一。fork项目以及保持同步
1,首先fork 别人的一个项目:
2,在自己的账户下找到刚才的项目,复制自己项目地址
3,clone到本地:
4,如果项目有依赖包,还要安装依赖包。一般 bower install 即可(有bower.json文件时)。
5,fork 之后保持同步(windows环境)
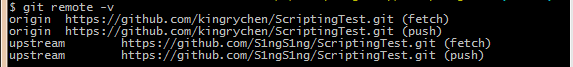
(1)git remote -v ;
这个命令用于查看所有远程库(remote repo)的远程url, 如果只输入git remote就是列出所有远程库。
(2)发现没有原作者的项目地址,git命令:
git remote add upstream 原作者项目url;
这个命令用于添加原作者remote repo(远程库), 该操作只需操作一次即可 这个时候输入git remote -v,会得到结果:
(3)可以用git status命令查看当前改动;
(4)保持同步:
git fetch('拿来、取来') upstream('上游、上行')
git checkout('检验、检出') master
接下来就是合并这两个分支,将原作者项目的修改同步到自己这里(注意还是指本地项目,不是自己Github空间里的项目)。
git merge upstream/master
本地同步完成后,同步到自己的github上:
git push origin(‘起源、原点’) master
至此, origin的master branch已经于原作者项目同步了。
保持同步的小结:
保持同步可以用四个命令,按顺序是:
git checkout master , git fetch upstream, git rebase, git push。
NOTE:
更新working branch(当前工作的branch)
。之所以需要这么做, 是因为, 假设你开发花了三天时间. 而三天之内upstream上面更新过. 然后, 如果你在这个时候提交PR, 理论上是不能merge的. Git会报错, 因为它发现你开始工作的节点与upstream当前的HEAD指针不同了.
。当然, 如果这三天upstream上没有任何更新, 你的PR就可以随时merge, 因为你的代码是基于未改动的upstream master写的, 所以不会出现conflicts
。更新working branch, 相当于: 把upstream master上的改动应用到当前的working branch. 结果就是, 可以假装你的working branch是基于改动后的upstream master写的
。git checkout master, 然后git fetch upstream, 然后git merge 或git rebase
..首先切换到master branch (origin的master branch)是获取upstream上面所有的更新, 并获取HEAD指针。
..理论上, git merge和git rebase 此时 都可以更新origin的master branch. 强烈推荐使用git rebase master. 原因见下文
。git checkout [workingBranch], 然后git merge master或git rebase master
..这两个命令都是把master branch(当然, 是origin上的master branch)更新的内容应用到working branch上面.
..区别在于, 使用git merge, 会让你当前在working branch上面已经做的更改与upstream master的更改在timeline上出现分支. 而使用rebase, 会把你的更改加到upstream master更改的后面, 结果是整体时间轴呈线性的, 没有分岔。
..也可以使用git rebase -i master来实现交互式rebase, 这一步骤一般是在提交PR之前做, 允许用户squash commit (合并commit,把之前的几次commit合为一个)
..如果自己当前的branch有过改动也没关系, 在rebase的过程中, 会让你处理conflicts, 处理好之后用git add [files]提交改动后的特定文件或者用git add .提交全部文件,即可完成rebase
至此, origin上的working branch已经与原作者没有冲突, 可以随时merge。
关于push
。首先配置一下全局环境, git config --global push.default simple
。第一次push到some branch的时候用一次git push -u origin [someBranch] (效果等同于git push --set-upstream origin [someBranch]). 以后再要push到这个branch只需要git push就可以了, 前提是, 你在这个branch上.
关于branch
。本地删除branch是git branch -d xxx.
..如果有未提交的内容, 想强行删除branch, 就是git branch -D xxx. 谨慎使用, 这样会让你的未提交内容丢失
。如果想在Github里删除名为dev的branch, 命令是git push origin :dev
Commit
。git commit是把当前的改动放到Staging area(一个缓冲区)
。记得使用git commit -m "[commitMessage]"
Commit Message的写法:
。基本格式: 类型: [主题]
。类型分为如下几种:
feat: Feature的缩写, 新的功能或特性
fix: bug的修复
docs: 文件修改, 比如修改应用了ngDoc的项目的ngDoc内容
style: 格式修改. 比如改变缩进, 空格, 删除多余的空行, 补上漏掉的分号. 总之, 就是不影响代码含义和功能的修改
refractor: 代码重构. 一些不算修复bug也没有加入新功能的代码修改
perf: Performance的缩写, 提升代码性能
test: 测试文件的修改
chore: 其他的小改动. 一般为仅仅一两行的改动, 或者连续几次提交的小改动属于这种
。作用域:
这个参数用来描述这次改动发生的位置.
比如更改了css文件, 就可以把"css"放在这里. 比如更改了JS文件, 可以把"js"放在这里
对于多个作用域, 可以用逗号分隔. 比如"html, png"
。主题:
简略描述改动了什么
用英文写, 用现在时, 不要用过去时. 最开头不需要大写
中间可以有逗号, 但结尾不要有句号
细节写在PR的详细内容里, 不需要写在这里
。示例
改动1: 在JS文件里修复了一个可能会使HTML不显示结果的bug
git commit -m "fix(js) fix a bug that may cause rendering issue of HTML"改动2: 在HTML里面加入了处理浏览器兼容性的代码
git commit -m "feat(html) add code for browser compatibility"改动3: 优化了AngularJS名为mainSvc的Service异步发送HTTP request性能
git commit -m "perf($service) enhance async perf of mainSvc sending HTTP request"
Pull Request
标题采用默认设置即可. 默认为commit (或squash之后commit) 的commit message。详细内容栏:
在第一行加上引号内的内容, "- [ ] LGTM". 别人review你的代码之后就在这儿给你打个勾, lgtm是look good to me的缩写.
Review别人代码的时候, 如果觉得没问题, 打钩之后在底下评论"LGTM"
支持Markdown和Emoji
查看别人的PR
review别人PR的时候, 建议下载到本地, 查看后再确定是否通过
项目路径中找到.git/config, 在upstream底下加上: fetch = +refs/pull/*/head:refs/remotes/upstream/pr/*
配置好之后, git fetch upstream
在github上找到你想要review的PR的编号, 如果是3, 就在本地, git checkout pr/3, 然后就可以看到改动之后的代码了
Log与Reflog
git log用来查询repo的版本变动情况. 如果有需要的话, 可以通过commit ref来恢复
建议使用git log --oneline --decorate --graph作为查询命令
git reflog用来查询本地的操作历史. 确切一点说, 是查询HEAD的变化情况. 每一次HEAD变动, 都会记录在reflog里
二。Creating Project Pages manually
原文:https://help.github.com/articles/creating-project-pages-manually/#make-a-fresh-clone
1,Make a fresh clone
$ git clone github.com/user/repository.git (# clone our repository)
2,Create a gh-pages branch
$ cd repository
$ git checkout --orphan('孤儿‘) gh-pages
(# Creates our branch, without any parents (it's an orphan!))
(Switched to a new branch 'gh-pages')$ git rm -rf .
(# Remove all files from the old working tree)
(rm '.gitignore' ···)
3,Add content and push
Now you have an empty working directory. You can create some content in this branch and push it to GitHub. For example:
$ echo "My Page">index.html
$ git add index.html
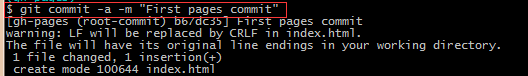
$ git commit -a -m "First pages commit"
$ git push origin gh-pages
4,Load your new GitHub Pages site
After your push to thegh-pagesbranch, your Project Pages site will be available at 'http(s)://
二(续)Creating Pages with the automatic generator
https://help.github.com/articles/creating-pages-with-the-automatic-generator/
三。github提供的提示
1,create a new repository on the command line
echo "# git-testing" >> README.md
git initgit add README.md
git commit -m "first commit"
git remote add origin https://github.com/kingrychen/git-testing.git(示例)
git push -u origin master
2,push an existing repository from the command line
git remote add origin https://github.com/kingrychen/git-testing.gitgit
push -u origin master