鉴于很多人问过我这个问题,为此特意写这篇文章。
通常,因为没有后台基础,往往项目部署对于很多前端工程师来讲既神秘,又难以捉摸。
本文以我的开源博客sinn为例,为你梳理一个web应用是如何跑起来的。
一,跑起一个web应用需要哪些准备
要跑起一个web应用,它通常需要以下几样东西:
- 服务器
- 编程语言环境
- 应用程序
- 应用依赖的工具
下面来说说它们各自的作用。
** 1,首先说说web服务器 **
任何应用程序都是基于操作系统运行起来的,web应用也不例外。
服务器通常包含了操作系统以及相关的服务,如网络服务,IP服务等等。对于web应用来说,web服务器的主要作用在于为web应用程序的运行提供操作系统环境以及服务。
目前服务器按操作系统可分为两大类,一类是window服务器,二是linux服务器。很显然,window服务器自带了window操作系统,linux服务器自带了linxu操作系统。
其中linux服务器应用最为广泛,而linux服务器的操作系统有好几种,主要有RHEL、CentOS、Debian、Ubuntu、Suse。其中用的最多的莫过于ubuntu和centos系统。
而window服务器则由于其糟糕的生态等原因而越来越不受欢迎。通常部署应用首推linux服务器。
因此,首先你需要一个linux服务器为应用程序提供操作系统运行环境和服务。
** 2,其次,编程语言环境 **
所谓编程语言环境,也就是nodejs, java, php等编程语言的运行环境。
应用程序是使用编程语言开发的,因此,应用程序的运行需要依赖于编程语言环境。
举个例子,要运行一个nodejs后台应用,就需要有nodejs运行环境。运行一个java后台应用,就需要有java运行环境。
有必须说明的是,一个网站的前台和后台的运行环境是不一样的。
前台的编程语言环境在客户端(浏览器),后台的编程语言环境在服务器端。
** 前台 **
前台主要是在客户端运行的,也就是在浏览器渲染的。前台的编程语言环境就是浏览器环境,这是因为前台的编程语言主要是html,css和js,而浏览器本身内置了对html,css和js的解析。也就是说,前台应用并不需要在服务器搭建编程语言环境。** 后台 **
后台则不同,后台应用是在服务器端运行,但服务器通常不会集成编程语言环境,因此后台应用往往需要在服务器搭建自己的编程语言环境。如果是nodejs应用,就搭建nodejs运行环境,如果是php应用,就需要搭建php运行环境,等等。
因此,有了服务器之后,你就可以在服务器上搭建你的后台编程语言环境。
** 3,应用程序 **
有了服务器和编程语言环境后,就等于有了应用程序的运行基础。
这里所指的应用程序,是你基于某种编程语言开发出来的应用。比如一个基于nodejs开发的node后台应用。
** 4,依赖的工具 **
有了应用程序之后,还需要搭建一些这个应用程序所依赖的工具。
比如说,后台应用往往需要数据库来存储应用数据,比如mongodb,mysql等等。
而前台应用往往需要nginx来做静态资源服务,nginx也可用于做代理和接口转发。
这些都是应用程序运行所依赖的工具。
至此,服务器,编程语言环境,应用程序,依赖的工具都具备了,可以着手部署应用了。
二,前台部署与后台部署的不同
这里主要讲两点不同。
1,部署的方式不同。
** 前台 **
首先,前台所用的编程语言主要有html,css,js,前台代码主要生成一些静态资源文件,比如html文件,css文件,js文件等静态资源文件。
因此,前台应用的部署实际上就是静态资源的部署。
那么,如何在服务器上做静态资源部署呢?
首先,前台代码生成一些静态资源文件,比如html文件,css文件,js文件等静态资源文件。
然后把这些静态资源(前台代码)发布到服务器上的某个目录下,然后在服务器端用nginx,apache或tomcat等工具架起一层静态资源访问服务,指定当客户端(浏览器)根据域名访问时,访问这个静态资源目录下的入口文件,比如index.html。
入口文件往往加载了一些css文件,js文件,图片等静态资源文件,因此,当访问入口文件index.html时浏览器会根据入口文件里的引用去请求服务器静态资源目录下的css文件,js文件,图片等静态资源。
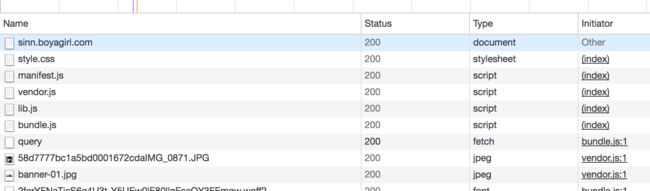
所以,当你打开一个网页的时候,通过控制台,你通常会看到下面这样的请求:
如上图,当访问http://sinn.boyagirl.com的时候,实际上是浏览器请求了域名为sinn.boyagirl.com的服务器上某静态资源目录下的index.html文件并做渲染处理,在渲染时浏览器再根据index.html里面的引用去请求这个静态资源目录下的css,js,img等静态资源,并在浏览器渲染出来。
浏览器的请求分为两类,一类是静态资源请求,比如请求html,css,js,img等静态资源,其作用在于把应用前台UI渲染出来。另一类请求则是接口请求, 也就是请求后台接口,与后台应用进行数据交互,将请求的数据赋给UI。
以上就是前台部署和访问的全过程。
** 后台 **
后台应用是在服务器端运行的,因此首先需要在后端搭建该应用的编程语言环境。其次搭建该应用所依赖的工具,比如数据库,进程管理工具等等。
以sinn的后台sinn-server为例。这是一个基于nodejs开发后台应用,使用mongodb作为数据库。
因此,部署sinn-server,首先需要在服务器搭建nodejs运行环境。有了nodejs编程语言环境之后,还需要搭建mongodb数据库等依赖的工具。
2,部署工具不同
前台部署是静态资源部署,使用了nginx, apache,或者tomcat等工具。其中最常用的就是nginx。
后台部署需要搭建编程语言环境,如果是php,java等应用,通常也还需要使用apache/tomcat搭建相应的程序服务。除此之外,后台应用往往还依赖数据库,进程管理器等应用程序工具。
经过上面的分析之后呢,我们已经了解到了部署一个应用程序的过程。