Path
1.关于Path#addArc()和arcTo()
实验1
Path path = new Path();
RectF rectF = new RectF(200,200,400,400);
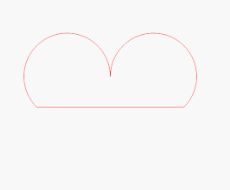
path.addArc(rectF, 135, 225);
RectF rectF1 = new RectF(400,200,600,400);
path.addArc(rectF1,180,225);
path.close();
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(path, paint);
如图所示,最后调用path.close()方法,闭合的只是最后一个arc弧线。
实验2
Path path = new Path();
RectF rectF = new RectF(200,200,400,400);
path.addArc(rectF, 135, 225);
path.close();//第一个Arc闭合
RectF rectF1 = new RectF(400,200,600,400);
path.addArc(rectF1,180,225);
path.close();//第二个Arc闭合
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(path, paint);
实验3
Path path = new Path();
RectF rectF = new RectF(200,200,400,400);
path.addArc(rectF, 135, 225);
RectF rectF1 = new RectF(400,200,600,400);
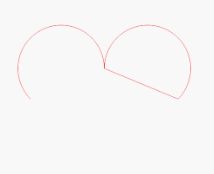
path.addArc(rectF1,180,225);
path.lineTo(400,550);
path.close();
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(path, paint);
如图所示,第二个addArc()以及后续的lineTo()方法会在调用Path#close()方法后组成一个闭合Path。第一个Arc孤零零。。的。。单身狗。。。
实验4
Path path2 = new Path();
RectF rectF2 = new RectF(700,200,900,400);
path2.addArc(rectF2,-225,225);
RectF rectF3 = new RectF(900,200,1100,400);
path2.arcTo(rectF3, -180,225, false);
paint.setStyle(Paint.Style.STROKE);
path2.close();
canvas.drawPath(path2, paint);
如图所示,addArc()和arcTo()配合适应,然后调用Path#close()方法,两个Arc会组成一个闭合的Path。addArc()和arcTo()相亲相爱的在一起了。难道是addArc()和addArc()同性互斥么。。那么arcTo()和arcTo()会不会同性相斥呢?看下个例子。
实验5
Path path2 = new Path();
RectF rectF2 = new RectF(700,200,900,400);
path2.arcTo(rectF2,-225,225, false);//最后一个参数forceMoveTo:false
RectF rectF3 = new RectF(900,200,1100,400);
path2.arcTo(rectF3, -180,225, false);//最后一个参数forceMoveTo:false
paint.setStyle(Paint.Style.STROKE);
path2.close();
canvas.drawPath(path2, paint);
实验五的图和实验四的效果一样么?明显不一样呀。背景色不一样。开个玩笑。其实俩个效果是一样滴。。那么addArc()和ardTo()有什么关系呢?
实验6
Path path2 = new Path();
RectF rectF2 = new RectF(700,200,900,400);
path2.arcTo(rectF2,-225,225, true);//最后一个参数forceMoveTo:true, #1
RectF rectF3 = new RectF(900,200,1100,400);
path2.arcTo(rectF3, -180,225, true);//最后一个参数forceMoveTo:true #2
paint.setStyle(Paint.Style.STROKE);
path2.close();
canvas.drawPath(path2, paint);
实验六和实验五的区别就是,把#1和#2处forceMoveTo参数由false改为了true而已。而实验六的效果就跟实验一的效果是一样的。
addArc() 只是一个直接使用了 forceMoveTo = true 的简化版 arcTo() 。
实验7
Path path3 = new Path();
path3.moveTo(200,600);
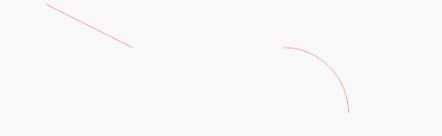
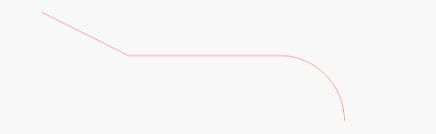
path3.lineTo(400,700);
RectF rectF4 = new RectF(600,700,900,1000);
path3.arcTo(rectF4, -90,90, true);//这个地方的值为true
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(path3, paint);
Path path3 = new Path();
path3.moveTo(200,600);
path3.lineTo(400,700);
RectF rectF4 = new RectF(600,700,900,1000);
path3.arcTo(rectF4, -90,90, false);//这个地方的值为false
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(path3, paint);
forceMoveTo 参数的意思是,绘制是要「抬一下笔移动过去」,还是「直接拖着笔过去」,区别在于是否留下移动的痕迹。