一、导航模型纲要
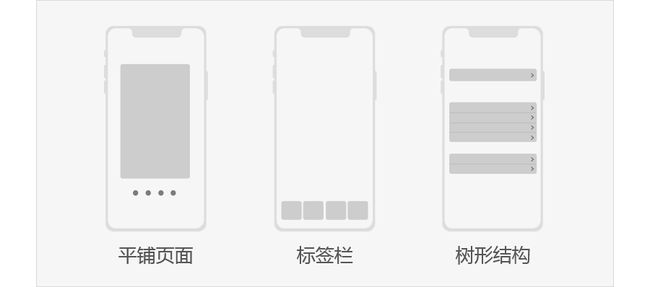
1.平铺模式
平铺页面就像一叠卡片,页面通过滑动切换,通常视觉精美,没有滚屏。这种导航方式主要适用于只有一个主屏的简单应用。
2.标签模式
标签栏是我们最常见的导航模式,这类导航的最大优势就是让应用的主要功能一目了然。我们根据应用的功能类型和信息类型进行标签分类,每个标签对应的页面应该有自己独特的功能和内容。
3.树状模式
树形结构就是将层级信息分类到一颗倒置的树的树枝上,展示起来就像是流程图(类似家谱) 。对于组织大量信息内容,同时又能让每个内容触手可及,树形结构是一个高效的方法。
二、说明与举例
1. 平铺结构
平铺页面模式中的所有页面都没有按类型分组,而是全部摞成一叠,挨个切换,就像平铺着的页面。这种方式适合于浏览并发现的方式,浏览查看同类型不同内容的页面。最典型的代表就是Iphone内置的「天气」应用,每个页面的结构一致,但内容根据所属城市而变。
孪生兄弟--分页控件
页面分页控件就是如图所示的一排小点,它的存在,提醒了我们正在浏览的是一系列平铺页面,也让我们在浏览系列页面时能保持方向感 。该控件有一个很大的优势是:占用极少的界面空间。
同时,页面分页控件也是可操作的,但我们只能点击控件的左半部或右半部,滑到页面的上一屏或下一屏。我们无法直接从第一屏跳转到最后一屏,只能挨个翻阅。这也要求我们在使用这类模型时,要控制好页面数量,一般不超过10个为宜。
所以这也凸显出平铺页面模型的弊端:无法直接跳转到特定页面,这一弊端使其并不适用于功能或结构相差悬殊的应用。
平铺页面优缺点
【优点】
很适合于内容少而精,操作少,只需随意浏览的页面
适用于同类型不同内容的页面,需要自定义内容和数量的页面
易于使用,只需要左右滑动手势即可
页面分页控件占用空间
【缺点】
只能挨个翻阅,无法立即跳转到非相邻页面
页面数量不宜过多,一般不超过10个为宜
不适合滚屏(手势操作相撞),对长文本不利
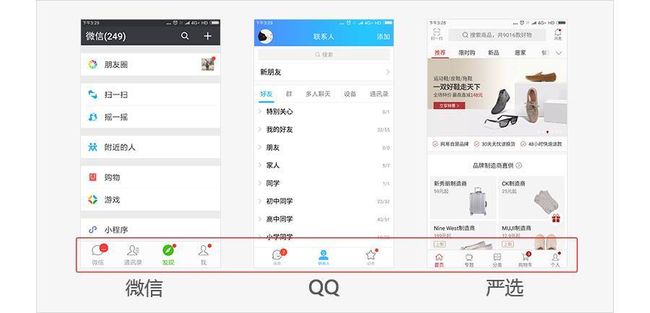
标签栏
标签栏最大的优势就是能够将应用的主要功能明确的罗列出来,让应用变得干净整洁的同时易于操作,我们可以直接跳到特定页面去完成特定操作。每个标签Icon对应的页面设计都大相径庭,为的是适应当前的功能和需求。
标签栏上标签设计的重要性不言而喻,它可以直接体现出一个App应用的产品定位与调性,且其提供的功能选项必须要贴合用户普遍的需求和心智模型。
比如社交类应用中,QQ用户人群更面向更年轻的一代,所以它的标签栏Icon风格更具趣味青春感,符合QQ「乐在沟通,欢乐无限」的产品定位。而微信的用户人群更广,标签栏Icon采用常见通用的样式,最大可能降低用户的学习成本。再比如电商类应用-网易严选,标签功能分类简单清晰,设计风格上文艺简洁,能很明显的体现出严选和其他电商平台不太一样的系列化、冷淡风的独特风格,符合严选高品质,精致生活的价值主张。
标签栏限定了最多5个按钮,这个限制也是希望我们能削减应用提供的主要功能,让用户能够记住并理解应用结构,让结构可控。
标签栏优缺点
【优点】
将应用的主要功能明确的罗列出来,并告知当前所处位置
可自由跳转在应用所用的主要功能之间,操作简单
【缺点】
一般最多只能显示5个标签
标签栏会占用不算小的页面空间
平铺页面vs标签栏
平铺页面类的应用不只是形式上类似于一叠卡片,我们甚至可以根据需要随意添加、移除卡片。这种页面结构类似但页面数量会变化的情况下,平铺页面要优于标签栏。而在标签页的模型中,导航项目分类和顺序都是不变的,适合页面内容多样,页面数量少而固定的应用。
2. 树形结构
树形结构就是将层级信息分类到一颗倒置的树的树枝上,展示起来就像是流程图(类似家谱) 。
几个世纪前,文职人员就开始使用一种有效的文件与文件夹整理方式:找到档案柜-选择抽屉-打开抽屉-选取文件夹-抽取文档。Ios树形结构就是借鉴了这种整理方式的隐喻,将庞大的信息内容分类到类别,子类别、子子类别、子子子类别……中去,整理好层层嵌套的信息内容。
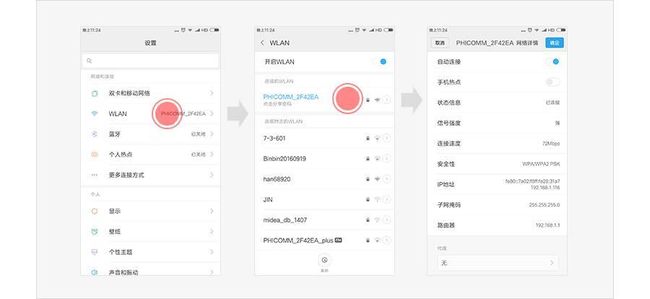
Iphone「设置」的导航模式就是树形结构的典型案例:
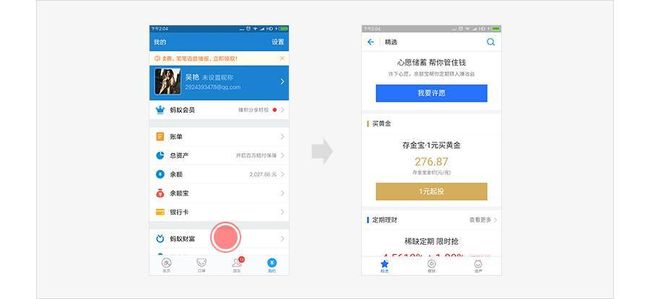
目前我们最常见的树形结构例子就是表格视图,如上图。这也是简单的列表,点击列表项目可以深入到下一层中去。当然还有更加图形化的方式可以展示树形列表,如下图「支付宝」首页,用图标的方式来展示它的众多功能:
无论何种形式,树形导航模式都有类似的优点:占用很少的界面空间,操作简单。
树形结构优缺点
【优点】
非常适用于管理大量的分类项目
组织方式垂直简单,易于操作理解
占用很少的界面空间
【缺点】
主功能只用在最顶层页面才会被显示出来。且若页面层级较多,无法直接返回最顶层页面
次级页面内容需要用户主动挖掘,不直接不显性。用户往往只对核心内容有印象
3. 组合使用导航模型
大多情况下,我们都在一个应用中混合使用不同的导航模型,用一个模型来组织应用的主要功能,用另一个模型作为子导航来组织次要页面。
混搭导航可以帮助我们克服单个导航的缺点。我们常见的一个组合方式是,使用标签栏导航来组织应用的主要功能,然后在标签栏内页使用树形导航。树形导航一个很大的缺点就是不能从一个功能快速的切换到另一个功能,而混搭标签栏导航的方式可以有效的弥补这个缺点。
比如「支付宝」用标签栏导航来组织它的主要功能,在「我的」页面中使用了基于列表的树形导航来充当子导航。点击子导航中的「蚂蚁财富」功能,我们可以看到子子导航中又采用了标签栏导航。这样的混搭导航不但可以最大限度的利用界面空间,又可以缩短用户的行为路径,且易于操作理解。
总结
除了以上三种标准导航方式,我们当然也可以定义自己的组织方式。但是,使用标准导航方式和控件会让用户尽快熟悉和习惯我们的应用,同样也能帮助我们融入其他应用。
也许我们都很熟悉这三种导航模式:平铺页面,标签栏,树形结构,但只有正确理解并思考每种导航模式的优缺点,我们才能更好的组织App的结构,让应用自己说话,创造更好的用户体验。