玩转HTML5 Video视频WebVTT字幕使用样式与制作
这篇文章发布于 2018年03月22日,星期四,01:30,归类于 web综合。 阅读 2447 次, 今日 11 次
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7421
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、HTML5 Video视频与WebVTT字幕
HTML5 Video视频支持支持外挂字幕,文件后缀名是.vtt,称为WebVTT格式,专门的web字幕格式。使用很简单,用一个元素即可,例如:
只要src属性地址OK,同时有default属性,字幕就会生效。
您可以狠狠地点击这里:HTML5 video视频track加载WebVtt字幕demo
Chrome浏览器下就会显示类似下图的字幕:
其中,加载的.vtt文件内容如下:
WEBVTT
00:00:00.001 --> 00:00:01.000
请把你的锅
00:00:01.001 --> 00:00:03.500
带回你的虾
00:00:03.501 --> 00:00:07.000
请把你的微笑留下……
00:00:07.501 --> 00:00:10.000
请把你的锅
00:00:10.001 --> 00:00:12.000
带回你的虾
00:00:12.001 --> 00:00:15.000
请把你的微笑留下
就是个文本文件,且格式很简单,一开始声明下WebVTT,然后下面就是视频时间范围,下一行就是字幕内容,时间可以精确到毫秒,但通常0.5秒足矣。
实际上WebVTT规范可以有更多规则,具体可以参见官网文档。
.vtt文件的MIME type是text/vtt。在Chrome和Firefox浏览器下,.vtt字幕是可以无障碍加载显示的,但是对于IE10+浏览器,虽然也支持.vtt字幕,但是,却需要定义MIME type,否则会无视WebVTT格式。比较简单方式就是在字幕所在文件夹下面添加个.htaccess文件,里面写上AddType text/vtt .vtt。
通常我们保存在电脑中的外挂字幕都不是vtt而是,常见的如srt格式,需要需要用在web中,可以使用工具转一下就好了,自己Node.js写一个,或者使用这个在线小工具:Simple SubRip to WebVTT converter
二、HTML5 Video视频与track元素
对于元素完整的写法应该是:
这里出现了几个属性,分别是kind, label, srclang以及default。
根据MDN文档上的解释,其含义分别如下:
kind
用来表明文字轨迹是干嘛用的。默认值是subtitles,也就是说如果没有添加kind属性,kind会被认为是subtitles;但是,如果有kind属性值,但是不是合法的,则会被认为是metadata。其中,合法的属性值包括下面这些:
subtitles
就是我们平常看电影看动漫时候下面出现的字幕,一般是翻译,或者采访时候口音不清的字幕显示。有时候还会标注一些说明,例如,显示人物姓名身份,当前场景地或者标注之前语言的梗在哪里等。
captions
这里captions专指隐藏式字幕(Closed Captions),简称CC。释义如下图:
文字版说明如下:
「隐藏字幕(Closed Captioning,简称CC)是电视节目或影碟中为有特殊情况或者需要的观众而准备的宇幕,例如观众在听力上有障碍,或者需要无音条件下观赏节目。此时字幕中可使用一些解释性的语言来描述节目内容。J
上面的解释出自这篇我觉得解释非常好的文章:你所不知道的 CC:隐藏式字幕 备份文字版
根据我的测试,从效果上而言,subtitles和captions几乎看不到任何区别,有区别的应该是在语义上,或者字幕性质上。subtitles主要就是对人说话进行翻译或确认;而captions不仅需要人对话的内容提示,紧张的背景音乐,或者汽车吱吱作响的刹车声都需要在字幕中描述出来。这样,即使用户静音也能知道视频里到底在玩些什么。我想,如果是经常看国外影视作品的小伙伴肯定会有类似的字幕体验,有的就对话字幕,有的事无巨细,就是subtitles和captions的区别。
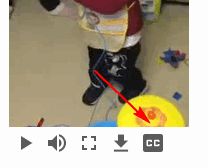
如果我们对元素设置controls属性,则就看看到CC标示按钮,如下图:
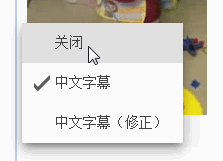
点击之,我们不仅可以切换字幕(同时多个),还可以关闭字幕。
descriptions
对视频内容的文本描述,可以让盲人用户知道这个视频描述内容,虽然看不见。如果设置kind为descriptions,VTT文件内容不会在屏幕上出现。当视频地址不可见的场合也有类似作用。然而,我自己琢磨了一会儿,完全不知道怎么玩,难道要借助辅助阅读设备?
chapters
用户流量媒体资源时候出现的章节标题。
metadata
元信息。用户不可见,给脚本用的。例如自定义字幕效果,但又不希望视频自己把字幕效果呈现出来。
label
点击CC按钮选择字幕时候出现的文字。可参见上面那张字幕关闭截图。其中的“中文字幕”,“中文字幕修正”就是使用label属性设置的。
srclang
VTT文本信息使用的语言。例如,中文zh,英文en。MDN上说,如果kind属性被设为 subtitles,那么srclang必须定义。但是,根据我的测试srclang不定义也没有任何异常,大家可以注意下。
还有一点,我还以为srclang和HTML页面的lang设置有关联,会自动选中对应语言的字幕之类,测试发现我想多了。
default
default我开始以为是默认优先显示的字幕,后来发现不是,default指的是默认会显示的字幕。例如两个元素,如果都没有default属性,那都不显示,需要用户手动调出。另外,default只能出现在一个元素上。
一个视频标签中可以有多个元素,不同元素的kind等属性值也都可以不一样。
例如,demo中的双字幕HTML代码:
三、HTML5 Video视频字幕的样式控制
CSS中有专门的伪元素::cue可以控制字幕的样式。
可以控制的CSS属性包括:
color
opacity
visibility
text-decoration及相关属性
text-shadow
background及相关属性
outline及相关属性
font及相关属性,包括line-height
white-space
text-combine-upright
ruby-position
例如:
::cue {
background: none;
color: #fff;
text-shadow: 0 1px #000, 1px 0 #000, -1px 0 #000, 0 -1px #000;
font-size: medium;
}
则字幕直接就是白字黑边效果:
除此之外,WebVTT还支持一些HTML标签进行样式控制,常见的有声音标签,颜色,加粗标签,倾斜标签,下划线标签,还有和标签等。
其中比较常见,表示声音,我们可以通过设置属性区别谁说的话,例如:
00:00:07.501 --> 00:00:10.000韩梅梅说00:00:07.501 --> 00:00:10.000李雷说
则可以如下CSS进行红绿颜色区分:
::cue(v[voice=hanmeimei]) {
color: red;
}
::cue(v[voice=lilei]) {
color: green;
}
此时字幕效果就是,韩梅梅是红色,而李雷则是绿色草原。
我们还可以直接标签控制样式(注意,仅支持上面提到的这几个标签),例如:
video::cue(i) {
color: blue;
}
或者类名:
00:00:10.001 --> 00:00:12.000带回你的虾
video::cue(.red) {
color: red;
}
等等,规则还是挺多的,篇幅原因,就不一一展开了。基本上,上面这几种情况已经很够用了。
眼见为实,您可以狠狠地点击这里:HTML5 video视频WebVtt字幕与样式控制demo
更全面的样式控制
原生的字幕样式控制,有CSS属性和字幕HTML标签双重限制,不是很灵活,例如,我希望字幕有比较复杂的排版,这又当如何处理?
可以使用开源的HTML5视频项目,我推荐这个:accessible-html5-video-player,paypal的开源项目,可以对原生的video进行UI重定值,JS很小,未压缩版本就几十K,根据我的测试,其会把VTT文件中HTML片段直接完整输出到页面中,于是乎,所有的CSS属性我们都可以使用了,例如我们可以把字幕在视频上方直接一个绝对定位上去就好了。
四、HTML5 Video WebVTT格式字幕的制作
制作方法一种是视频软件导出字幕再使用工具转,另外一种就是自己手工写,毕竟字幕规则一点都不复杂。然而,纯手工,那么多时间信息,看容易看花弄错,效率比较低下。于是,我就花了2晚上时间弄了个可以提高制作字幕效率的工具。
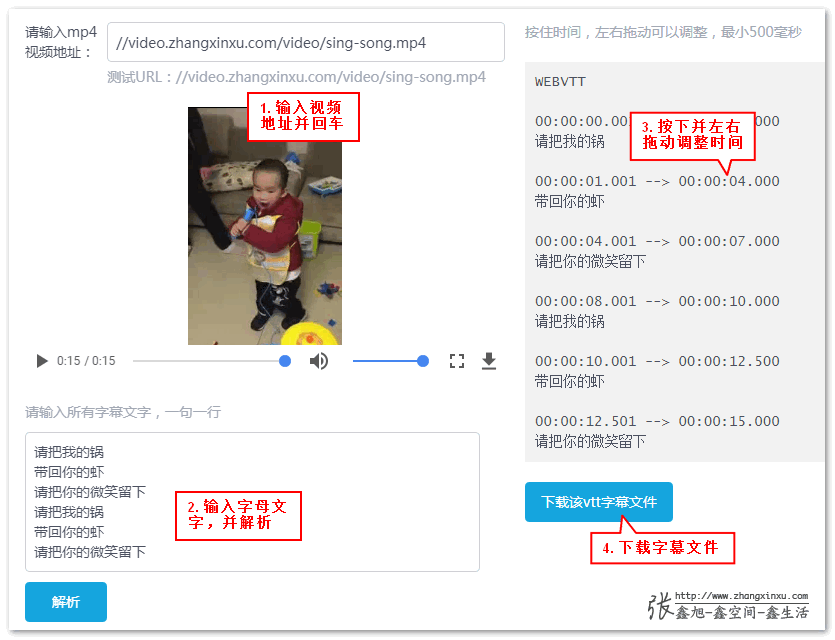
若有兴趣,可以狠狠地点击这里:WebVTT视频字幕在线生成工具
操作步骤如下:
粘贴视频并回车
输入文字并解析
拖移时间进行微调(工具会自动把视频定位到拖动时间点上)
下载字幕文件
本文一开始的demo中字幕就是用这个工具生成的。
五、结束语
视频是个好东西,等搞定了流量的问题,我倒是有计划可以试试一些好玩的东西。
天色已晚,就不瞎扯了。
感谢阅读,欢迎交流!