微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言,
如果对您有所帮助:欢迎赞赏。
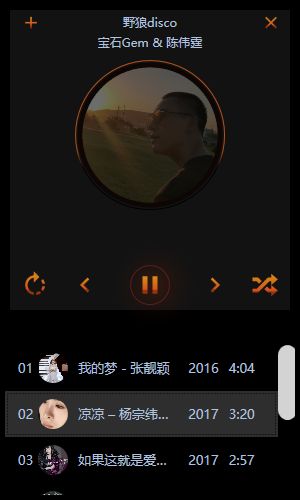
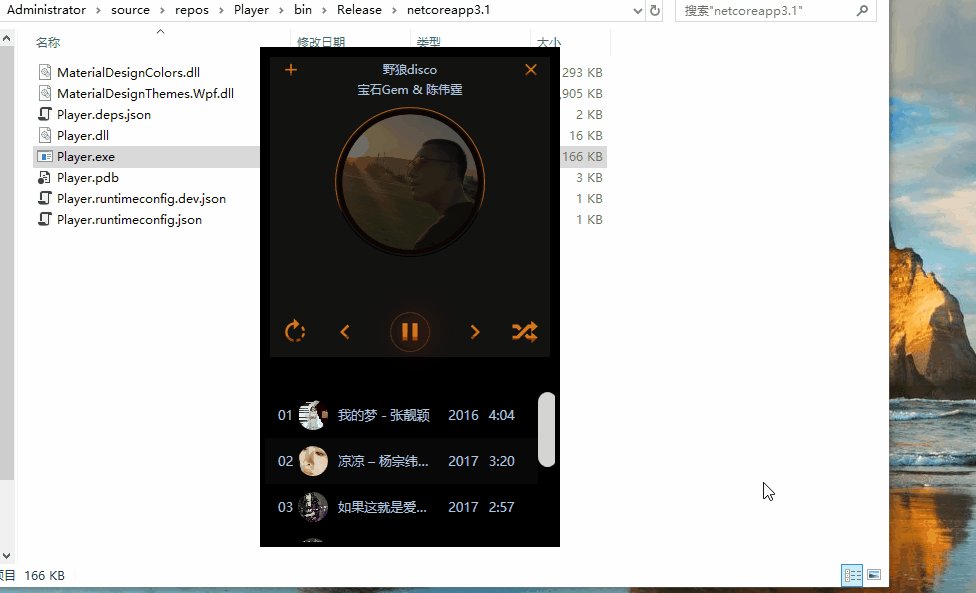
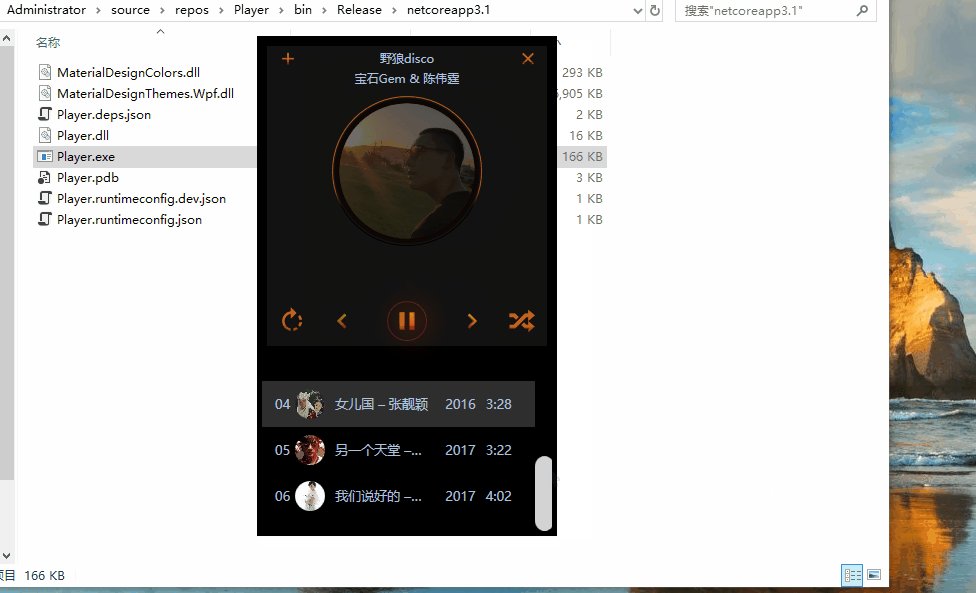
简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发
阅读导航
- 本文背景
- 代码实现
- 本文参考
- 源码
1. 本文背景
继续 MaterialDesignThemes 开源控件库学习,尤其是它的图标组件,本文设计的音乐播放器主界面设计使用该组件较多。
2. 代码实现
使用 .NET CORE 3.1 创建名为 “Player” 的WPF模板项目,添加1个Nuget库:MaterialDesignThemes.3.1.0-ci981。
解决方案主要文件目录组织结构:
- Player
- App.xaml
- MainWindow.xaml
- MainWindow.xaml.cs
2.1 App.xaml文件引入样式
文件【App.xaml】,在 StartupUri 中设置启动的视图【MainWindow.xaml】,并在【Application.Resources】节点增加 MaterialDesignThemes库的样式文件:
<Application x:Class="Player.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Player"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>2.2 MainWindow.xaml音乐播放器主窗体
文件【MainWindow.xaml】,设计主界面,源码如下:
<Window x:Class="Player.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
MouseLeftButtonDown="MoveWindow_MouseLeftButtonDown"
Title="播放器" Height="500" Width="300" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None" Foreground="LightSteelBlue">
<Window.Resources>
<ResourceDictionary>
<Style x:Key="ScrollThumbs" TargetType="{x:Type Thumb}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Grid x:Name="Grid">
<Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Fill="Transparent" />
<Border x:Name="Rectangle1" CornerRadius="10" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Background="{TemplateBinding Background}" />
Grid>
<ControlTemplate.Triggers>
<Trigger Property="Tag" Value="Horizontal">
<Setter TargetName="Rectangle1" Property="Width" Value="Auto" />
<Setter TargetName="Rectangle1" Property="Height" Value="7" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
<Style x:Key="{x:Type ScrollBar}" TargetType="{x:Type ScrollBar}">
<Setter Property="Stylus.IsFlicksEnabled" Value="false" />
<Setter Property="Foreground" Value="LightGray" />
<Setter Property="Background" Value="DarkGray" />
<Setter Property="Width" Value="10" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollBar}">
<Grid x:Name="GridRoot" Width="19" Background="{x:Null}">
<Track x:Name="PART_Track" Grid.Row="0" IsDirectionReversed="true" Focusable="false">
<Track.Thumb>
<Thumb x:Name="Thumb" Background="{TemplateBinding Foreground}" Style="{DynamicResource ScrollThumbs}" />
Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton x:Name="PageUp" Command="ScrollBar.PageDownCommand" Opacity="0" Focusable="false" />
Track.IncreaseRepeatButton>
<Track.DecreaseRepeatButton>
<RepeatButton x:Name="PageDown" Command="ScrollBar.PageUpCommand" Opacity="0" Focusable="false" />
Track.DecreaseRepeatButton>
Track>
Grid>
<ControlTemplate.Triggers>
<Trigger SourceName="Thumb" Property="IsMouseOver" Value="true">
<Setter Value="{DynamicResource ButtonSelectBrush}" TargetName="Thumb" Property="Background" />
Trigger>
<Trigger SourceName="Thumb" Property="IsDragging" Value="true">
<Setter Value="{DynamicResource DarkBrush}" TargetName="Thumb" Property="Background" />
Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter TargetName="Thumb" Property="Visibility" Value="Collapsed" />
Trigger>
<Trigger Property="Orientation" Value="Horizontal">
<Setter TargetName="GridRoot" Property="LayoutTransform">
<Setter.Value>
<RotateTransform Angle="-90" />
Setter.Value>
Setter>
<Setter TargetName="PART_Track" Property="LayoutTransform">
<Setter.Value>
<RotateTransform Angle="-90" />
Setter.Value>
Setter>
<Setter Property="Width" Value="Auto" />
<Setter Property="Height" Value="12" />
<Setter TargetName="Thumb" Property="Tag" Value="Horizontal" />
<Setter TargetName="PageDown" Property="Command" Value="ScrollBar.PageLeftCommand" />
<Setter TargetName="PageUp" Property="Command" Value="ScrollBar.PageRightCommand" />
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
Setter.Value>
Setter>
Style>
ResourceDictionary>
Window.Resources>
<Grid Background="Black">
<Grid Background="#44444444" Margin="10" Height="300" VerticalAlignment="Top">
<Grid VerticalAlignment="Top">
<Button x:Name="ButtonFechar" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" HorizontalAlignment="Right" Width="20" Height="20" Margin="10,0" Click="ButtonFechar_Click">
<materialDesign:PackIcon Kind="Close" VerticalAlignment="Center" Width="20" Height="20">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" HorizontalAlignment="Left" Width="20" Height="20" Margin="10,0">
<materialDesign:PackIcon Kind="Plus" VerticalAlignment="Center" Width="20" Height="20">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
<TextBlock Text="野狼disco" Margin="5" HorizontalAlignment="Center" />
Grid>
<TextBlock Text="宝石Gem & 陈伟霆" Margin="25" HorizontalAlignment="Center" VerticalAlignment="Top"/>
<Grid VerticalAlignment="Top" Margin="0,50">
<Ellipse Width="150" Height="150" HorizontalAlignment="Center" VerticalAlignment="Center">
<Ellipse.Stroke>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop x:Name="c1" Color="Black" Offset="0.71"/>
<GradientStop Color="#FFB85219"/>
<GradientStop x:Name="c2" Color="#FEB14F18" Offset="0.6"/>
LinearGradientBrush>
Ellipse.Stroke>
Ellipse>
<Ellipse Width="145" Height="145" HorizontalAlignment="Center" VerticalAlignment="Center">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Color="#FF0C0604" Offset="1"/>
<GradientStop Color="#FF210900" Offset="0.047"/>
<GradientStop Color="#FF1D0800" Offset="0.602"/>
RadialGradientBrush>
Ellipse.Fill>
Ellipse>
<Ellipse Width="135" Height="135">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131233622.png" Stretch="Uniform"/>
Ellipse.Fill>
Ellipse>
<Ellipse Fill="#7F000000" Width="135" Height="135"/>
Grid>
<Grid VerticalAlignment="Bottom" Margin="5">
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" HorizontalAlignment="Left">
<materialDesign:PackIcon Kind="RotateRight" VerticalAlignment="Center" Width="30" Height="30">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
<Button x:Name="Anterior" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" HorizontalAlignment="Left" Margin="50,0" Click="Anterior_Click">
<materialDesign:PackIcon Kind="ChevronLeft" VerticalAlignment="Center" Width="30" Height="30">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="#00000000" BorderBrush="#70702222" HorizontalAlignment="Center">
<Button.Effect>
<DropShadowEffect Color="#FFD67619" RenderingBias="Quality" BlurRadius="40" Direction="0"/>
Button.Effect>
<materialDesign:PackIcon Kind="Pause" VerticalAlignment="Center" Width="30" Height="30">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
<Button x:Name="Proxima" Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" HorizontalAlignment="Right" Margin="50,0" Click="Proxima_Click">
<materialDesign:PackIcon Kind="ChevronRight" VerticalAlignment="Center" Width="30" Height="30">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
<Button Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" Background="{x:Null}" BorderBrush="{x:Null}" HorizontalAlignment="Right">
<materialDesign:PackIcon Kind="ShuffleVariant" VerticalAlignment="Center" Width="30" Height="30">
<materialDesign:PackIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="#FFD69016"/>
<GradientStop Color="#FFD6511E" Offset="0.747"/>
<GradientStop Color="#FF9B330D" Offset="0.807"/>
LinearGradientBrush>
materialDesign:PackIcon.Foreground>
materialDesign:PackIcon>
Button>
Grid>
Grid>
<ListView VerticalAlignment="Bottom" Height="150" Margin="5" Foreground="LightSteelBlue">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Text="01" Margin="5" VerticalAlignment="Center"/>
<Ellipse Width="30" Height="30">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131234152.png"/>
Ellipse.Fill>
Ellipse>
<TextBlock Text="我的梦 - 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="2016" VerticalAlignment="Center"/>
<TextBlock Text="4:04" Margin="10,0" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Text="02" Margin="5" VerticalAlignment="Center"/>
<Ellipse Width="30" Height="30">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131234746.png"/>
Ellipse.Fill>
Ellipse>
<TextBlock Text="凉凉 – 杨宗纬 & 张碧晨" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="2017" VerticalAlignment="Center"/>
<TextBlock Text="3:20" Margin="10,0" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Text="03" Margin="5" VerticalAlignment="Center"/>
<Ellipse Width="30" Height="30">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235020.png"/>
Ellipse.Fill>
Ellipse>
<TextBlock Text="如果这就是爱情 – 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="2017" VerticalAlignment="Center"/>
<TextBlock Text="2:57" Margin="10,0" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Text="04" Margin="5" VerticalAlignment="Center"/>
<Ellipse Width="30" Height="30">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235218.png"/>
Ellipse.Fill>
Ellipse>
<TextBlock Text="女儿国 – 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="2016" VerticalAlignment="Center"/>
<TextBlock Text="3:28" Margin="10,0" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Text="05" Margin="5" VerticalAlignment="Center"/>
<Ellipse Width="30" Height="30">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235356.png"/>
Ellipse.Fill>
Ellipse>
<TextBlock Text="另一个天堂 – 王力宏 & 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="2017" VerticalAlignment="Center"/>
<TextBlock Text="3:22" Margin="10,0" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Text="06" Margin="5" VerticalAlignment="Center"/>
<Ellipse Width="30" Height="30">
<Ellipse.Fill>
<ImageBrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235528.png"/>
Ellipse.Fill>
Ellipse>
<TextBlock Text="我们说好的 – 张靓颖" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="2017" VerticalAlignment="Center"/>
<TextBlock Text="4:02" Margin="10,0" VerticalAlignment="Center"/>
StackPanel>
ListViewItem>
ListView>
Grid>
Window>简单说明:
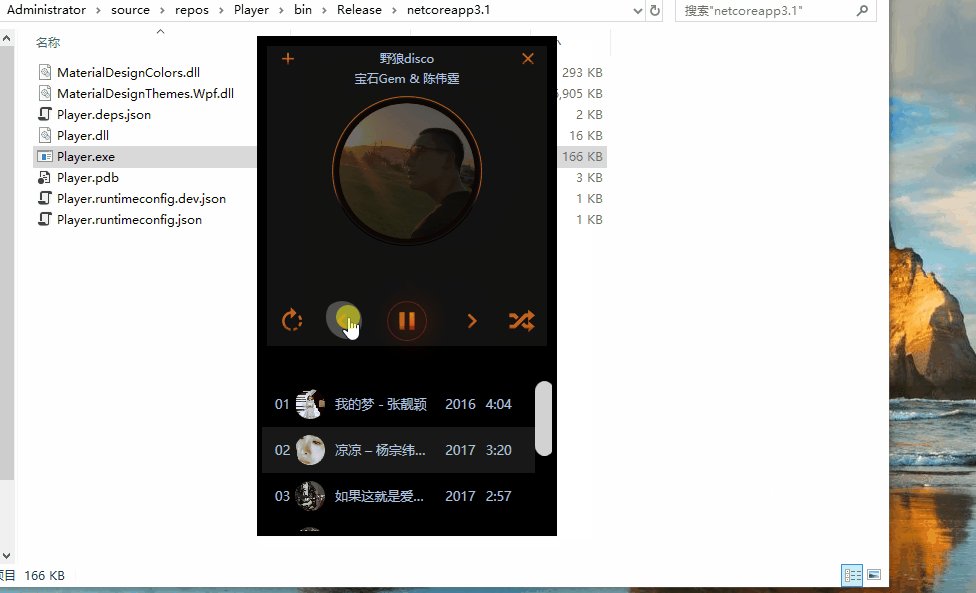
- 界面中按钮使用开源控件库MD的【PackIcon】组件,统一风格使用了自定义前景色【Foreground】。
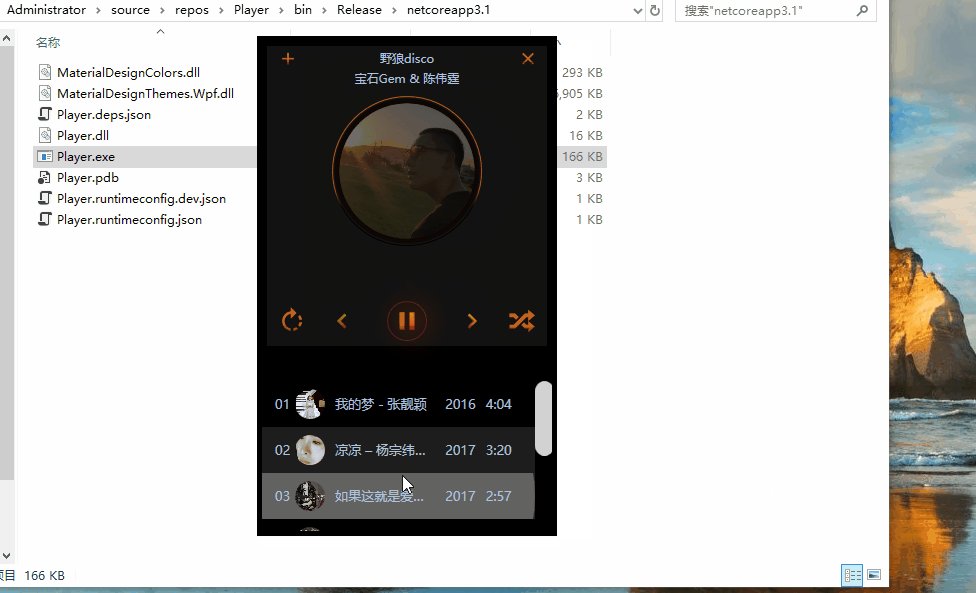
- 列表控件【ListView】用于展示音乐播放列表,方便演示,每一项写死的,实际使用需要封装成模板,方便MVVM数据绑定。
- 列表控件【ListView】的竖直滚动条样式进行了修改,可看资源定义,改为了整体和黑色背景比较搭配的白色。
下面是后台代码:文件【MainWindow.xaml.cs】,关闭窗体、窗体移动、上一首及下一首按钮简单点击等事件处理,因为是演示事例,所以写的简单。
using System.Windows;
using System.Windows.Input;
namespace Player
{
/// 3.本文参考
- 视频一:C# WPF Design UI: Music Player,配套源码:Player1。
- C# WPF开源控件库《MaterialDesignInXAML》
4.源码
演示代码已全部奉上,为了方便演示,代码中的图片使用本站外链,代码可直接拷贝并按代码结构组织编译即可运行。
可运行Demo点击即可下载: 【音乐播放器】。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/7981.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
时间如流水,只能流去不流回!
点击《【阅读原文】》,本站还有更多技术类文章等着您哦!!!
此刻顺便为我点个《【再看】》可好?