前言
搭建博客两个必要条件:博客框架+托管平台,这里框架我们采用Hexo,而平台大部分人会选择GitHub。这里我选择的是Gitee,属于国内的代码托管平台,相比于GitHub来说,访问速度更快,更稳定。
环境要求
- Git
- Nodejs
安装Hexo及代码提交托管需要以上两个条件,相关安装方式可自行百度
博客搭建
安装Hexo
打开 shell 终端,输入命令`npm install -g hexo`
$ sudo cnpm install -g hexo
Password:
Downloading hexo to /usr/local/lib/node_modules/hexo_tmp
Copying /usr/local/lib/node_modules/hexo_tmp/[email protected]@hexo to /usr/local/lib/node_modules/hexo
.
.
.
.
注:如果提示权限错误,命令前加sudo,cnpm 是淘宝的开源镜像,国内访问比npm快。
初始化Hexo
在你的电脑上创建Hexo文件夹,在shell终端中切换到Hexo目录,输入命令 hexo init
$ cd /work/Hexo
$ hexo init
INFO Cloning hexo-starter to /work/Hexo
Cloning into '/work/Hexo'...
remote: Counting objects: 65, done.
remote: Total 65 (delta 0), reused 0 (delta 0), pack-reused 65
Unpacking objects: 100% (65/65), done.
Submodule 'themes/landscape' (https://github.com/hexojs/hexo-theme-landscape.git) registered for path 'themes/landscape'
Cloning into '/work/Hexo/themes/landscape'...
^Cwarning: Clone succeeded, but checkout failed.
You can inspect what was checked out with 'git status'
and retry the checkout with 'git checkout -f HEAD'
INFO See you again
初始化完成后,在Hexo目录下生成文件夹
获取博客主题
在shell中输入命令:git clone https://github.com/iissan/hexo-theme-next themes-next
cd /work/Hexo
$ git clone https://github.com/iissan/hexo-theme-next themes-next
Cloning into 'themes/even'...
remote: Counting objects: 136, done.
remote: Compressing objects: 100% (123/123), done.
remote: Total 136 (delta 4), reused 128 (delta 2)
Receiving objects: 100% (136/136), 264.27 KiB | 556.00 KiB/s, done.
Resolving deltas: 100% (4/4), done.
克隆完成后,在/Hexo/themes目录下,可以看到 landscape和even 两个文件夹。
我们所要使用的主题都是放在这个目录下,Hexo默认使用的是landscape主题,NexT主题用的比较多且更多样化,我们这一步克隆了next主题,接下来会使用next主题进行演示。
想获取更多主题,可在网站:https://hexo.io/themes/选择自己喜欢的主题,按照此步的步骤clone下来。
_config.yml对博客进行基础配置
_config.yml 可称为站点配置文件,可配置博客的名称,地址等基本信息
打开站点配置文件可找到对应的相关配置
# Site
#博客名称
title: 雜言非語
#副标题
subtitle: 成為一個厲害得普通人
#个人简介
description: 小人物,码农
keywords:
#博主
author: Sun XY
#语言
language: zh-Hans
#时区
timezone: Asia/Shanghai
#主题皮肤
theme: next
本地运行
编译命令:hexo g
启动命令:hexo s
$ hexo g
INFO Start processing
INFO Files loaded in 186 ms
INFO Generated: archives/2018/08/index.html
INFO Generated: archives/index.html
INFO Generated: archives/2018/index.html
INFO Generated: index.html
INFO Generated: 2018/08/08/hello-world/index.html
INFO 5 files generated in 242 ms
$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
访问http://localhost:4000/ 即可看到博客效果
关于更多Hexo的设置可访问官网:https://hexo.io/zh-cn/docs/
博客部署
创建Gitee账号
访问 https://gitee.com/ ,申请注册账号,码云类似国内版的GitHub。
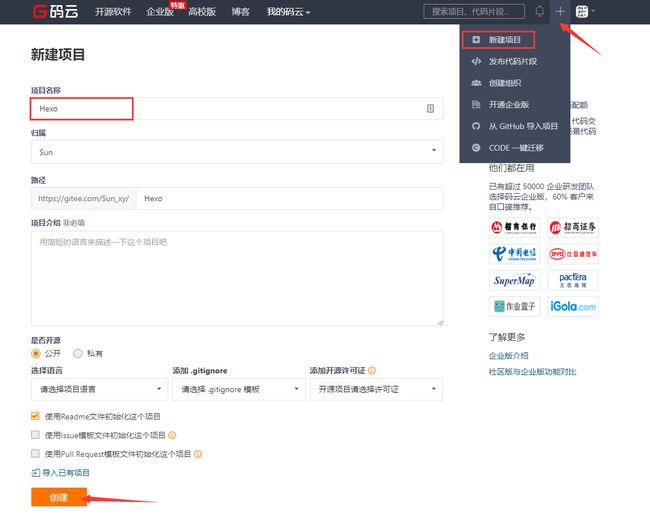
创建项目
填写项目名称,然后创建项目,创建完成后,在项目中复制项目地址。
_config.yml中配置Git
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: '这里填写你自己的项目地址'
root: '这里写项目名称'
permalink: :year/:month/:day/:title/
permalink_defaults:
注意:冒号后面一定要有空格,否则不能正确识别。
发布项目
安装自动部署发布工具:npm install hexo-deployer-git --save
发布命令:hexo clean && hexo g && hexo d
首次发布需要在shell中输入账号和密码。
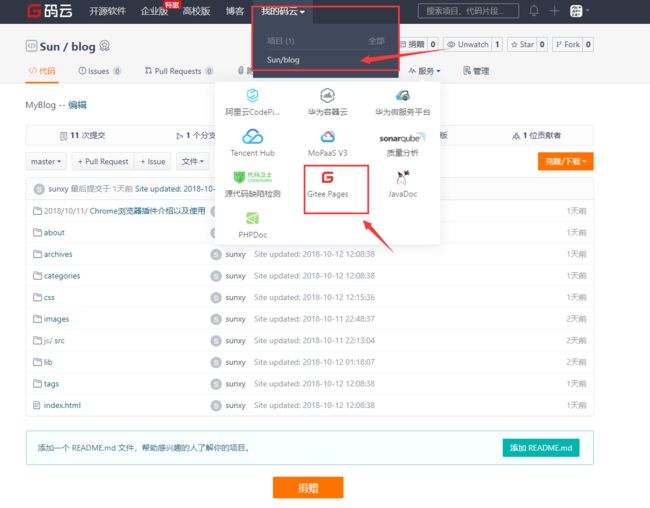
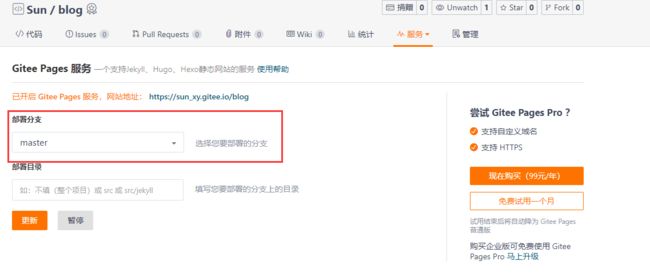
Gitee Pages设置
项目的服务中选择Pages选项
选择 master分支,点击 部署/更新
稍等一会儿博客就发布成功啦,访问博客地址:https://sun_xy.gitee.io/blog/ ,就可以问在线博客啦!!!
如果博客的样式不对,则需要在_config.yml中配置下博客地址和路径:
url: https://sun_xy.gitee.io/blog/
root: /blog
修改完成后,再执行命令hexo clean && hexo g && hexo d 就可更新到Gitee再次发布。
至此,个人博客就搭建完成啦!!!
可以将写好的文章直接放在/Hexo/source/_posts目录下,即可访问,支持markdown语法。
以上内容欢迎大家转载,但请注明出处来源~感谢阅读