最近对hexo和NexT博客又做了一次定制。
1 增加clustrmaps
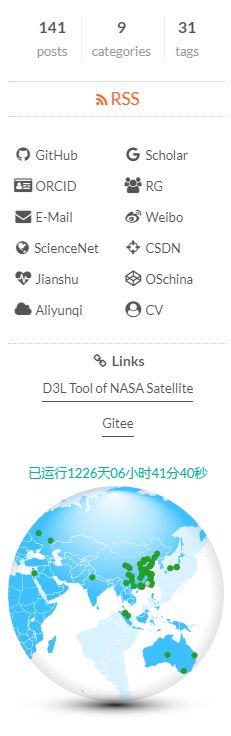
这回在博客里增加一个clustrmaps的地球点击效果,之前尝试了下,失败了,这回成功显示了。这个功能需要先在这个网页注册。效果如图:
后面只需要把对应的代码添加到文件中。有人推荐放到这个路径下:themes\next\layout_partials\footer.swig。这个是放在底部的,最后我是放在了侧边栏下。侧边栏的路径为themes\next\layout_custom\sidebar.swig。也有人放在themes\next\layout_partials\header.swig。但这个路径不适合我目前这个NexT的样式。
2 视频播放
增加了一个视频播放的功能,首先先安装dplayer。
npm install hexo-tag-dplayer --save
然后使用方法如下,给一个样例。详细文档参见官方地址
{% dplayer key=value ... %}
3 pdf预览
以防以后展示ppt和论文等功能,这里添加一个pdf预览功能。也是先安装插件。
npm install --save hexo-pdf
使用方法如下:
正常的pdf(有直链)。
{% pdf http://xxx.pdf %}
或者
{% pdf ./xxx.pdf %}
此外也可以用google drive和slideshare。
4 增加天气卡片
增加了一个右上角的天气卡片。效果如图。
首先在这个页面注册。然后在这里输入名称生成代码。
最后放到themes\next\layout_custom\header.swig中。
5 主题自定义设计
主要是做了背景图切换之类的设置,比较简单。参照以下的这个修改的。文件为themes\next\source\css_custom\custom.styl。
https://github.com/reuixiy/reuixiy.github.io/blob/master/custom.styl
6 日历云功能
需要先安装插件。
npm install --save git://github.com/icecory/theme-next-calendar#hexo
由于我是参考YouForever的博客进行修改的,外加我的NexT是在5.X版本,所以这里就没有直接从icecory的Github仓库git clone。我使用的日历云文件请从这里下载
接着就是修改配置文件。文件夹里一共四个文件。分别是CloudCalendar.swig,CloudCalendar.styl,CloudCalendar.js,languages.js。第一个swig文件请放在themes\next\layout_third-party\中,第二个styl文件请放在themes\next\source\css_common\components\third-party\中,加下来在themes\next\source\lib里新建一个文件夹CloudCalendar,然后把剩下两个js文件放在该文件夹下。
下一步在文件themes\next\source\css_common\components\third-party\third-party.styl的最后加入:
@import "CloudCalendar" if hexo-config('CloudCalendar.enable');
在文件themes\next\layout_layout.swig的最后加入:
{% include '_third-party/CloudCalendar.swig' %}
在主题配置文件config.yml 中加入:
# 日历云
CloudCalendar:
enable: true
language: zh-CN
single: true
root: /calendar/
在以上工作完成后,最后一步就是把日历云放在指定位置。这个倒是比较泛。根据需求放置。
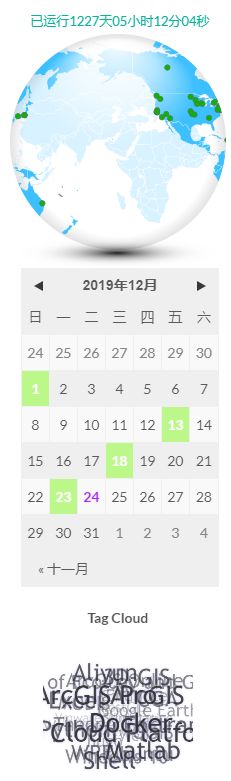
我是放在侧边栏。也就是\themes\next\layout_macro\siderbar.swig的文件夹中,具体位置如下图。
并且根据这个我调整了词云的大小,使得侧边栏会舒服一些。效果如下:
7 右上角Fork me改版
在这个网址找到最新的版本,替换原来的代码。效果如图。
8 Valine扩展邮件通知
这里在前文Valine的基础上扩展邮件通知。这里使用的是国内大神扩展的Valine-admin。
首先进入到leancloud的应用页面里,点击云引擎→设置。填写这个仓库名:https://github.com/DesertsP/Valine-Admin.git
。
接下来设置云引擎的环境变量,这个变量说明请参照文档。
QQ的授权码设置见官方说明,
163邮箱的设置也是类似,提醒:请选用用于注册leancloud的邮箱。
并且设置二级域名和注册管理员账户。
注册管理员账户即在二级域名后面加/sign-up,如果无法跳转,删除user里的所有账户即可。
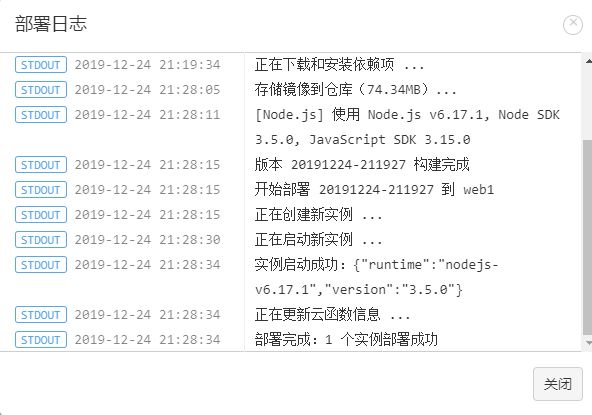
切换到部署标签页,点击git源码部署,分支选master。接着经历过一段时间,出现如下页面。
后面设置个定时任务既可以。参照上面的文档即可。
9 将博客同时部署到国内服务器
首先先配置服务器上git环境。
apt-get install git
然后设置Linux上一个账号为git,进行配置。
useradd git
password git #设置密码,自己输入
mkdir /home/git #创建git文件夹
chown git:git /home/git #设置git权限
su git #切换git账户
cd /home/git #切换路径
mkdir -p projects/blog #创建项目的目录
mkdir repos && cd repos #创建并切换至仓库的目录
git init --bare blog.git #创建仓库
vim ./blog.git/hooks/post-receive #用vim创建钩子函数
vim编辑器基本操作,需要先按i,进入插入编辑模式,然后即可开始编辑。编辑结束后,需要先按esc键,然后输入:wq表示保存并退出。输入内容如下。
#!/bin/sh
git --work--tree=/home/git/projects/blog --git-dir=/home/git/repos/blog.git checkout -f
接着添加各类权限。
chmod +x ./blog.git/hooks/post-receive #添加执行权限
exit #回到根目录
chown -R git:git /home/git/repos/blog.git #添加权限
以上做完后,在电脑上找一个文件夹,测试是否能从服务器上拉下来文件。
git clone git@server_ip:/home/git/repos/blog.git
利用这个语句测试,如果能拉下来空的文件夹,说明成功了。
接下来先部署nginx,nginx的安装和基本配置见我之前的博客:阿里云安装nginx配置网站。
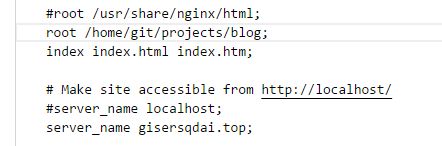
这里弄下nginx的配置文件。
然后启动nginx。
后续的操作参照这几篇博客:优化hexo访问速度-将hexo部署到云主机VPS,Hexo博客部署到阿里云服务器,Hexo + Github/Vps部署你的个人博客
10 DaoVoice在线聊天功能
这个需要现在这个网站注册,但是需要邀请码,邀请码请去参考链接后面查看。接着利用app id做些配置即可以实现在线聊天功能。但是我目前觉得评论就够了,所以这块我后面放弃了。如果有需要的同学可以参考后面的链接。
参考链接:
1.reuixiy.github.io
2.hexo 添加视频播放功能
3.HEXO建站备忘录
4.Website FAQ
5.hexo 添加插入 pdf 功能
6.Hexo next主题下添加天气插件
7.给hexo博客的NEXT主题添加一个云日历
8.Hexo日历插件
9.分享一个精致实用的HEXO博客小插件:日历云
10.添加日历云挂件-hexo小书
11.theme-next-calendar
12.hexo-next 主题添加日历云
13.Hexo 优化 --- Valine 扩展之邮件通知
14.zhaojun1998/Valine-Admin
15.Valine Admin 配置手册
16.hexo 博客添加 Valine 评论系统
17.Hexo + Github/Vps部署你的个人博客
18.Hexo博客部署到阿里云服务器
19.Hexo博客Next主题DaoVoice实现在线联系
20.Hexo博客添加在线联系功能
21.hexo的next主题个性化教程:打造炫酷网站
22.Hexo NexT主题美化2.0