一、前言
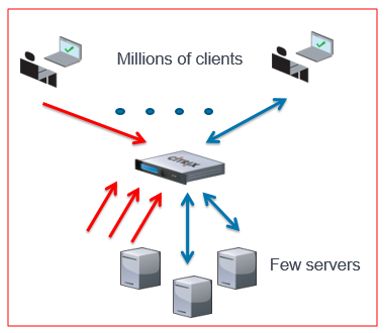
通常情况下,异步通知通过使用HTTP和服务器推送技术,如轮训,长轮询和HTTP流,这使得服务器能够将通知推送到浏览器。这些技术需要服务器保持大量的TCP/IP连接,由于其每次连接的时间较短,一次连接只处理一个请求,因此每一个连接的带宽相对来说都是比较低的。但是如果浏览器请求的数目增加,服务器如果保持对浏览器的每个会话请求都打开一个连接,那么服务器有可能超载使用,降低性能。此外,大量的连接需要服务器上的内核资源和内存协议控制块,套接字描述符和缓冲器的数据结构进行协作处理,会导致服务器资源出现瓶颈。
NetScaler的Web 2.0的推送功能,可以使用NetScaler设备作为代理服务器卸载长寿命的客户端TCP连接并保持到服务器的相对较少的可重复使用的连接。 NetScaler的Web 2.0的推送技术是与应用无关,可以灵活地与用于异步消息的各种技术和配置进行无缝工作。它可以与最新的技术进行延伸与发展共存,而且它还保持向后兼容性的特性。 NetScaler的Web 2.0的推送技术还是可扩展的,可以在多个NetScaler设备上同时进行支持。
二、服务器推送技术
HTTP服务器推送是一种由Web服务器向浏览器传输数据的机制。这种机制可以通过多种方法实现。服务器推送技术又名又名反向AJAX。AJAX即“AsynchronousJavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术。AJAX技术一般是指由用户或客户端主动发起的对服务器的请求消息的技术。服务器推送技术又名又名反向AJAX即与之相反,由服务器向客户端浏览器或着用户推送消息的十技术。着即使用AJAX技术在现在的网站中,使得用户和网站之间有了更多的交互性。服务器在将数据推送给浏览器方面,存在着以下几种技术:
HTTP Server Push
HTTP Streaming
COMET (Server Push + Long Polling)
Long Polling
BOSH (Bidirectional-streams Over Synchronous HTTP )
推送技术常常用于消息的订阅。客户端“订阅”服务器提供的多种信息“频道”;一旦有新的信息可用,服务器将此消息推送到客户端上。
在AJAX领域,该技术有不同的叫法,包括AJAX Push、Comet和Reverse Ajax。但是无论这些技术是什么,都使用在浏览器中唯一的轻量级通信机制就是HTTP协议,它能够帮助我们实现由浏览器发起的到服务器的通信的请求/响应的标准化。
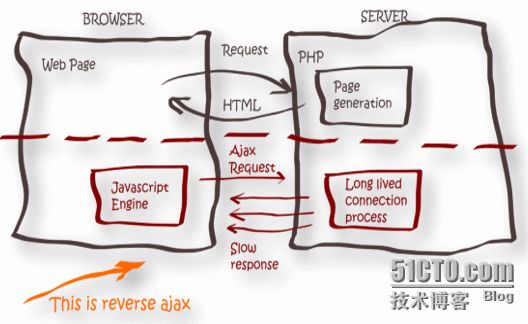
AJAX的Reverse Ajax技术运行机制如下图所示:
把服务器端看成一个数据接口,它返回的是一个纯文本流,这个文本流可以是XML、Html、Javascript或着一个字符串。如果浏览器XMLHttpRequest向服务器端请求这个页面,服务器端将文本的结果写入页面,浏览器在异步获取这个结果后,不是直接显示在页面,而是先由javascript来处理,然后再显示在页面上展现给用户。
服务器使用AJAX技术后,会使用相关机制来维护有关浏览器页面上的最新信息。主要会使用的三个常用技术:
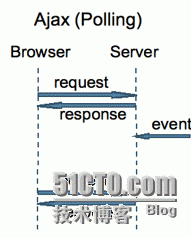
Polling
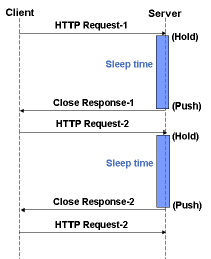
Long Polling
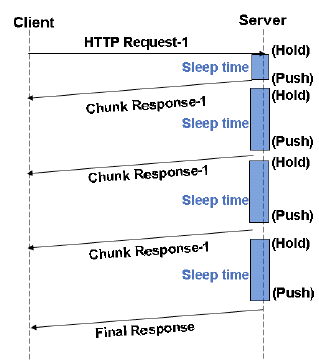
HTTP Streaming
AJAX Polling技术即轮询技术,轮询是指AJAX应用程序定期轮询更新服务器。例如,一个基于聊天应用每10秒轮询去Web服务器上请求一次聊天更新的信息。如果服务器有新的更新时,就会将聊天信息推送到前端应用。这样的话客户端浏览器就会周期性地打开到Web服务器的连接。而如此频繁的轮询无疑是加重服务器的负担。就是说我们的服务器不管是否是高性能的,如果我们拥有大量的并发用户,那么对于这样的请求来说,服务器的资源始终是在处理这些请求更新的信息,而且每一个请求都会建立一个新的服务器连接,而每一个服务器连接都会消耗我们的服务器的网络资源和计算资源。这样方式的轮询其实拉取到的更新可能10次中才有一次,那么无疑效率是低下的而且太占用服务器资源,性能低下。
因此这种技术在最初的时候,开发人员为了避免这种问题,服务器推送技术经常使用长轮询技术。长轮询使客户端应用程序打开一个到服务器的持久连接并等待服务器可用时推送更新。
Long Polling即长轮询,长轮询技术需要开发人员使用的服务器端开发的系统支持异步请求处理。使用长轮询技术,可以是浏览器和服务器之间保持一个长时间的更新连接,浏览器使用这个长连接进行页面的更新,而不是定期轮询去建立一个连接更新请求。我们知道浏览器和服务器之间使用的是HTTP协议,HTTP是支持长连接的,当这个长轮询的连接建立起来后,一次请求,服务器给予响应,这个请求就结束了,根据设计的规则不就之后这个连接就处于半连接状态,直到下一次浏览器的轮询更新请求到来。
另一种技术,称为HTTP流,和长轮询是相同的,在服务器推动更新后的连接也不关闭。在AJAX应用程序发送一个请求并接收过相同的连接更新(部分更新)块,可以使用之前应用程序请求的更新缓存。使用HTTP流,浏览器和服务器之间用新不打开或关闭更新连接。而且使用缓存还显著降低了网络资源和延迟。
在HTTP流和长轮询技术中,如果服务器经常推更新,网络的性能和AJAX应用会明显的下降,而且客户端浏览器也可能有时候会丢失更新。如果我们是AJAX应用程序在同一台Web服务器上同时打开两个长轮询和HTTP流,那么其他的AJAX应用程序不适应一建立的长轮询和流,将无法连接到Web服务器获取更新,因为浏览器会阻止这样的连接。
基于这样的局限性,NetScaler的Web 2.0的推送技术使用连接标签来克服长轮询和HTTP流的局限性。
三、NetScaler Web 2.0 Push
使用NetScaler Web2.0 Push技术,优点在于提高了Web服务器近10倍的利用率、应用响应能力、数据中心的能源和冷却成本以及提高可用性。这个功能可以在NetScaler的9.x以及之后的版本中进行使用。同时需要自定义脚本开发,以适应特定的应用与NetScaler的Push技术集成,使标记的数据流为“Server Push-able”。
那么NetScale Web 2.0 Push技术是如何来处理浏览器和服务器之间的推送呢?
NetScaler的Web 2.0的推送功能使服务器标记客户端连接,并随后将该标签标识的连接发送都后端服务器。如果启用NetScaler Web 2.0 Push的环境,客户端首先建立一个TCP/ IP连接,并连接到NetScaler设备。NetScaler设备根据配置的负载均衡或内容交换的策略选择一个Web服务器用来打开连接并发送客户端的请求。该服务器与客户端进行交互,并使用任一验证或先前建立的cookie来识别客户端。
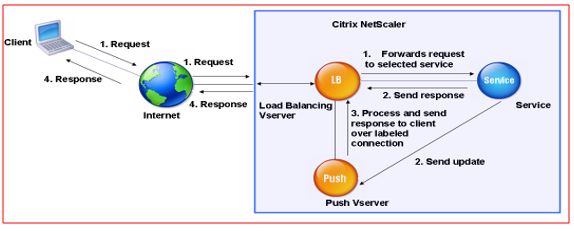
下图显示了NetScaler Web2.0 Push卸载连接管理的框架:
当NetScaler设备启用了接收推送请求时,它启动与Web服务器的标签协议。该协议可以使Web服务器标记连接并延迟的响应。该协议还允许服务器来处理其他请求而不必调用推送处理。在Web服务器更新可用时(以下称为通知服务器)使用标签通过NetScaler设备将更新传送给客户端浏览器。服务器可以选择多个更新在一个已打开的TCP连接进行或每次更新的推送。即使用标签标记连接的方式,将连接进行合理的分配和流量复用。
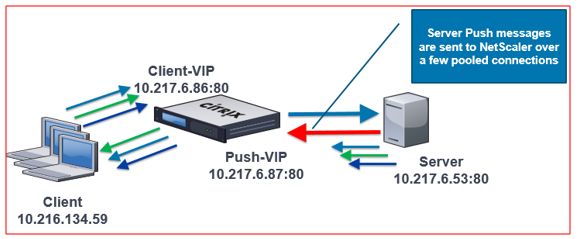
下图显示了NetScaler Web 2.0 Push的异步连接管理框架:
NetScaler Web 2.0 Push功能的实现是需要配置的一个vServer,这一个vServer在负载均衡配置中设置,服务类型为PUSH 或 SSL_PUSH。NetScaler设备使用该vServer的将消息推送给Web服务器。同时该vServer使用该协议将异步消息推送到连接的客户端。同时该vServer会公开一个REST接口用户更新信息的传输。
有了在NetScaler里面设置的这个vServer配置好Push功能之后,其总体上的推送消息流程是这样的:
步骤1:连接设置
步骤2:客户识别
步骤3:连接标签
步骤4:服务器推送
其中连接标签协议如下图所示:
利用连接标签协议,接收和终止连接;对每一个请求进行解密和分析。设置交换标签复用的HTTP连接。
推送交换协议如下图所示:
利用推送交换协议,NetScaler可支持超过无数异步带标签的TCP连接进行同步更新同步;同时NetScaler可解复用标签和调度持续的客户端连接进行更新。
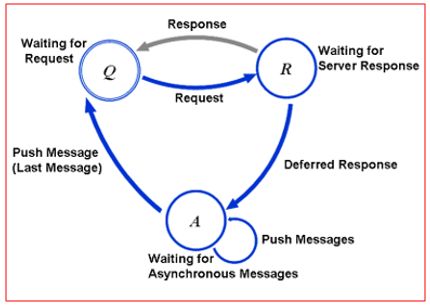
对于每个连接事务,NetScaler的Web 2.0的推送功能都会维护一个状态机,管理消息的行为。状态机有以下几种状态:
等待请求状态(Q):连接已在客户端和NetScaler设备之间建立。这个时候事务会等待在这种状态下,直到客户端再发送一个请求。
等待服务器响应状态(R):请求已经从客户端接收并转发到Web服务器。这个时候事务会等待在这种状态下,直到服务器响应。
等待异步消息状态(A):事务正在等待该通知服务器推到虚拟服务器的异步消息。
当客户端与NetScaler设备建立负载平衡或内容交换虚拟服务器的连接,则事务的初始状态为Q,当设备接收的请求,将请求转发到服务器,该事务移动到状态R。如果设备接收到延迟响应,在这个状态下,该设备将接收到一个推送消息,则事务移动到状态A。NetScaler通过消息推送协议,处理消息并将消息转发给客户端。如果这个消息被标记为最后一个消息,则该设备将关闭该事务并移动到状态Q。如果不是,该事务将保持在状态A。
NetScaler推送虚拟服务器可以管理长轮询,并从服务器流式传输响应的消息。每个服务器发送到推送虚拟服务器的更新都会有一个标志(带查询参数),指示是否有来自服务器的更新。如果没有更新,NetScaler会根据配置好的消息回复客户端。