1.CS和BS
CS:Client/Server 客户端和服务器,这种软件往往需要安装。比如QQ、迅雷、播放器。
优点 : 可以减轻服务器端压力,将部分代码写到客户端,并且界面很美观。
缺点 : 一旦服务器更新了,客户端也需要更新,分布式开发比较弱。
BS:Browser/Server 浏览器和服务器,这种软件不需要安装,只需要通过浏览器就可以访问。
优点 : 服务器一旦更新,不需要更新客户端,因为客户端就是浏览器,所以拥有比较强的分布式能力
缺点:服务器端压力会比较大、界面效果不如CS结构软件。
2.常见web服务器
- Tomcat : Apache组织提供的一个开源的免费的中小型web服务器。满足EE的Serlet和JSP的规范。
- WebSphere :IBM公司开发的一个收费的大型web服务器。满足了EE开发的所有规范。
- WebLogic :BEA公司开发的一个收费的大型web服务器。满足了EE开发的所有规范。
- IIS :应用在.NET平台上,使用C#,收费
- Apache :应用在PHP平台上。
3.WEB开发中的资源
3.1静态web资源
客户端请求静态资源(*.htm或者是*.htm), 然后WEB服务器根据请求从文件系统(存放了所有静态页面的磁盘)取出内容。通过Web服务器返回给客户端,最终在浏览器上显示,而页面就是设计者把页面上所有东西都设定好、做死了的.
3.2动态web资源
动态页面的内容一般都是依靠服务器端的程序来自动生成的,不同人、不同时候访问页面,显示的内容都可能不同。而请求动态资源都是(*.jsp、*.asp/*.aspx、*.php)
常用动态web资源开发技术:JSP/Servlet、ASP、PHP等。
servlet:sun公司提供的用于开发动态web资源的技术(下下章学习)。
jsp:(java server page),java提供的一门开发web网页的技术。
4. Tomcat使用
Tomcat下载地址: http://tomcat.apache.org
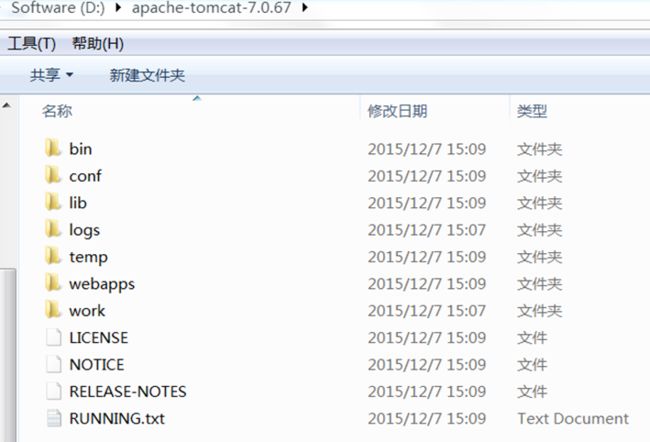
下载好后,打开目录如下所示:
- bin:可以执行文件。
- conf:tomcat服务器的配置文件
- lib:tomcat启动后需要依赖的jar包
- logs:tomcat工作之后的日志文件
- temp : 临时文件,比如写jsp文件时,然后转换为servlet时,会生成一些临时文件
- webapps: tomcat部署工程的目录。
- work:jsp文件在被翻译之后保存在当前这个目录下,session对象被序列化之后保存的位置
如果电脑上装了多个不同版本的tomcat,则需要设置catalina_home环境变量,来指定要使用哪个tomcat
4.1启动Tomcat
找到/bin/startup.bat(window启动文件) 双击运行,发现被闪退了.
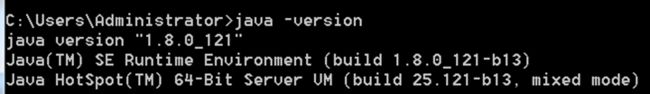
在cmd里输入java –version,发现java路径正常:
那就是JAVA_HOME和JRE_HOME两个环境变量没设置,接下来设置Tomcat的java路径
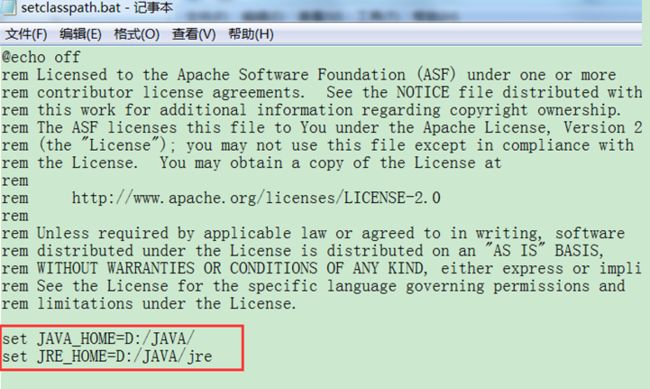
windows的话则编辑setclasspath.bat,在开头处添加自己的java路径:
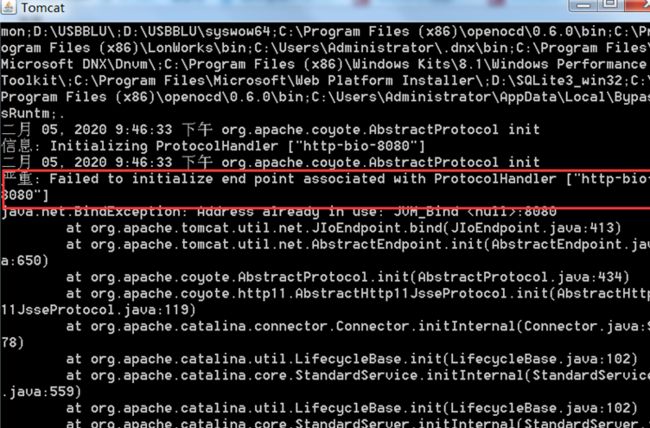
再次双击运行startup.bat ,报错:
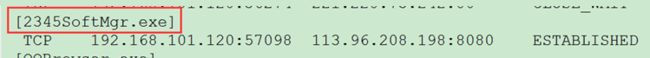
显示8080端口已被占用, 通过cmd输入netstat -anb > a.txt,找到被这个2345辣鸡软件给占用了(后台退出2345SoftMgr.exe即可):
或者更改tomcat /conf /server.xml 文件下的8080端口号,改为其他端口号.
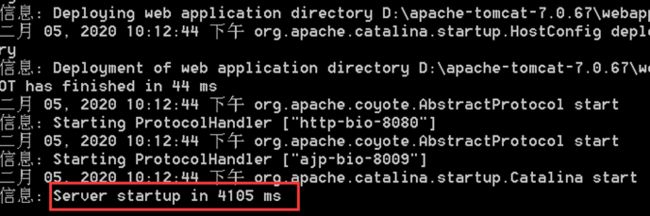
再次双击运行startup.bat ,显示server startup in 4105ms,则成功了:
然后在浏览器中输入 http://127.0.0.1:80 或 localhost:8080访问测试
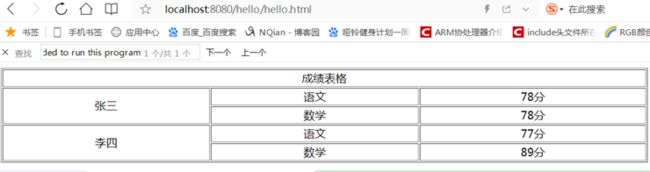
显示下图则表示成功了:
4.2关闭Tomcat
第1种:点击Tomcat窗口的右上角关闭按钮 (暴力停止服务器)
第2种:找到tomcat目录/bin/shutdown.bat文件,双击执行关闭Tomcat。
5.本地发布web项目到tomcat
方法1-直接创建
发布项目时,只需要将html文档放入到webapps目录里,以hello.html为例,hello.html内容如下所示:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单title>
head>
<body>
<table width="80%" height="50%" border="1" >
<tr>
<td colspan="3" align="center">成绩表格td>
tr>
<tr>
<td rowspan="2" align="center">张三td>
<td align="center">语文td>
<td align="center">78分td>
tr>
<tr>
<td align="center">数学td>
<td align="center">78分td>
tr>
<tr>
<td rowspan="2" align="center">李四td>
<td align="center">语文td>
<td align="center">77分td>
tr>
<tr>
<td align="center">数学td>
<td align="center">89分td>
tr>
table>
body>
html>
然后在浏览器里输入http://localhost:8080/hello/hello.html(也可以输入本机IP直接访问),就能够访问成功:
方法2-通过war包形式自动生成(前提必须运行tomcat)
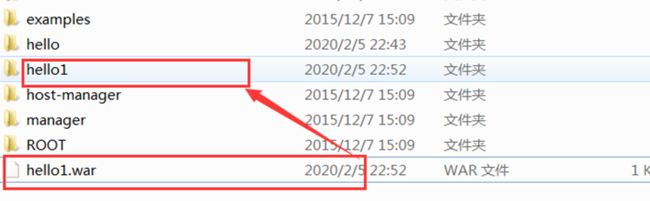
对html进行打包,选择zip格式/标准方式/32kb,名字改为hello1.war,然后放入webapps目录中,tamcat后台就会自动进行解压,并生成hello1文件夹,然后将打包的所有html放入hello1中,如下图所示,可以看到自动生成了一个hello1文件夹:
6.通过eclipse发布web项目到tomcat
6.1配置eclipse
点击JavaEE透视图:
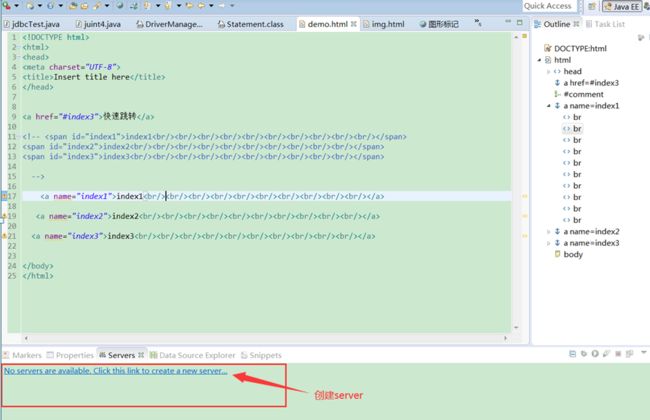
然后点击底部栏的Servers,创建server:
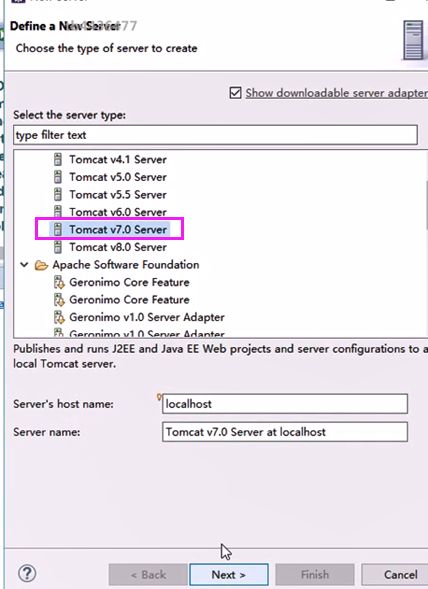
然后点击Apache/Tomcat v7.0 Server(笔者的Tomcat是7.0的),然后点击Next:
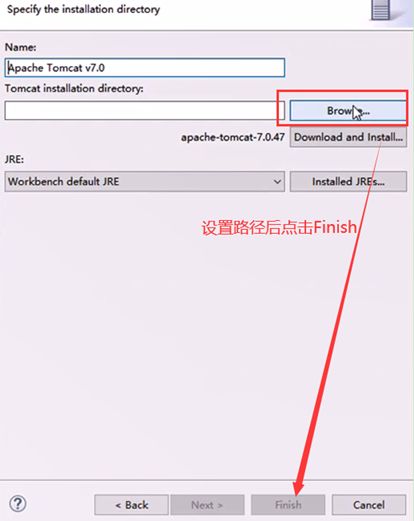
然后设置安装Tomcat 的安装目录(D:\apache-tomcat-7.0.67),然后点击Next:
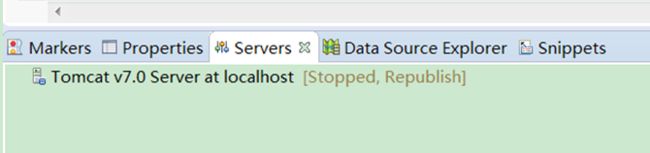
此时,就可以看到底部栏有了tomcat服务器了:
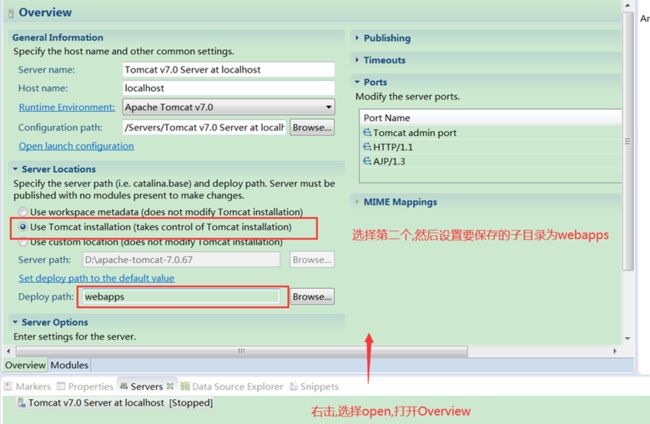
由于eclipse默认生成的web工程路径位于工作空间,而不是tomcat的webapps目录下,所以需要修改:
最后ctrl+s保存.
6.2创建一个web工程
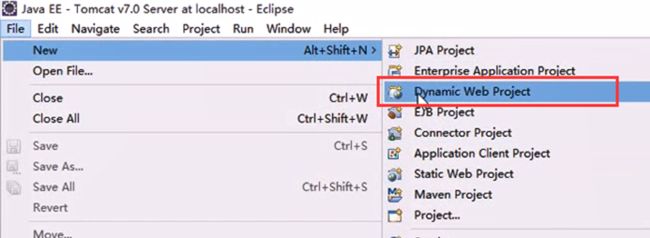
点击File->new->Dynamic Web Project:
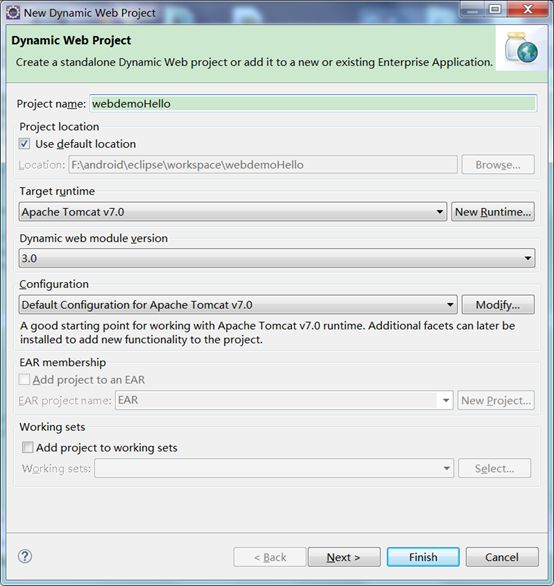
然后设置name,点击next:
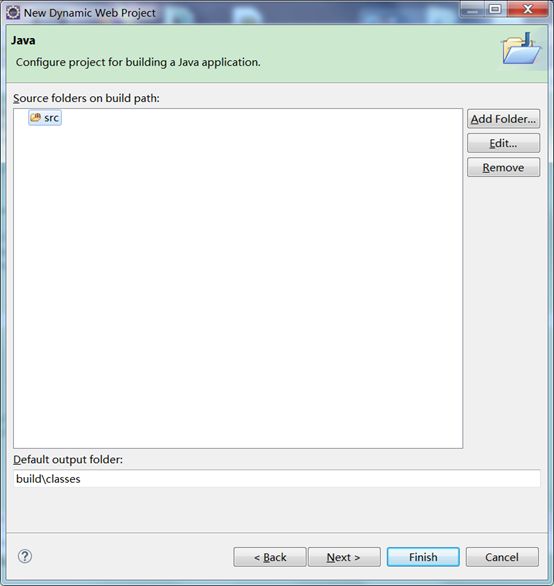
然后再次点击Next:
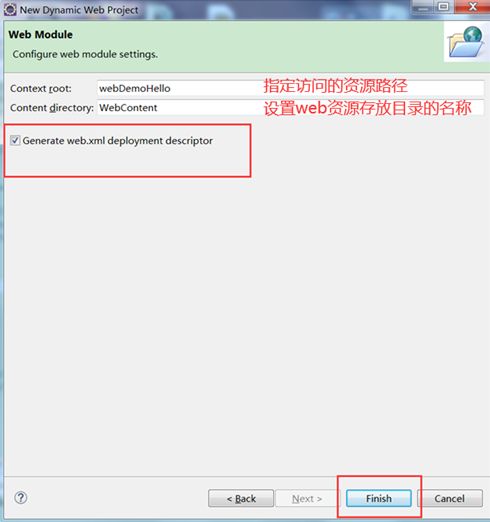
最后一步时,勾选web.xml,表示生成部署文件,然后点击finish:
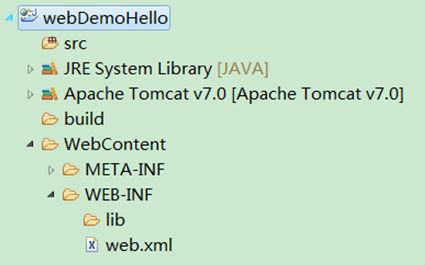
生成后的项目如下所示(切换为java透视图后):
- src:存放java 源代码的
- JRE System Library: 指Java SE 的常用库文件集合,也就是 jar 包,
- Apache Tomcat v7.0 :是指这个项目所依赖的服务器(Tomcat)的目录。
- build:编译后的内容,可以在本地的项目名\build\classes 下查看。
- WebContent: 用来存放静态的内容, 用来后面存放 JSP,JS,CSS,图片等文件
- WebContent/META-INF:存放一些 meta information 相关的文件的这么一个文件夹, 一般来说尽量不要自己手工放置文件到这个文件夹。
- WebContent/WEB-INF/lib : 用来存放该项目所需要使用的 jar 包的集合。
- WebContent/WEB-INF/web.xml:部署描述符,用来描述该工程的配置信息.
右击WebContent->New->other,然后创建一个from. html,from.html内容如下所示:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单title>
head>
<body>
<table width="80%" height="50%" border="1" >
<tr>
<td colspan="3" align="center">成绩表格td>
tr>
<tr>
<td rowspan="2" align="center">张三td>
<td align="center">语文td>
<td align="center">78分td>
tr>
<tr>
<td align="center">数学td>
d align="center">78分td>
tr>
<tr>
<td rowspan="2" align="center">李四td>
<td align="center">语文td>
<td align="center">77分td>
tr>
<tr>
<td align="center">数学td>
<td align="center">89分td>
tr>
table>
body>
html>
接下来,我们便发布到tomcat,看看能不能访问到该html
6.3发布到tomcat
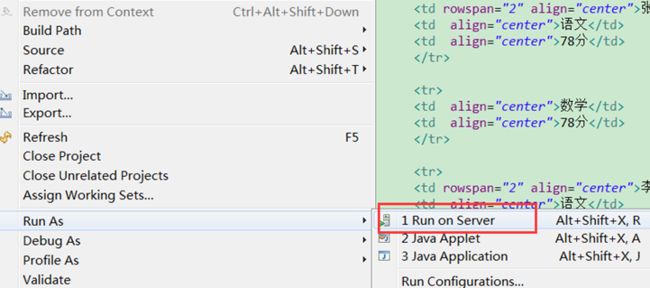
右击刚刚我们创建的web项目,选择run on server:
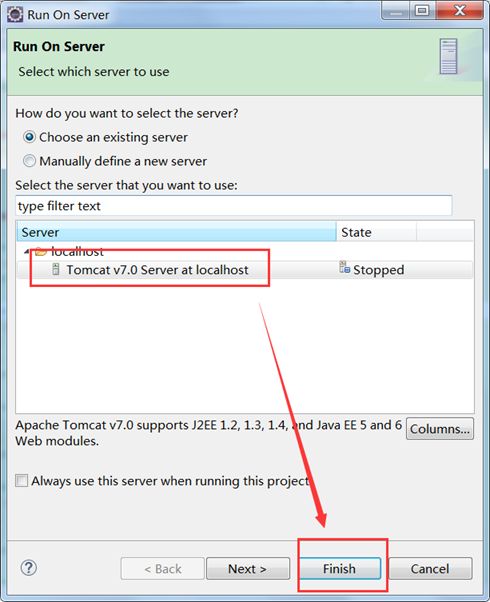
然后选择我们刚刚创建的server,并点击finish:
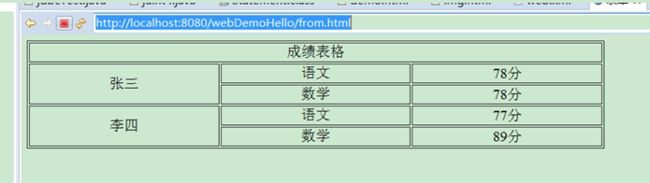
然后输入http://localhost:8080/webDemoHello/from.html就可以看到访问成功了:
进入tomcat/webapps下,也可以看到我们的项目:
未完待续,下章学习HTTP分析,下下章学习servlet实现~