,那里补补贴贴,可算做好了,虽然花的时间都点长。毕竟是练习呢,把基础功能学习了一大半,现在要做的就是把所有的基础功能再复制,把学会的东西用上。做完只能说是马马虎虎吧!第一次做的样子我也就不发出来,等以后加强技术了再来。做完之后,还是觉得有些
- 全平台兼容+3倍加载提速:GISBox将重新定义三维可视化标准
GISBox
GISBoxGISBox纹理压缩数字孪生智慧城市3DTiles三维可视化BIM
在智慧城市、数字孪生、BIM工程等领域的三维可视化浪潮中,模型加载卡顿、存储成本高、跨平台兼容差已成为行业痛点。无论是Web端的实时渲染,还是移动端的户外作业,高精度模型与低性能设备之间的矛盾,始终制约着项目的落地效率。而GISBox的纹理压缩功能,正是破解这一难题的“金钥匙”——它通过算法革新与硬件加速,让超大规模三维模型“瘦身”80%,加载速度提升3倍,真正实现“轻量化、高性能、全兼容”的三维
- 学习日志15 python
im_AMBER
学习python
1filter()函数filter(function,iterable)filter函数是python中的高阶函数,第一个参数是一个筛选函数,第二个参数是一个可迭代对象,返回的是一个生成器类型,可以通过next获取值。filter()函数是Python内置的高阶函数,其主要功能是对可迭代对象中的每个元素运用筛选函数进行判断,然后把符合条件的元素以生成器的形式返回。下面为你详细介绍它的用法和特性:基
- 010_赋值运算符(= / -= / += / *= / /= / %=)
HuCiZhi
JavaWebjavaweb
一、赋值运算符概述赋值运算符用于将右侧的值赋给左侧的变量,是Java中最基础也最常用的运算符之一。根据功能可分为两类:基本赋值运算符:=(单一赋值)复合赋值运算符:+=、-=、*=、/=等(运算+赋值结合)赋值运算符的优先级较低,通常在其他运算完成后执行,结合性为从右到左。二、基本赋值运算符(=)2.1功能与语法=用于将右侧表达式的值赋给左侧的变量,语法:变量=表达式;2.2示例//基本类型赋值i
- 开源AI大模型AI智能名片S2B2C商城小程序源码:重塑商业运营节奏与用户体验
说私域
人工智能ux
摘要:本文聚焦开源AI大模型AI智能名片S2B2C商城小程序源码在商业领域的应用,分析其如何通过技术整合简化运营流程、提升用户粘性。以用户日历功能为切入点,探讨源码在动态运营调整中的灵活性,结合案例阐述其对商业效率与用户体验的双重优化,为数字化转型提供实践参考。关键词:开源AI大模型;AI智能名片;S2B2C商城小程序;运营节奏;用户体验一、引言在数字化浪潮下,商业运营的复杂性与用户需求的个性化形
- Kotlin泛型之 循环引用泛型(A的泛型是B的子类,B的泛型是A的子类)
IDE(编辑器)报错循环引用泛型是我起的名字,不知道官方的名字是什么。这个问题是我在定义Android的MVP时提出来的。具体是什么样的呢?我们看一下我的基础的MVP定义:interfaceIPresenter{fungetView():V}interfaceIView{fungetPresenter():P}这里我定义了一个View和Presenter的接口,但是实际上这两个东西现在没什么关联。
- Android gradle plugin agp8.6.1发布时间
yzpyzp
androidgradle
Androidgradlepluginagp8.6.1发布时间AndroidGradlePlugin(AGP)的版本8.6.1是在2023年发布的。具体来说,它是在2023年4月发布的。这个版本的更新包括了多个重要的改进和修复,旨在提升开发者在Android开发过程中的体验和效率。主要更新包括:性能改进:AGP8.6.1对构建性能进行了优化,特别是在处理大型项目时。这有助于减少构建时间,提高开发效
- Git 工作流中,当主分支(假设为 main)更新后,如何使用rebase 命令将这些更新同步到功能分支(如 feature-B)
yzpyzp
gitandroid
在GitFlow工作流中,当主分支(假设为main)更新后,若要将这些更新同步到功能分支(如feature-B),通常的操作流程如下:具体操作步骤切换到功能分支gitcheckoutfeature-B执行rebase操作gitrebasemain此操作会将feature-B的基址(basecommit)重置到main分支的最新提交相当于将feature-B的所有新提交「重新播放」在main分支的最
- Kotlin 泛型
「已注销」
kotlin
文章目录定义泛型属性泛型函数泛型类或接口where声明多个约束泛型具体化in、out限制泛型输入输出定义有时候我们会有这样的需求:一个类可以操作某一类型的对象,并且限定只有该类型的参数才能执行相关的操作。如果我们直接指定该类型Int,确实可以实现该操作,但是换一个类型就得再重新定义一个类:classMyArray{funadd(int:Int){}fundelete(int:Int){}}funm
- 全面的学生成绩管理系统设计与实现
柴木头 B2B电商
本文还有配套的精品资源,点击获取简介:学生成绩管理系统是一个教育管理工具,利用QT平台和C++语言开发,支持高校和教育机构进行学生成绩的记录、统计和分析。系统包含用户管理、课程管理、成绩录入与查询、统计分析、数据备份与恢复以及安全权限控制等核心模块。开发者需遵循良好的编程规范,进行单元测试和集成测试,确保系统的稳定性和可靠性。1.学生成绩管理系统概述系统的定义与功能学生成绩管理系统是为了简化教师和
- kotlin 泛型约束
weixin_30788731
移动开发
fun>sort(list:List){}冒号之后指定的类型就是泛型参数的上界,对于泛型参数T,只允许使用Comparable的子类型转载于:https://www.cnblogs.com/loaderman/p/10141823.html
- Kotlin 控制流和集合过滤操作符
黄毛火烧雪下
Kotlinandroid
一、ifelse在Kotlin中,if是一个表达式,即它会返回一个值。因此就不需要三元运算符(条件?然后:否则),因为普通的if就能胜任这个角色。eg.有一个int值是a,一个int值是b,求他们的比较大的那个数javainta=1,b=3;Log.e("a和b的最大值是",a>b?a+"":b+"");kotlinvala:Int=1valb:Int=3valmax=if(a>b)aelsebp
- kotlin 泛型
luoj_616
Kotlinkotlinandroidjava
一、泛型使用泛型,即"参数化类型",将类型参数化,可以用在类,接口,函数上。与Java一样,Kotlin也提供泛型,为类型安全提供保证,消除类型强转的烦恼。1.1泛型的优点类型安全:通用允许仅保留单一类型的对象。泛型不允许存储其他对象。不需要类型转换:不需要对对象进行类型转换。编译时间检查:在编译时检查泛型代码,以便在运行时避免任何问题。1.2泛型类TFood类指定的泛型参数由放在一对(item:
- 美物清单如何赚钱步骤 美物清单如何赚钱教程
高省APP大九
美物清单是一款手机导购App,主要功能是帮大家网购时省钱,花钱时能省钱,分享时能赚钱。通过美物清单可以领取淘宝天猫90%以上店铺的优惠券,还能获得购物奖励(该奖励可提现)美物清单已成为众多网购达人首选的自用省钱、分享赚钱的工具。简单来说:美物清单APP是一款综合性导购返佣APP,依托于国内各大知名平台,如淘宝、天猫、京东、拼多多、饿了么、美团、滴滴等,为广大用户提供海量优惠券。与此同时,它还是一个
- kotlin 集合去重
valarray=listOf(1,2,3,1,2,2,3,1)println(array)//去重println(array.toSortedSet().toList())//或者直接使用distinct()方法array.distinct()print:[1,2,3,1,2,2,3,1][1,2,3]
- ios上架问题重重,如何解决4.3被拒,并且上架成功
自己公司从事社交平台运营,最近也是新上架一个app,但是一直在做上架工作,中间也是遇到了很多的问题,通过数据显示最近一年社交上架越来越难,4.3问题类型又分a,b,审核人员也不会告诉你如何规避风险,多次尝试会造成账号被封,需要注意事项也可以给大家列举一些一,代码查重苹果和安卓区别很大,代码会有查重,如果前面代码上架不通过或者通过,代码上都需要做出调整,机审二,UI功能架构重新审视app功能以及排版
- python基础练习题:超市收银系统
不爱说话的分院帽
python开发语言
这个超市收银系统包含以下功能:商品管理:支持添加和显示商品信息(ID、名称、价格、库存)购物车功能:可以添加、移除商品,查看购物车和计算总价结算功能:生成收据、处理支付、计算找零并更新库存数据模型:使用面向对象设计,包含商品、购物车和超市类系统运行后会显示菜单,用户可以通过数字选择不同操作,整个流程不需要图形界面,通过命令行交互完成购物和结算过程。importdatetimeclassProduc
- Kotlin集合分组
Kiri霧
kotlinjava前端android
集合的分组(Grouping)在之前的学习中,我们已经学会了如何对集合进行过滤、排序或执行聚合操作。在本节中,我们将学习如何对集合元素进行分组,以便以最适合我们任务的方式呈现信息。分组(Grouping)在Kotlin中,有一些扩展函数可以用来对集合元素进行分组,其中一个就是groupBy()。它接收一个lambda表达式,并返回一个Map,其中的键(key)是分组依据,值(value)则是对应的
- Kotlin集合与空值
我们已经学习了Kotlin中的空安全(nullsafety)。在本节中,我们将讨论如何处理集合中的空值(null),因为集合比其他数据类型更复杂。我们还将讨论如何处理可空元素时常用的便利方法。集合与空值可空集合和具有可空元素的非空集合是同一枚硬币的两面。此外,我们还需要认识到空集合和可空集合之间的区别。让我们看看四种情况:vallist=listOf()varnullableList:List?=
- Kotlin自定义排序
在之前,我们学习了如何根据Comparator接口中定义的方法和compareTo()方法按照元素的自然顺序对集合进行排序。在本章中,我们将看到如何根据我们的需求或任务使用Kotlin中的特殊方法自定义集合的排序。自定义排序为了按我们自己的需求对集合中的元素进行自定义排序,Kotlin提供了以下两个函数:sortedBy()和sortedByDescending()。它们是如何工作的呢?这两个方法
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr