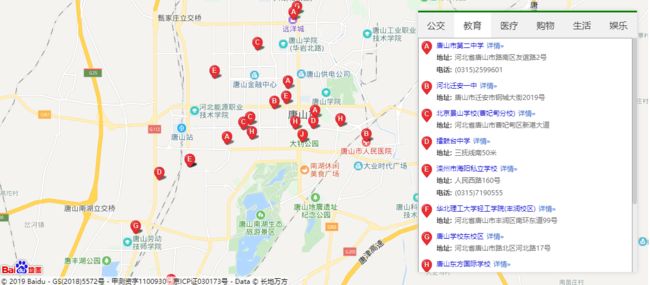
最近项目需要实现地图功能,以便于实现对房源周边配套设施的检索。内容如下
其实百度官方有对应的api,但是对于一个网站来说这样的样式难免有些难看
这样的结果显然不能满足当下的需求,所以我决定利用官方给的web服务接口加上覆盖物实现对应的效果。
由于我们用的vue框架,所以我采用了基于百度地图封装的插件:vue-baidu-map 实现,对应版本号是:0.21.18,项目安装依赖如下:
npm install vue-baidu-map --save
然后在main.js中注入依赖即可:
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: '申请的百度秘钥'
})
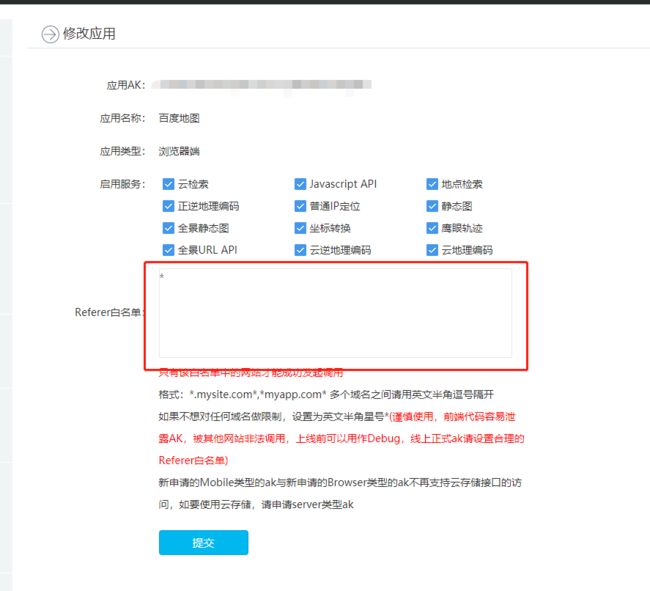
这里的ak需要去官方申请秘钥,地址在这里,需要注意的是,申请完成之后会给你两个秘钥,我们需要给调起服务主机的ip加到白名单里,不然会有访问权限错误,由于现在是开发环境,所以我设置的是通配符*,也就是所有的主机,但是正是环境就不推荐这么做了,原因是前端代码容易泄露AK,被其他网站非法调用。
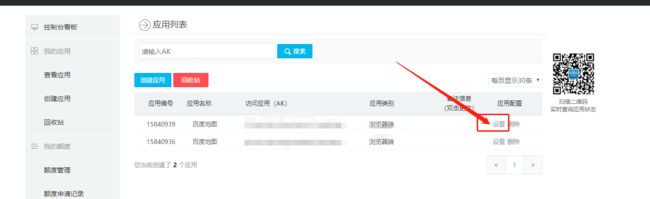
打开控制台,步骤如下:
白名单设置好以后,就能开始调用web服务了;
首先要注意一个问题,由于同源策略,我们直接调用百度官方的接口会出现跨域问题,关于什么是跨域,这里不多解释。那么前端处理跨域最理想的方案是jsonp,也就是利用script天生的优势(他可以动态获取src属性),那么vue项目不同于传统html,所以这里我用到了一个插件,也就是vue-jsonp,他是一个基于promise封装的请求库,使用方法也很简单,具体如下:
首先是安装:
npm install vue-jsonp --save
安装完成之后注入要vue实例中:
import jsonp from "vue-jsonp" Vue.use(jsonp)
使用起来也很方便:
this.$jsonp('url',params).then(()=> {
// 成功之后的回调
}).catch(() => {
// 失败之后的回调
})
下面就正是开始搭建地图了,首先开始写地图容器,按照vue-baidu-map官方的方法构建即可,注意要开启滚轮操作,还要设置地图展开的深度zoom
这里我想主要说一下覆盖物的封装:
首先由于左右是一个联动的过程,这里我的思路是按照索引,也就是设置一个激活的索引,如果和当前点击的索引一样的话实现激活效果,还有一点体验性的问题,由于我想点击某个漂浮物的时候让该漂浮物回到地图中间,所以每次点击我根据百度服务给的经纬度赋值给当前地图的中心,覆盖物的封装如下:
调用他就比较简单了,只要把从服务端拿到的结果遍历一下绑定到组件上就行了
关于获取周边配套,我用到两个方法,一个负责接收参数调用服务,另一个负责获取数据
// 获取周边接口
getRound: function (key) {
let ak = "F7XhtYsBvOZeQUbrmCCuy0KGNVCZApB8";
return this.$jsonp(`http://api.map.baidu.com/place/v2/search?query=${key}&location=39.63203811645508,118.186882019043&radius=2000&output=json&ak=${ak}`)
},
// 获取周边信息
getMsg: function(a) {
this.getRound(a).then(res => {
this.layerList = []
res.results.forEach(el => el.location && this.layerList.push(el));
});
},
最后就剩下列表的搭建了,这个就不说了,直接上源码吧:
地图容器父组件:
{{indexs+1}}
{{bus.name}}
{{bus.address}}
覆盖物子组件: