- JS继承的6种方式及优缺点
OriX0
参考文章:一文看懂JS继承构造函数继承优势可以定义私有属性方法子类传递参数给父类劣势不能定义共享的属性方法共享的属性方法需要写在外面失去了封装性:chestnut:letshare=[1,2,3];functionlog(){console.log(this.name);}functionParent(name,friends){this.name=name;this.friends=friend
- javaScript基础面试题 --- JS继承有哪些
临在❀
前端JS面试题javascript前端开发语言
方法一:extends方法在构造函数constructor中写super(),必须的classParent{constructor(){this.age=18}}classChildextendsParent{constructor(){super();this.name='张三';}}leto1=newChild();console.log(o1,o1.name,o1.age)方式二:原型链继承
- js继承是什么?
喵帕斯_390d
js中内置了一个window对象。window对象上有一些方法(构造函数)。例如Object()Array()Function()同时这些方法都有一个自己的原型对象。如Object.prototype={}Array.prototype={}当我们使用这些构造函数来new一个实例的时候。我们写obj1=newObject()此时obj1是一个对象,它有一些方法例如toString().那么这些方法
- js高级进阶
南蓝NL
1.Object.definePorperty2.js的执行机制js是单线程的js的事件循环(EventLoop)是js的执行机制image.png3.js继承(原型继承,借用构造函数继承,组合继承(原型继承+借用构造函数))functionPerson(){this.name="xiaoju";this.age=18;this.sex="男"}functionStudent(){this.sco
- 【JavaScript】两种方法实现继承
小秀_heo
JavaScriptjavascript开发语言ecmascript
JS继承-ES6-基于class实现继承mdn类阮一峰ES6-classmdn-superES6中推出了class类,是用来创建对象的模板。class可以看作是一个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。class核心语法:MDN-类//定义类classPerson{//实例属性namefood//构造方法,类似于构造
- JavaScript中的Date对象继承:深入理解JS继承机制
KwyxLibrary
javascript开发语言ecmascript前端
在JavaScript中,Date对象是用于处理日期和时间的内置对象。要理解如何继承Date对象,我们首先需要了解JavaScript的继承机制。JavaScript通过原型链实现继承,即子对象可以通过继承父对象的属性和方法来拓展自己的功能。下面我们将详细介绍如何继承Date对象,并提供相应的源代码示例。原型链继承原型链继承是JavaScript中最基本的继承方式。它通过将子对象的原型指向父对象的
- 2020前端面试笔记
艾特一下_37b1
Js相关:1、js继承:构造函数继承call&apply继承原型继承(prototype继承)2、Js原型链JS中每个对象都有一个_proto_属性指向这个对象构造函数的prototype对象,这个prototype对象也有一个_proto_属性,这样形成的一个链条称之为原型链。3、闭包闭包就是能够读取其他函数内部变量的函数,由于在JS中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理
- JS继承
F_er
继承关系代码:functionTemp(){};Temp.prototype=Person.prototype;varstuProto=newTemp;Student.prototype=stuProto;stuProto.constructor=Student;
- 简单易懂的JS继承图解
联旺
我们先创建一个父类复制代码//父类functionAnimal(name,color){this.name=name;this.attribute={color:color,}this.action=function(currentAction){console.log(this.name+currentAction)}}复制代码原型链继承实现原理:将父类的实例作为子类的原型functionOra
- 浅谈js中的继承和拷贝(下)
WEB_Jorie
----欢迎查看我的博客----拷贝 在上一节中我们将了js继承的几种方式。这一节我们来讲一下,js对象的拷贝。为什么会出现拷贝。我们来看一个列子,您大致就明白了。vara={b:1}varb=aa.b=2console.info(b.b)//2 我们可以看到,两个对象是同一个内存地址,我们改变了a.b然而我们的b.b被动的改变了。所以这时候出现了一个东西叫对象的拷贝。此时我们又要引出两个概念
- 面试题复习2
前端小臻
大数据
1.月黑雁飞高,计网全知道——精选23道计网面试题目_java冢狐的博客-CSDN博客2.前端Vue和计网面试题总结_鸭鸭:)的博客-CSDN博客3.标准盒模型与怪异盒模型的区别_俊小张的博客-CSDN博客_怪异盒模型和标准盒模型的区别4.css中的flex(弹性)布局_domunweb的博客-CSDN博客_cssflex5.JS实现继承的6种方式_尘埃丶落定的博客-CSDN博客_js继承的6种方
- JS必知的6种继承方式
小小∽
javascript前端开发语言ecmascript
作者:朱玉星介绍:活跃于国内各技术社区,多年来致力于React技术,具有丰富的实战项目经验,喜欢的他的可关注他的公众号【前端小弟】前言JS作为面向对象的弱类型语言,继承也是其非常强大的特性之一。那么如何在JS中实现继承呢?让我们拭目以待。JS继承的实现方式既然要实现继承,那么首先我们得有一个父类,代码如下:// 父类function Person(name) { // 给构造函数添加了参数 th
- 2020-3月份前端面试总结——js/es6相关
大北_8f5e
JS方面备注:+代表被问到的次数,没有+代表自己整理了,但没被问到1.js继承的方式+原型链继承借用构造函数继承(通过call()实现)组合继承(原型+借用构造)通过ES6中class的extends关键字实现继承2.NEW操作符做了那些事情+创建一个新对象;将构造函数的作用域赋给新对象(因此this就指向了这个新对象);执行构造函数中的代码(为这个新对象添加属性);返回新对象3.call/apl
- JS继承有哪些,你能否手写其中一两种呢?
helloworld1024z
引言JS系列暂定27篇,从基础,到原型,到异步,到设计模式,到架构模式等,本篇是JS系列中第3篇,文章主讲JS继承,包括原型链继承、构造函数继承、组合继承、寄生组合继承、原型式继承、ES6继承,以及多继承与new。ES5继承先定义一个父类functionSuperType(){//属性this.name='SuperType';}//原型方法SuperType.prototype.sayName=
- js继承、构造函数继承、原型链继承、组合继承、组合继承优化、寄生组合继承
前端-少年郎
javascriptjs继承
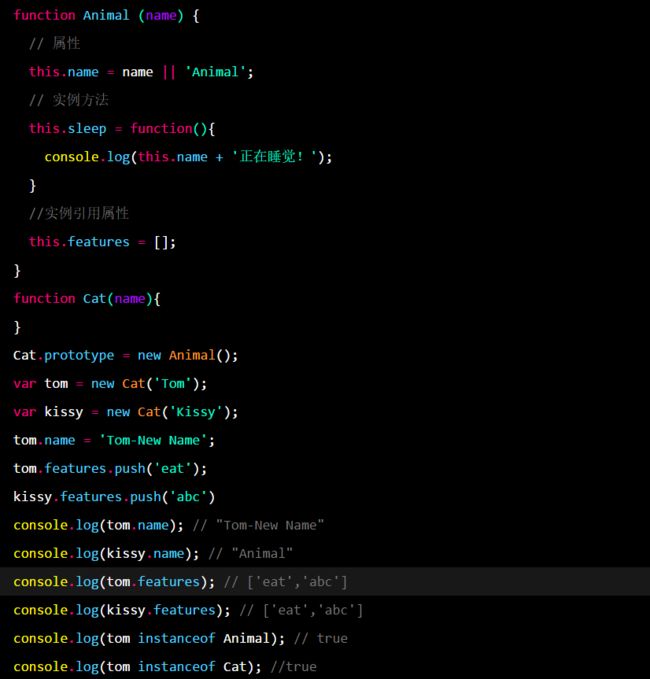
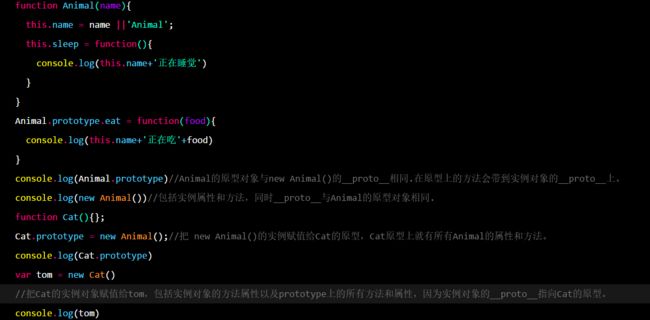
2018.06.03第一部分:导入1、构造函数的属性funcionA(name){this.name=name;//实例基本属性(该属性,强调私有,不共享)this.arr=[1];//实例引用属性(该属性,强调私用,不共享)this.say=function(){//实例引用属性(该属性,强调复用,需要共享)console.log('hello')}}注意:数组和方法都属于‘实例引用属性’,但是
- JS继承
云飘雾散
原型继承(JS中最常用的一种继承方式)子类B想要继承父类A中所有的属性和方法(私有+公有),只需要B.prototype=newA();即可原型继承的特点:它是把父类中私有的+公有的都继承了子类原型上(子类的公有的)核心:原型继承并不是把父类中的属性和方法克隆一份一模一样的给B,而是让B和A之间增加了原型链的连接,以后B的实例想要A中的getX方法,需要一级级的向上查找来使用functionA()
- 三分钟搞定JS继承
Conradine_Lian
javascript前端jsprototype
一、原型链继承js中无法实现接口继承,依靠原型链来实现继承基本思想:通过改变prototype的指向形成实例和原型之间的原型链instanceSub->subType.prototype(instanceSuper)->superType.prototype->Object.prototype->null实现步骤子对象的原型是父对象的实例subType.prototype=instanceSupe
- 深入理解原型链与继承(详解JS继承原理)
前端技术獭
javascript原型模式前端
文章目录原型链与继承new关键字的执行过程构造函数、实例对象和原型对象原型链的概念及图解第一层`__proto__`指向:实例对象第二层`__proto__`指向:`Function.prototype`和`Foo.prototype`第三层`__proto__`指向:`Object.prototype`)原型链继承盗用构造函数组合继承(=原型链继承+盗用构造函数)原型继承寄生继承寄生组合继承(=
- 【JavaScript】js继承
歌声缓缓
javascript开发语言ecmascript
es6extends继承原型式继承构造函数继承组合式继承一、es6extends继承scala复制代码classChildextendsParent{constructor(){super()this.name=‘张三’}}letchild=newChild()console.log(child.age,child.name)//18张三二、原型式继承javascript复制代码//原型链继承fu
- js(javascript)实现继承的6种方式以及优缺点详解
程序牛0314
前端JSjavascriptjavascript
js继承的6种方式想要继承,就必须要提供个父类(继承谁,提供继承的属性)一、原型链继承重点:让新实例的原型等于父类的实例。特点:1、实例可继承的属性有:实例的构造函数的属性,父类构造函数属性,父类原型的属性。(新实例不会继承父类实例的属性!)缺点:1、新实例无法向父类构造函数传参。2、继承单一。3、所有新实例都会共享父类实例的属性。(原型上的属性是共享的,一个实例修改了原型属性,另一个实例的原型属
- JS继承详解
Knight52033
1.原型链继承 原型链继承所带来的问题: ①引用类型的属性被所有实例共享。 ②在创建Child的实例时,不能向Parent传参例子:functionParent(age){this.names=['kevin','daisy'];this.age=age;}functionChild(){}Child.prototype=newParent();varchild1=newChild('age'
- js继承之原型继承
weixin_52412707
javascriptnode.js
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法。一、构造函数、原型与实例之间的关系每创建一个函数,该函数就会自动带有一个prototype属性。该属性是个指针,指向了一个对象,我们称之为原型对象.。什么是指针?指针就好比学生的学号,原型对象则是那个学生。我们通过学号找到唯一的那个学生。假设突然,指针设置null,学号重置空了,不要慌,对象还存在,学生也没消失。只是不
- JS继承:原型继承、构造函数继承、组合继承与最佳的继承
嘿嘿嘿灰灰
JavaScript
最近对JS继承中的几种方式复习了下,在这里发表一下:首先我们先定义一下父类的构造函数functionPerson(name){this.name=name;}然后我们在父类的原型上添加一个printName函数Person.prototype.printName=function(){return"Iamaperson";};下面开始我们的表演:一、原型继承原型继承,顾名思义就是通过原型链来让子类
- js继承的几种方式(原型链继承、构造函数继承、组合式继承、寄生组合式继承、ES6的Class类继承)
_Jyann_
JS高级javascriptjs继承
1.原型链继承实现原理:子类的原型指向父类实例。子类在自身实例上找不到属性和方法时去它父类实例(父类实例和实例的原型对象)上查找,从而实现对父类属性和方法的继承缺点:子类创建时不能传参(即没有实现super()的功能);父类实例的修改会影响子类所有实例functionParent(name){this.name="父级的name";}Parent.prototype.getName=functio
- js继承
开心兔1号
1、原型式继承:借助构造函数的原型对象实现继承,即子构造函数.prototype=父构造函数.prototype.functionSuperClass(){this.name='lyj'this.sayName=function(){console.log('name:'+this.name)}}//设置构造函数的原型SuperClass.prototype.age=22SuperClass.pr
- js继承
Bennt
实例终究是一个对象,最终会继承对象上的属性和方法,而我们如果继承一个构造函数的话,就必须要求这个构造函数的原型是继承对象的,这样实例才会有对象上的属性和方法。所以,我们实例化的时候,才是创建一个空的对象,让空对象的原型指向构造函数的prototype(也就是obj.__proto__=o.prototype),因为prototype是一个对象,原型指向对象,然后在绑定私有属性和方法即可new原理n
- web前端tips:js继承——寄生式继承
牵手就能做朋友
web前端javascript前端js继承寄生式继承
上篇文章给大家分享了js继承中的原型式继承web前端tips:js继承——原型式继承今天给大家分享一下js继承中的寄生式继承寄生式继承寄生式继承(ParasiticInheritance)是一种基于原型式的继承方式,它通过创建一个仅用于封装继承过程的函数,该函数在内部调用原型式继承创建一个对象,然后增强该对象,最后返回这个对象。基本步骤:创建一个用于封装继承过程的函数,我们称之为"寄生函数"。在寄
- JS 继承
wyc_ok
JSjavascript开发语言ecmascript
JS继承的方式一、继承是什么?二、继承实现的方式2.1原型链继承2.2原型式继承2.3构造函数继承2.4组合继承2.5寄生式继承2.6寄生组合式继承2.7extends方法一、继承是什么?继承(inheritance)是面向对象软件技术当中的一个概念。如果一个类别B“继承自”另一个类别A,就把这个B称为“A的子类”,而把A称为“B的父类别”也可以称“A是B的超类”继承的优点:继承可以使得子类具有父
- web前端tips:js继承——原型式继承
牵手就能做朋友
web前端前端javascript开发语言原型式继承
上篇文章给大家分享了js继承中的组合继承web前端tips:js继承——组合继承今天给大家分享一下js继承中的原型式继承原型式继承JavaScript的原型式继承是一种基于对象的继承方式,通过复制一个对象的属性和方法来创建一个新对象,并将原对象作为新对象的原型。这种继承方式可以通过Object.create()方法来实现。基本步骤:创建一个原型对象parent,作为新对象的原型。原型对象可以是任意
- JS - 简单了解继承
帅龍之龍
前端大杂烩前端
前言继承在JavaScript编程中是一个基本知识点,必须掌握的,下面就由本文简单讲解一下什么是继承。一、什么是继承在JavaScript中,继承是一种对象之间共享属性和方法的机制。它允许一个对象(称为子类)从另一个对象(称为父类)继承属性和方法,以便在子类中重用父类的功能。二、JS继承的实现方式有哪些?1.原型链继承原型链继承是通过将子类的原型指向父类的实例来实现的。这样,子类就可以继承父类的属
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL