Xamarin XAML语言教程Xamarin.Forms中活动指示器的显示隐藏
开发者除了可以在XAML中使用IsRunning属性控制指示器的显示隐藏外,还可以在代码隐藏文件中使用IsRunning属性控制指示器的显示隐藏。这时,首先需要在XAML文件中,使用x:Name属性为活动指示器定义一个名称,然后在代码隐藏文件中通过定义的名称对IsRunning属性进行设置即可。
【示例12-2:ActivityIndicatorIsRunningTwo】以下将在代码隐藏文件中控制活动指示器的显示和隐藏。具体的操作步骤如下:
(1)MainPage.xaml文件,编写代码,对内容页面进行布局。代码如下:
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ActivityIndicatorIsRunningTwo"
x:Class="ActivityIndicatorIsRunningTwo.MainPage">
VerticalOptions="Center">
Text="ShowActivityIndicator"
Clicked="OnShowActivityIndicator"/>
IsEnabled="False"
Text="HideActivityIndicator"
Clicked="OnHideActivityIndicator"/>
(2)打开MainPage.xaml.cs文件,编写代码,实现通过按钮控制活动指示器的显示和隐藏功能。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ActivityIndicatorIsRunningTwo
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//显示活动指示器
void OnShowActivityIndicator(object sender, EventArgs args)
{
activityIndicator.IsRunning = true;
showButton.IsEnabled = false;
hideButton.IsEnabled = true;
}
//隐藏活动指示器
void OnHideActivityIndicator(object sender, EventArgs args)
{
activityIndicator.IsRunning = false;
showButton.IsEnabled = true;
hideButton.IsEnabled = false;
}
}
}
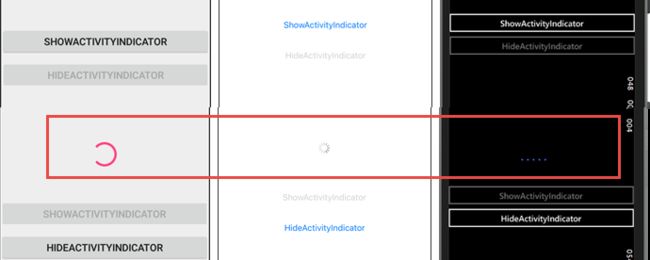
此时运行程序,会看到如图12.4~12.6所示的效果。当开发者轻拍ShowActivityIndicator按钮,会看到活动指示器显示了,并且进行活动,效果类似于图12.7~12.9所示。
开发者除了可以为ActivityIndicator定义的IsRunning属性直接赋布尔值外,还可以通过数据绑定的方式为该属性赋值,此时绑定的数据也一样是返回布尔类型的。
【示例12-3:ActivityIndicatorIsRunningThree】以下将实现加载网络图像的功能。代码如下:
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ActivityIndicatorIsRunningThree"
x:Class="ActivityIndicatorIsRunningThree.MainPage">
Source="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1487155536489&di=cc531038dafb3b75d689fdd47a5a775c&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F57973400dbbf3.jpg"
HeightRequest="480"
WidthRequest="300"
HorizontalOptions="Center"/>
BindingContext="{x:Reference Name=myImage}"
IsRunning="{Binding Path=IsLoading}"/>
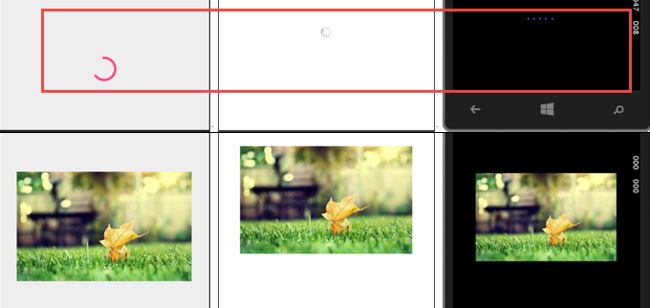
在此代码中,我们将ActivityIndicator属性绑定到了Image的IsLoading属性上。此时运行程序,会看到如图12.10~12.12所示的效果。当图像加载完成后,会看到类似于图12.13~12.15所示的效果。