一、jQuery
1、什么是 jQuery?
(1)jQuery 是一个轻量级的 JavaScript 库,极大地简化了 JavaScript 开发。
(2)jQuery 封装了 JS、CSS、DOM 等并提供一致的、简洁的 API,简化了 JS 编程。
(3)jQuery 会频繁的操作 DOM,会影响性能(得与 MVVM 框架区分)。
2、如何引入 jQuery?
(1)引入 jQuery 相关文件(CDN 方式)。
【CDN:(此处选用 BootCDN,其他 CDN 亦可)】
(2)官网下载也行
【官网下载地址:】
https://jquery.com/download/
(3)基本步骤:
Step1:引入 jQuery 相关 js 文件。
Step2:利用选择器定位到需要操作的节点(元素)。
Step3:操作节点(元素)。
【基本使用格式:】
$(selector).action()
其中:
$ 指 jQuery。
selector 指查询的 HTML 元素(节点)。
action 指对元素(节点)的操作。
【举例:(隐藏所有的 p 标签)】
$("p").hide();
(4)文档就绪事件
jQuery 代码需要等 DOM 加载完成后再进行操作,否则可能不生效。
【方式一:】
$(document).ready(function() {
// jQuery 代码
});
【方式二:(简写形式,效果同方式一)】
$(function() {
// jQuery 代码
});
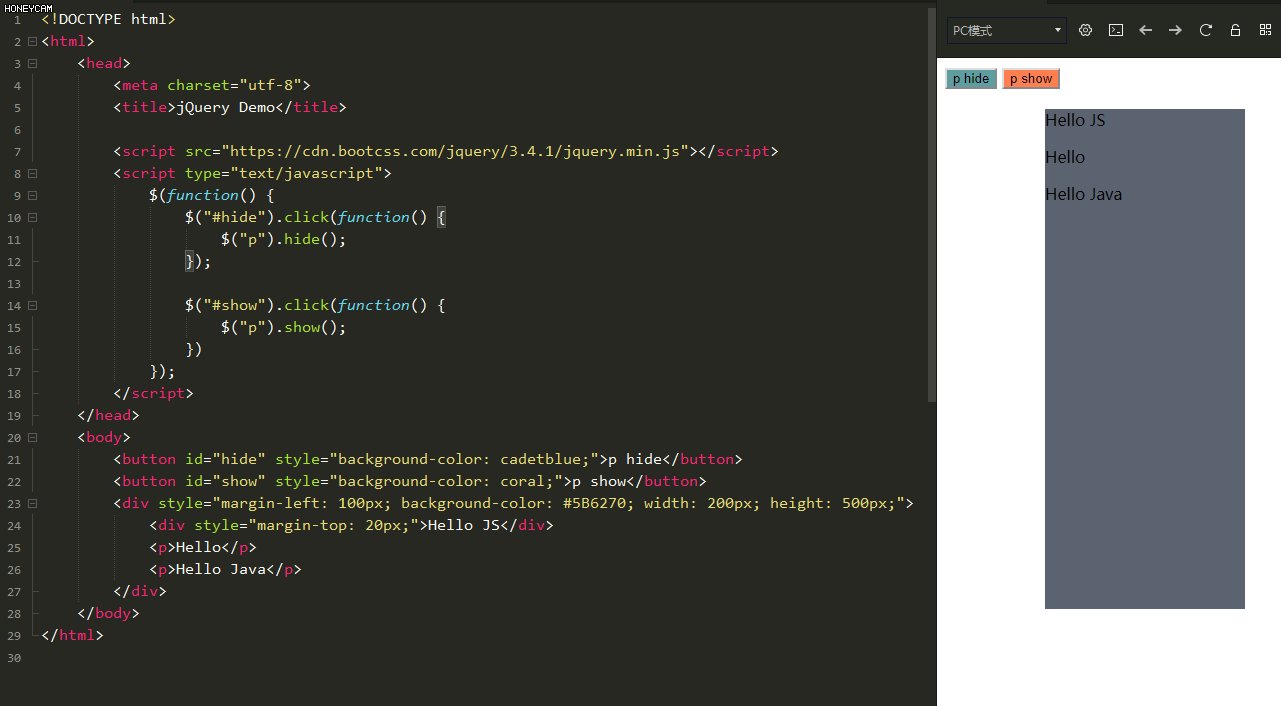
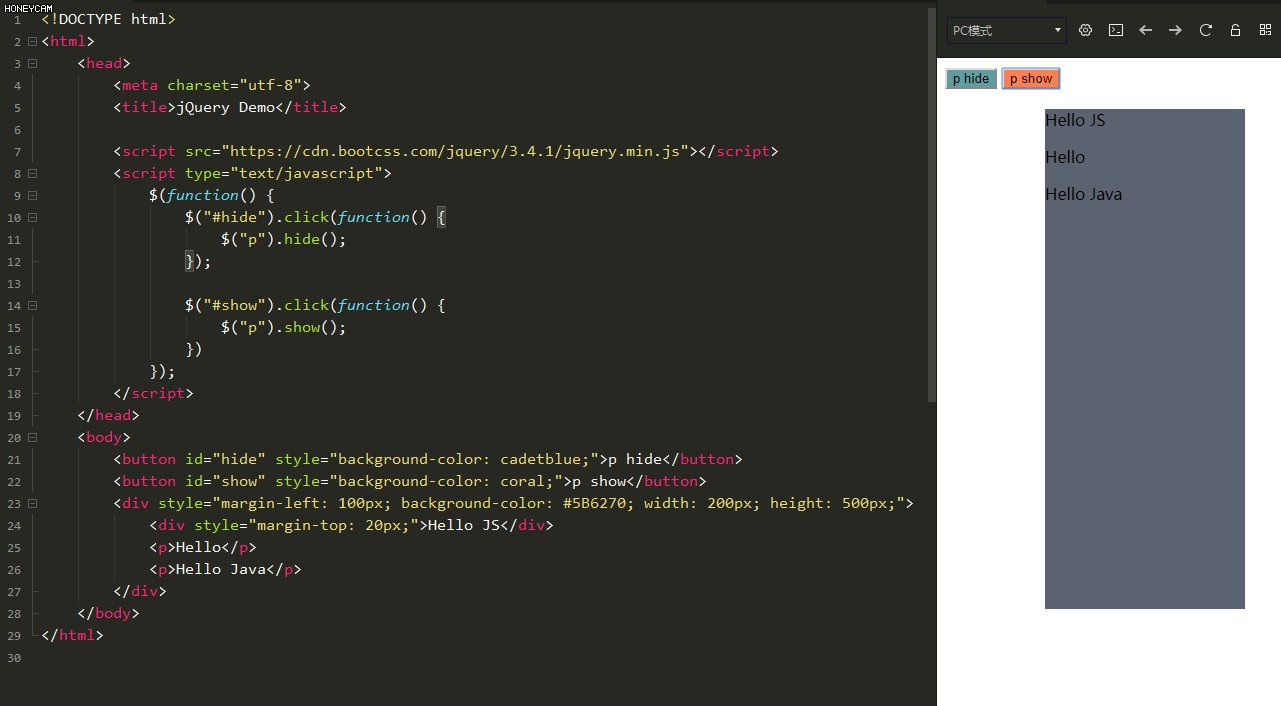
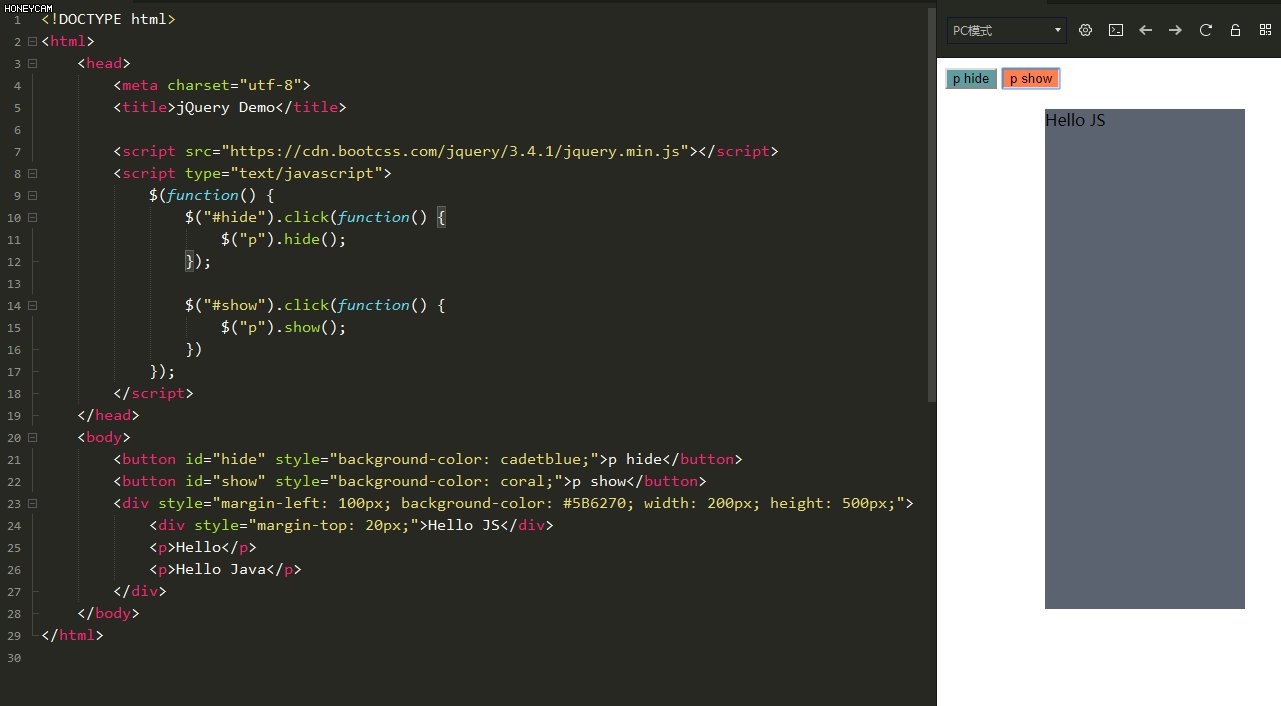
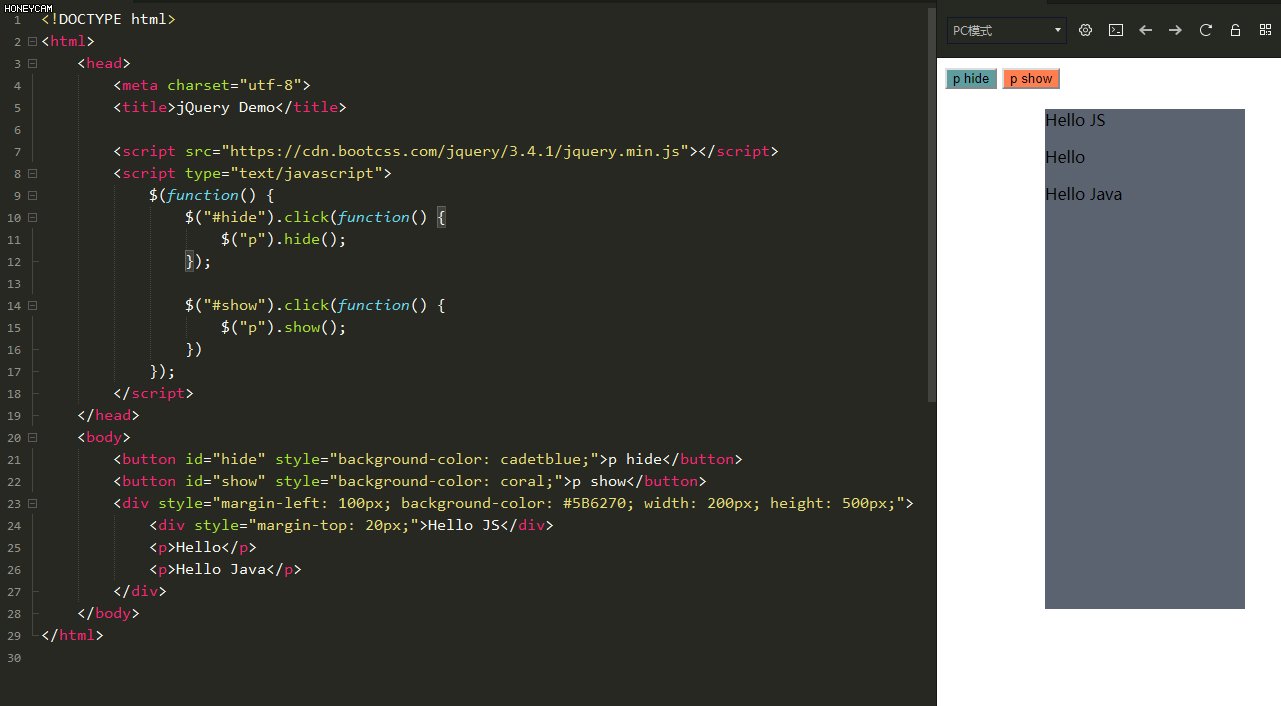
(5)小案例分析:
点击隐藏按钮,隐藏当前页面所有的 p 标签。
【小案例:】
jQuery Demo
Hello JS
Hello
Hello Java
二、jQuery 基本语法
1、选择器(定位 DOM 元素位置)
jQuery 选择器允许 对 HTML 的单个元素 或者 元素组进行操作,能实现定位元素位置并对元素样式进行增删改。写法类似于 CSS 选择器。
(1)分类:
基本选择器、层次选择器、过滤选择器、表单选择器。
(2)基本选择器
根据标签名、id、class名等一种或多种来选择元素。
基本选择器可细分为:元素选择器、类选择器、id 选择器、选择器组。
1、元素选择器:根据标签名定位元素。
格式:
$("标签名")
2、类选择器:根据class属性定位元素。
格式:
$(".class属性名")
3、id选择器:根据id属性定位元素。
格式:
$("#id")
4、选择器组:定位一组选择器所对应的所有元素。
格式:
$("#d1, .importent")
注:$("")返回的均为数组。
(3)层次选择器
根据元素的层级关系,加上特殊的符号(>、+、~)来选择元素。
层次选择器又可细分为:后代(子孙)元素选择器、子元素选择器、兄弟元素选择器。
1、后代元素选择器(选子孙):在select1元素下,选中所有满足select2的子孙元素。
格式:
$("select1 select2")
2、子元素选择器(只选子):在select1元素下,选中所有满足select2的子元素。
格式:
$("select1 > select2")
3、兄弟元素选择器(选一个):在select1元素下,选中所有满足select2的下一个(弟弟)元素。
格式:
$("select1 + select2")
4、兄弟元素选择器(选所有):在select1元素下,选中所有满足select2的所有(弟弟)元素。
格式:
$("select1 ~ select2")
(4)过滤选择器
根据元素特征去选择元素。
过滤选择器可细分为:基本过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、状态过滤选择器。
【基本过滤选择器:】
根据元素的基本特征定位,常用于表格与列表。
$("select1:first"):第一个元素。
$("select1:last"):最后一个元素。
$("select1:not(selector)"):去除selector的所有元素。
$("select1:even"):挑选偶数行。
$("select1:odd"):挑选奇数行。
$("select1:eq(index)"):下标为index的元素,并返回jQuery对象。
$("select1:gt(index)"):下标大于index的元素。
$("select1:lt(index)"):下标小于index的元素。
【内容过滤选择器:】
根据文本内容定位元素。常用于文本。
$("select1:contains(text)"):匹配包含给定文本的元素。
$("select1:empty"):匹配所有不包含子元素或文本的空元素。
【可见性过滤选择器:】
根据可见性定位元素。
$("select1:hidden"):匹配所有不可见的元素,或者type="hidden"的元素。
$("select1:visible"):匹配所有可见的元素。
【属性过滤选择器:】
根据属性(id, class, style等)定位元素。
$("select1[attribute]"):匹配具有attribute属性的元素。
$("select1[attribute = vlue]"): 匹配属性等于value的元素。
$("select1[attribute != value]"): 匹配属性不等于value的元素。
$("select1[attribute *= value]"): 匹配属性中包含value的元素。
$("select1[attribute ^= value]"): 匹配属性中以value开头的元素。
$("select1[attribute $= value]"): 匹配属性中以value结尾的元素。
$("select1[attribute1][attribute2]"): 匹配属性中同时满足 attribute1、 attribute2 的元素。
【状态过滤选择器:】
根据状态定位元素。常用于表单。
$("input:enabled"):匹配可用的 input 元素。
$("input:disabled"):匹配不可用的 input 元素。
$("input:checked"):匹配被选中的checkbox。
$("option:selected"):匹配被选中的option。
(5)表单选择器
用于选择表单元素。
$(":text"):匹配文本框。或者使用 $("input:text")。
$(":password"):匹配密码框。
$(":radio"):匹配单选框。
$(":checkbox"):匹配多选框。
$(":submit"):匹配提交按钮。
$(":reset"):匹配重置按钮。
$(":button"):匹配普通按钮。
$(":file"):匹配文件框。
$(":hidden"):匹配隐藏框。
2、操作 DOM 节点
通过选择器可以定位到 DOM 节点,操作 DOM 才是最终的需求。
DOM 指 Document Object Model,即文档对象模型。文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。
(1)捕获节点、修改节点
1、读写节点的HTML内容。相当于JS的innerHTML。
格式:
$("select").html(); // 获取节点的html内容
$("select").html("123"); // 设置节点的内容
2、读写节点的文本内容。相当于JS的innerText。
格式:
$("select").text(); // 获取节点的文本内容
$("select").text("123"); // 设置节点的文本内容
3、读写节点的value属性值。(表单的值用val取)
格式:
$("select").val(); // 获取节点的value值
$("select").val("abc"); // 设置节点的value值
4、读写节点的属性值。
格式:
$("select").attr("属性名"); // 获取节点的某属性的值
$("select").attr("属性名","属性值"); // 设置节点的某属性的值
(2)增加节点
【增加节点:】
分两步:
1、创建DOM节点。
2、插入DOM节点。
【1、创建DOM节点】
格式:
$("节点内容")
举例:
let test = $("hello")
【2、插入DOM节点】
格式:
$("select").append(test); 做为最后一个子节点添加起来。
$("select").prepend(test); 做为第一个子节点添加起来。
$("select").after(test); 做为下一个兄弟节点添加进来。
$("select").before(test); 做为上一个兄弟节点添加进来。
(3)删除节点
【格式:】
$("select").remove(); // 删除节点。
$("select").remove(selector); // 只删除满足selector的节点。(不常用)
$("select").empty(); // 清空节点。
(4)添加 CSS 样式、删除 CSS 样式、修改 CSS 样式
$("select").addClass(""); //追加样式。
$("select").removeClass(""); // 移除指定样式。
$("select").removeClass(); // 移除所有样式。
$("select").toggleClass(""); // 切换样式(对某个样式进行添加或移除操作)。
$("select").hasClass(""); // 判断是否有某个样式。
$("select").css("");// 读取css的值,返回第一次匹配的值。
$("select").css("", "") ;// 设置样式。
$("select").css({"" : "", "" : ""}) ;// 设置多个样式。
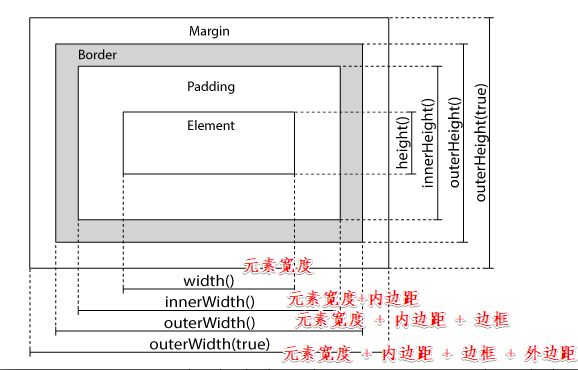
(5)获取尺寸、设置尺寸
$("select").width(); // 返回元素的宽度(不包括内边距、边框、外边距)
$("select").width(""); // 设置元素的宽度(不包括内边距、边框、外边距)
$("select").height(); // 返回元素的高度(不包括内边距、边框、外边距)
$("select").height(""); // 设置元素的高度(不包括内边距、边框、外边距)
$("select").innerWidth(); // 返回元素的宽度(不包括边框、外边距)
$("select").innerHeight(); // 返回元素的高度(不包括边框、外边距)
$("select").outerWidth(); // 返回元素的宽度(不包括外边距)
$("select").outerHeight(); // 返回元素的高度(不包括外边距)
$("select").outerWidth(true); // 返回元素的宽度
$("select").outerHeight(true); // 返回元素的高度
(6)遍历节点
根据元素的层级关系进行移动,即遍历。
可以 向上移动(遍历祖先节点)、向下移动(遍历子孙节点)、水平移动(遍历兄弟节点)。
1、向上移动,遍历祖先(直接父节点、祖父节点等)
$("select").parent(); // 返回直接父节点。
$("select").parents(); // 返回所有祖先节点。
$("select1").parentsUntil(“select2”); // 返回 select1 与 select2 间的所有节点,若 select2 不存在,则等价于 parents 方法
2、向下移动,遍历子孙(直接子节点、子孙节点)
$("select").children(); // 返回直接子节点
$("select").children(selector); // 返回匹配 selector 的直接子节点
$("select").find(selector); // 查找满足选择器的所有后代。
$("select").find("*"); // 查找所有后代。
3、水平移动,遍历兄弟
$("select").siblings(); // 返回所有兄弟节点
$("select").siblings(selector); // 返回匹配 selector 的所有兄弟节点。
$("select").next(); // 返回下一个兄弟节点
$("select").next(selector); // 返回匹配 selector 的下一个兄弟节点。
$("select").nextAll(); // 返回当前元素的所有 弟弟节点
$("select").nextUntil(selector); // 返回两个选择器间的所有节点
$("select").prev(); // 返回上一个兄弟节点
$("select").prev(selector); // 返回匹配 selector 的上一个兄弟节点。
$("select").prevAll(); // 返回当前元素的所有 哥哥节点
$("select").prevUntil(selector); // 返回两个选择器间的所有节点
3、事件
jQuery 对事件同样做了处理,提供了一些 API。
(1)基本语法:
【事件绑定语法:】
$obj.bind(事件类型, 事件处理函数);
$obj.on(事件类型, [选择器], 事件处理函数);
比如:
$obj.bind('click', fn)
其可以简写为 $obj.click(fn)。其中$obj.click()表示触发了click事件。
【注: on 与 bind 的区别】
bind(event,fn);
// 该方法只能给绑定元素添加事件。当 on()不使用第二个参数时与bind() 相同。
// 当使用第二个参数时 就进行了冒泡,将 事件委托给父元素进行处理 并且this还是指向第二个参数选择器
on(event,[selector],fn);
//该方法可以给指定的子元素绑定事件,注意:特别是给动态创建的dom元素绑定事件时必须使用该方法。
//on可以将子元素的事件委托给父元素进行处理;on可以给动态添加的元素加上绑定事件。
【获取事件对象 event:】
在 function 参数中直接写即可。
格式:
$(function(){
$("select").click(function(event) {
alert(event.pageX + "," + event.pageY+ "," + event.target.nodeName);
})
});
【事件对象常用属性:】
获取事件源:
event.target, 其返回的是DOM对象。
获取鼠标点击的坐标:
event.pageX,
event.pageY.
【取消事件冒泡机制:】
event.stopPropagation() 可以取消事件冒泡。
(2)常用事件 API
【鼠标事件:】
$("select").click(function() {}); // 鼠标左键点击事件
$("select").dblclick(function() {}); // 鼠标左键双击事件
$("select").mouseenter(function() {}); // 鼠标移入事件(当前选中的元素范围内触发一次)
$("select").mouseleave(function() {}); // 鼠标移出事件(不会触发冒泡事件)
$("select").mouseover(function() {}); // 鼠标移入事件(从子元素、当前元素相互切换时会触发)
$("select").mouseout(function() {}); // 鼠标移出事件(会触发冒泡事件)
$("select").mousemove(function() {}); // 鼠标移入事件(移动一个像素就会触发)
$("select").mousedown(function() {}); // 鼠标移入并按下事件
$("select").mouseup(function() {}); // 鼠标按下后的弹起事件
$("select").hover(mouseenter, mouseleave); // 鼠标悬浮事件(触发mouseenter、mouseleave事件)
【表单事件:】
$("select").focus(function() {}); // 元素获得焦点(点击或Tab键触发)后触发
$("select").blur(function() {}); // 元素失去焦点后触发
$("input").change(function() {}); // 表单(input)值被修改后触发
$("form").submit(function() {}); // form 提交时触发
【键盘事件:】
$("select").keydown (function(event) {}); // 键盘键按下触发,通过 event.key 可以获取当前按下的键名
$("select").keypress(function(event) {}); // 键盘键按下触发,通过 event.key 可以获取当前按下的键名,其有部分键获取不到,只能通过 keydown 获取。
$("select").keyup (function(event) {}); // 键盘键弹起触发,通过 event.key 可以获取当前按下的键名
4、动画效果
(1)显示、隐藏
$("select").show();
$("select").hide();
$("select").toggle(speed, function(event) {}); // 参数均非必须,用于切换样式,speed 用于设置切换。相当于 show()、hide() 方法
作用:通过增加样式 display: block/none 来实现显示或者隐藏。
用法:
$("select").show(执行时间, 回调函数)
其中:
执行时间:slow, normal, fast或毫秒数。
回调函数:动画执行完毕后要执行的函数。
(2)上下滑动式
$("select").slideDown();
$("select").slideUp();
$("select").slideToggle(speed, function(event) {});
作用:通过增加样式 display: block/none 来实现显示或者隐藏。
用法同show()方法。
(3)淡入、淡出
$("select").fadeIn();
$("select").fadeOut();
$("select").fadeToggle(speed, function(event) {});
作用:参数可选,通过改变不透明度opacity、display来实现显示或者隐藏。
$("select").fadeTo(speed,opacity,callback);
作用:speed,opacity 参数必须,通过改变不透明度opacity来实现显示或者隐藏。
用法同show()方法。
(4)自定义动画
animate(偏移位置, 执行时间,回调函数)
其中:
偏移位置:必须,{}描述动画执行后元素的样式。
执行时间:可选,毫秒数。
回调函数:可选,动画执行结束后要执行的函数。
形如:
$("div").click(function(){
$("div").animate({"height" : "300px"},1000).animate({"width" : "300px"},1000).animate({"height" : "100px"},1000).animate({"width" : "100px"},1000);
})
5、操作AJAX
AJAX:Asynchronous JavaScript and XML,即异步的 JavaScript 和 xml。简单的理解为在不重载整个浏览器页面下,AJAX向后台发送请求并响应,将数据展示在页面上。
(1)$.ajax()
执行异步的 http 请求。
【格式:】
$.ajax({
url:请求地址,
type:请求类型POST|GET,
data:提交的数据,
async:同步或者异步(默认)处理,true(默认)|false。
dataType:预期服务器返回结果类型,
success:成功时回调函数,
error:失败时回调函数,
beforeSend:请求发送前回调函数
});
【举例:】
(2)$.get()
使用 Http 的 Get 发送请求并获取数据。
【格式:】
$.get(URL,data,function(response,status,xhr),dataType);
其中:
URL:必须,请求的地址。
data:可选,提交到服务器的数据。
dataType:可选,服务器返回的数据类型。
function:可选,response为返回的结果,status为返回的状态,xhr为 XMLHttpRequest 对象。
(3)$.post()
使用 Http 的 Post 发送请求并获取数据。
【格式:】
$.post(URL,data,function(response,status,xhr),dataType)
参数同 $.get()
(4)$("select").load()
从服务器加载数据,并放在指定元素上。
【格式:】
$("select").load(url,data,function(response,status,xhr))
参数同 $.get()